Pre and Post Launch Checklist

Building a site is a major project and you’re working with a lot of components – client content, images, logos, and then the entire design of the website. To ensure you don’t miss any critical elements, we’ve put together the ultimate checklist to review prior to and immediately post launch. Checking each of these items ensures that you deliver your sites tested, optimized, and ready for visitors from day one.
Download the Free Pre and Post Launch Checklist
Before you dive into the details – be sure to grab our free Pre and Post Launch Checklist. This resource combines all of the vital components found in this article into a comprehensive checklist that you can start handing off to clients today. Add your company logo to this white label checklist to make it your own!
Assets included in this resource:
- Word Doc – update wording to make it fit your business
- PDF – this template is fillable and ready for your company logo
- Canva – customize in Canva for enhanced design & sharing options
Tell us where you'd like us to send your Pre and Post Launch Resources! Submitting this form will also add you to our mailing list, where you will stay up to date on product announcements, news and special offers.
Entire Site Review
First up on the checklist is a full-site review; this guarantees consistent branding throughout and ensures your site matches the rest of the company branding.
Start with fonts, logos, and colors – they should all match the company branding guidelines and should remain consistent throughout. You can define your site-wide font with the Global Text option.
Use this opportunity to review all text for typos and grammatical errors. This can be easy to gloss over when you’ve been looking at the site content for hours so don’t hesitate to get a second set of eyes on this.
Finally, check for hidden sections, pages, and images by
showing hidden elements. Ensure that you’ve hidden only relevant items.
Images and Icons
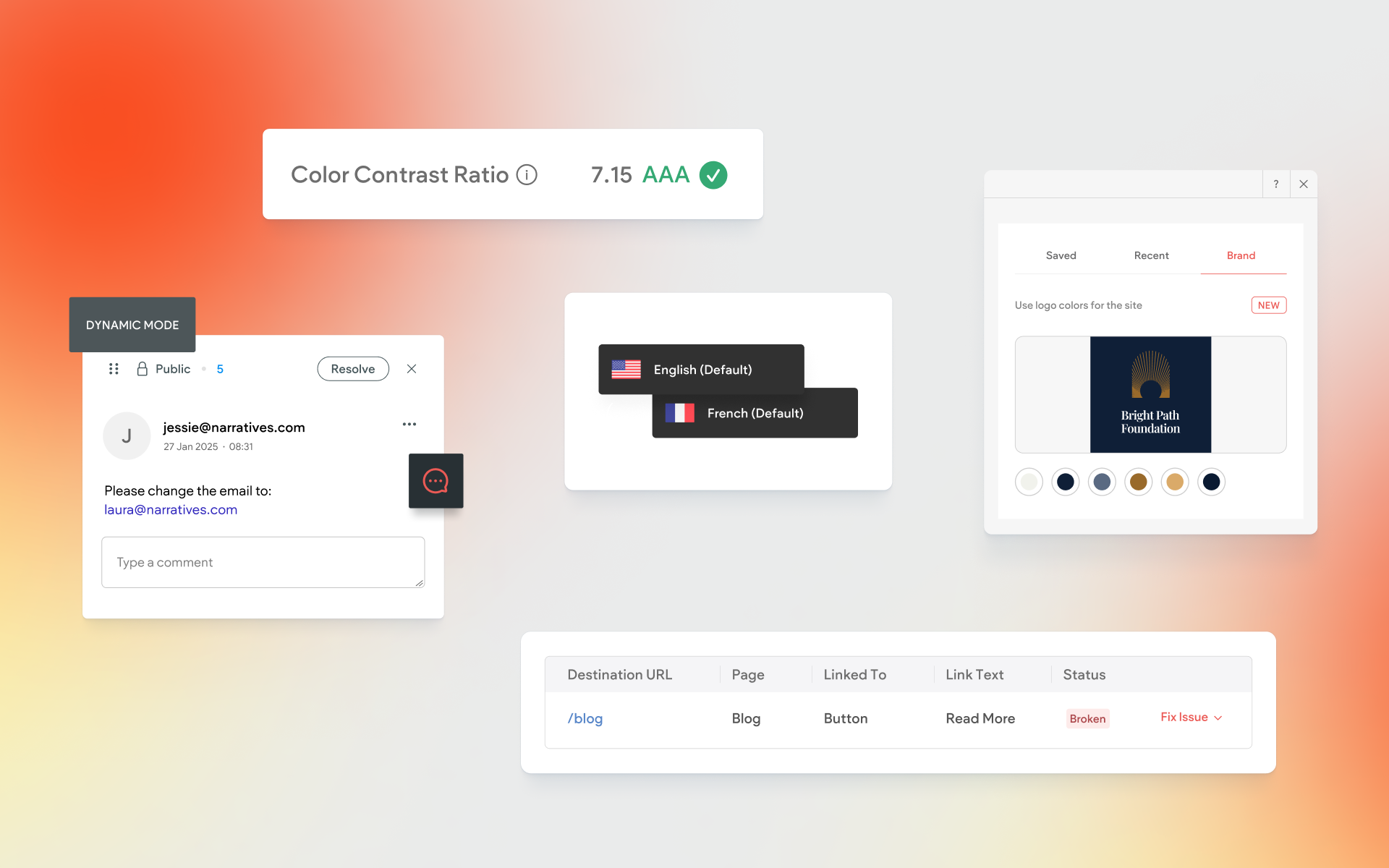
This section of the checklist is all about images and icons, including those that can easily be forgotten but are so important for SEO and usability.
Confirm that you’ve entered and are happy with the favicon, social networks image, and home screen icon. These can all be edited within your Site Icons section.
Remove and rename relevant images to make your site more organized and improve SEO. Delete unused images from your library and rename all images on your site with descriptive file names. Not only will search engines appreciate the clarity but cleaning up your images will make future changes to the site much easier.
Finally, test how logos appear upon scroll and mobile to ensure there is no distortion or pixilation.
Review Buttons, Links, and CTAs
Test every single button and link on your site to ensure there are no incorrect or broken links. Not only will incorrect/broken links make the user experience more challenging (you want to make it easy for customers to navigate your site, contact you, select your services, etc.), but it’s also important for SEO. Broken links signify to search engines that you aren’t taking care of your site and you may see a decline in search rankings as a result. In addition, check each page to ensure important Call-to-Actions are above the fold. Don’t force site visitors to search for their next step.
As well, test the logo in your header and if it doesn’t yet, link this to your homepage – users expect to return home when clicking this particular logo.
Contact Info
Checking contact info in all locations – contact page, footer, within any content – is critical. You want to ensure that site visitors can reach the company. As discussed above, any incorrect or broken links will result in a more challenging user experience and a decline in SEO.
Confirm that phone numbers, addresses, and email addresses are accurate and make sure that any linked information works properly – this includes any click to email and click to call links. As well, check the footer and any widgets; this is especially important if you started with a template, as stock contact information may have been forgotten.
Test all contact forms – both the send and receive functions – to ensure that the email delivers and both parties receive appropriate information. This information would include a relevant subject line to ensure the email doesn’t get buried and an informative “Thank You” message for the user.
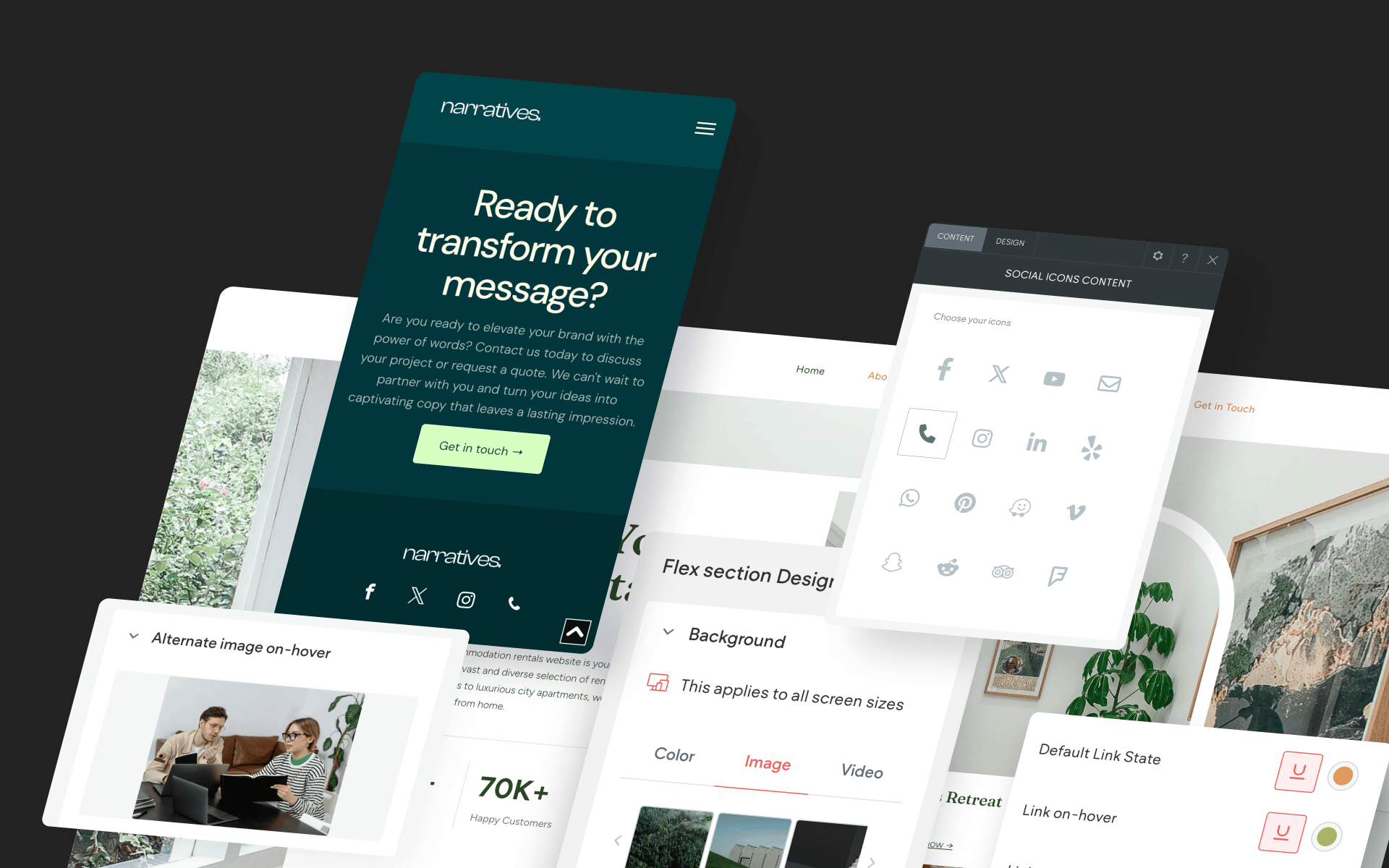
Finally, as social media is an integral part of contacting a company, test all social media icons and links to ensure they’re correct.

SEO Settings
Search Engine Optimization (SEO) is the theme that ties most of the items on this checklist together, so don’t neglect the areas of SEO improvement available within the editor.
SEO allows you to positively affect your site’s organic search ranking; by making your site relevant and trustworthy, you provide search engines the information they need. Read our SEO Basics for a look at areas where you can impact this.
When going through your SEO settings checklist, start with the SEO settings: these should be set for the entire site, as well as for each page and include site/page titles, description, and keywords. Within your page SEO settings, confirm that you have set “No index” for the pages that you don’t want to be seen by search engines. This could include any unfinished or irrelevant pages that you’re concerned could affect your SEO.
Check all URLs to ensure they are SEO-friendly (i.e. short and informative with plenty of keywords for search engines to see) and check H1 tags. These tags give users and search engines a clear idea of what is on the page, but ensure you only use one/page as multiples may result in a decrease in ranking.
SEO doesn’t apply to just text so confirm you’ve addressed the items relating to image SEO. Ensure you have an open graph image for your social networks to make it easy for users to share your site. As well, check that each image includes alt text; this makes your site more accessible for users and it also gives search engines more information which can help your ranking.
Don’t forget to address your blog’s SEO. Within the settings of each blog post check that you have entered the post metadata – title, description, and alt text for the image.
A few additional items that can help your SEO and preserve existing rankings are URL redirects, a custom 404 page, and schema. Schema can only be used for certain widgets – Local Business, Accordion and FAQ/Accordion – but can be very beneficial for your organic ranking so confirm that you have this set up if possible.

Legal Settings/Pages
Although it’s not the sexiest of topics, all websites need appropriate legal pages and tools, including a Terms of Conditions/Use page, a Privacy Policy page, and cookie compliance and notifications. The digital world is more focused on privacy and security than ever before and it’s critical that you address questions visitors might have (e.g. what user data is collected and why). Take advantage of the privacy policy template within your site settings and consider activating the cookie notification option and disabling tracking cookies. These additions can help users and search engines feel secure using your site.
The above items are not sufficient for many geographic areas, however, so ensure that you have read the data privacy and security requirements for the relevant region where the site or company operates and serves (e.g. GDPR and CCPA). In addition, ensure your site is ADA compliant for the best access possible.
A secure, responsible, and accessible site is what search engines want to show users so improving these legal areas can be extremely beneficial for search rankings.

Testing
If you’re at the testing phase, you’re getting so close to the end! You’ve checked all relevant settings, options, links, text, and images to ensure your site is easy to use, compliant, and SEO focused; now it’s time to test.
Test every page’s navigation, links, and widgets on all layouts – desktop, tablet, mobile – and all browsers. Try as many different devices and screen sizes/resolutions as you can get your hands on. This will ensure your site looks exactly as designed for as many users as possible (and you won’t get a surprise call from a client telling you that a widget isn’t working in Internet Explorer).
Test the site on your desired testing platform (e.g. BrowserStack, GT Metrix Speed). This will check your site’s performance and provide metrics that you can use to improve user experience and SEO.
Testing page speed is critical for site performance so in addition to the above testing, run a Google Test My Site test and a Google PageSpeed test to get a quick snapshot of how the site is performing and use the ratings to decide if any changes need to be made prior to launch. Read more about site speed.

Set up URL and Publish
You are now ready for launch! Publish your site by selecting your hosting plan and enter the custom domain settings, including the CNAME record, and two A records needed to point your root domain to “www.” Read more about setting up your custom domain.
After Publish
You’ve ticked all the relevant boxes of the checklist and pushed your site live. Congrats! You can view the publish status on your dashboard and view subscription details by clicking on the relevant project. Checking the following final items post-publish will ensure you haven’t missed any critical components.

Now that the site is live you can check the URL specific items: ensure the SSL certificate is approved (you will see an “Approved” status in the settings), confirm that any old URLs are redirecting to the new URL (if applicable), and check the DNS propagation to see if these new domain settings have been updated (this may take up to 48 hours).
If you haven’t yet created a sub-user account for your client, consider creating one now and setting the appropriate permissions so they can make edits to their site.
Monitoring your site’s performance over the next few days is a great way to see how your design is functioning with real users and real search engines. Set up Google Analytics and Google Search Console to track this performance and make changes as needed.
Finally, send your client a note letting them know their site is now live!
Launching a website is a major achievement so if you are in the process of launching, congratulations to you! Be sure to take advantage of our free pre and post launch checklist, which will help your launch go off without a hitch and cover your bases for any client questions that might come in post-launch.