Mock up Pages Effortlessly With the New Page Builder


Page Builder is a new tool that can help you build or mock up pages in your site quickly. By generating page structures using pre-designed sections, you can get a feel for a page layout as fast as your mind can imagine it. And when you can generate pages quicker, you can finish full sites quicker.
In this article, we’ll look at several features of Page Builder that you can start taking advantage of today. Let’s jump in!
How Does Page Builder Work?
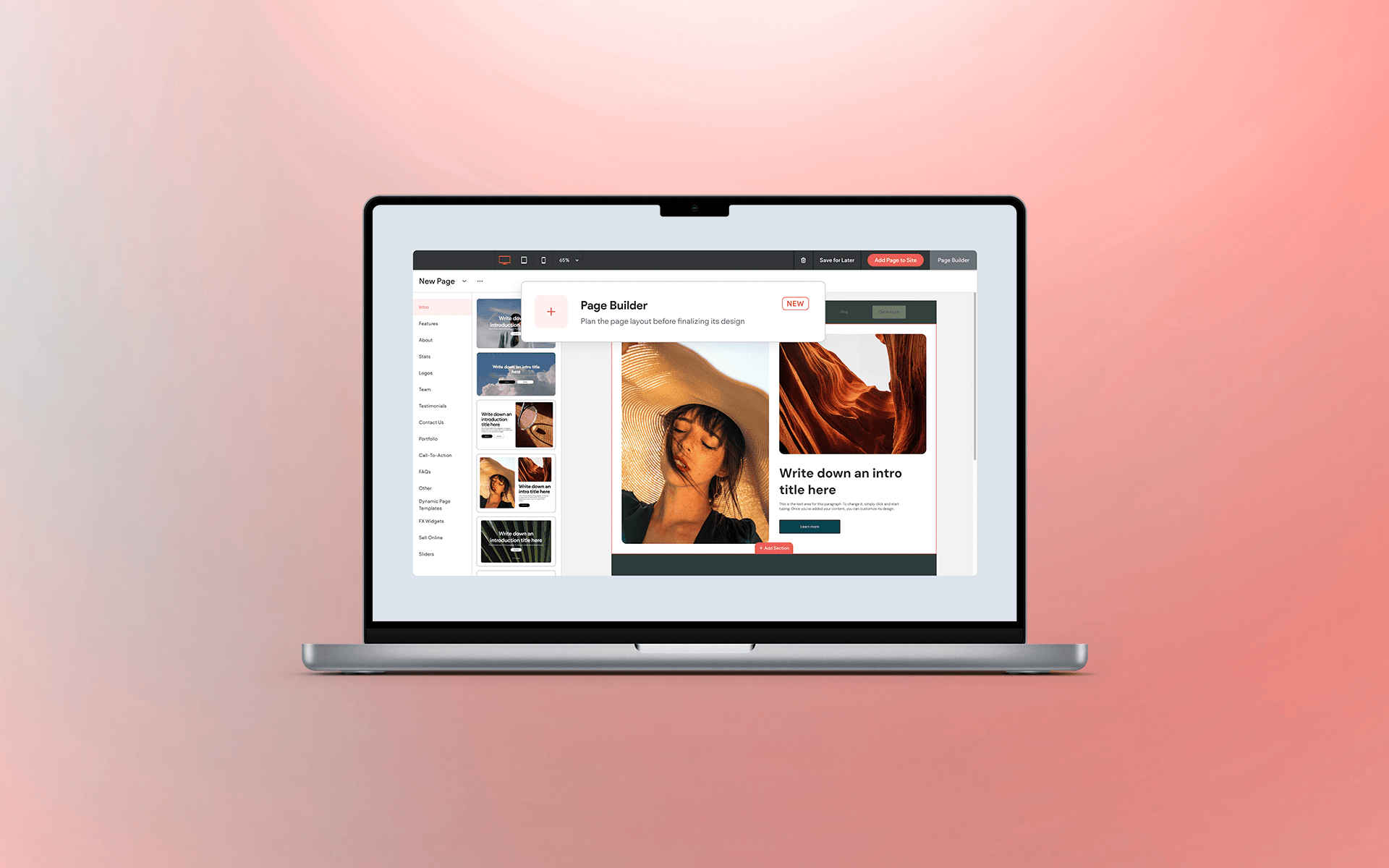
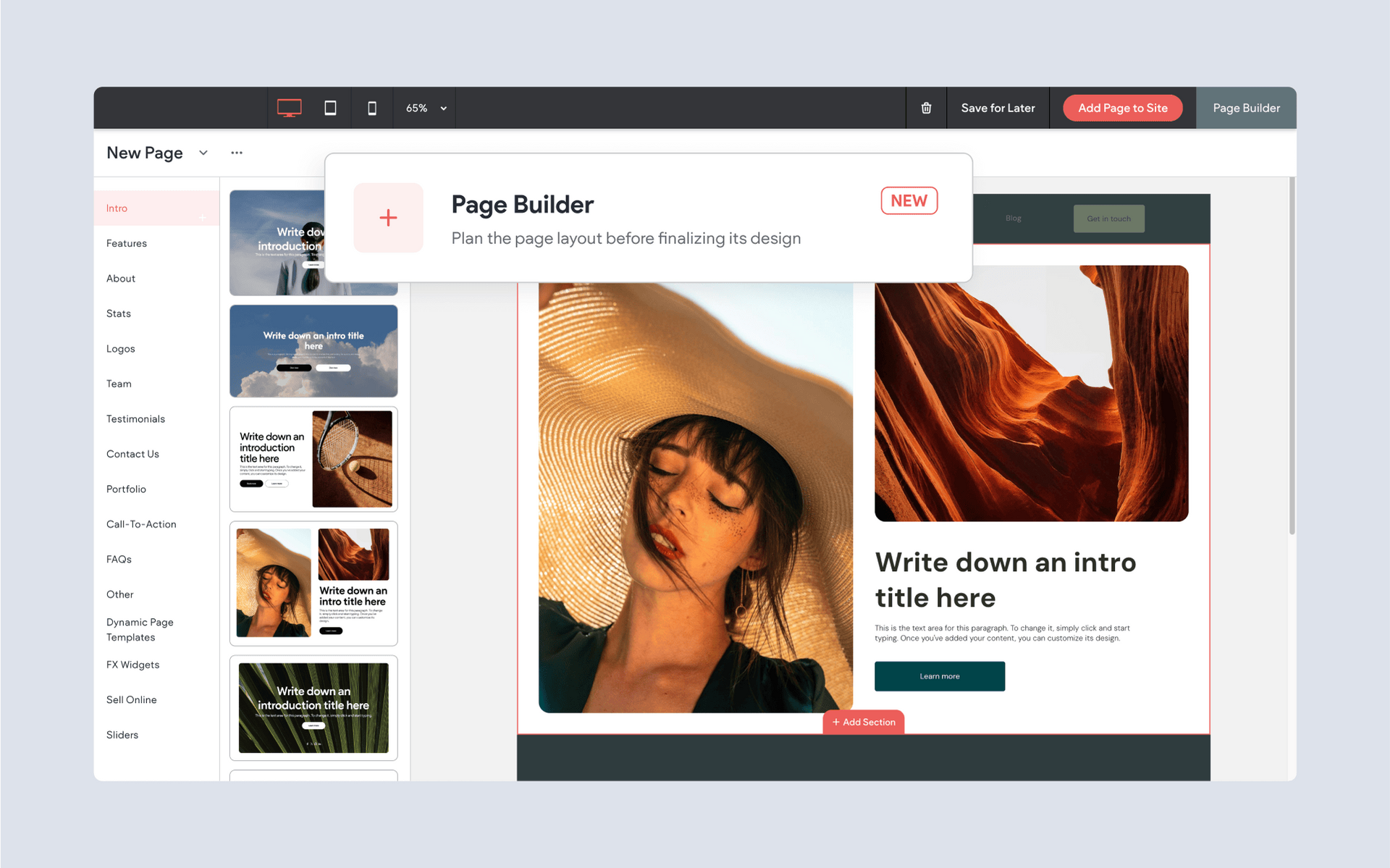
Page Builder shows you a page preview in the main window on the right, and a panel filled with pre-designed blocks on the left. The blocks on the left are broken into categories (such as Intro, Features, FAQ, etc.) that make it easy to build your page based on the information it needs. Any block on the left can be added – just give one a click.
For example, if you have an About page where you know you need team, testimonials and FAQ sections, open those categories on the left and select a few to place them on the page.
If you’ve used Sections, this interface may feel familiar. But take note that Page Builder includes features that go beyond what’s possible in the Sections menu.
To Use:
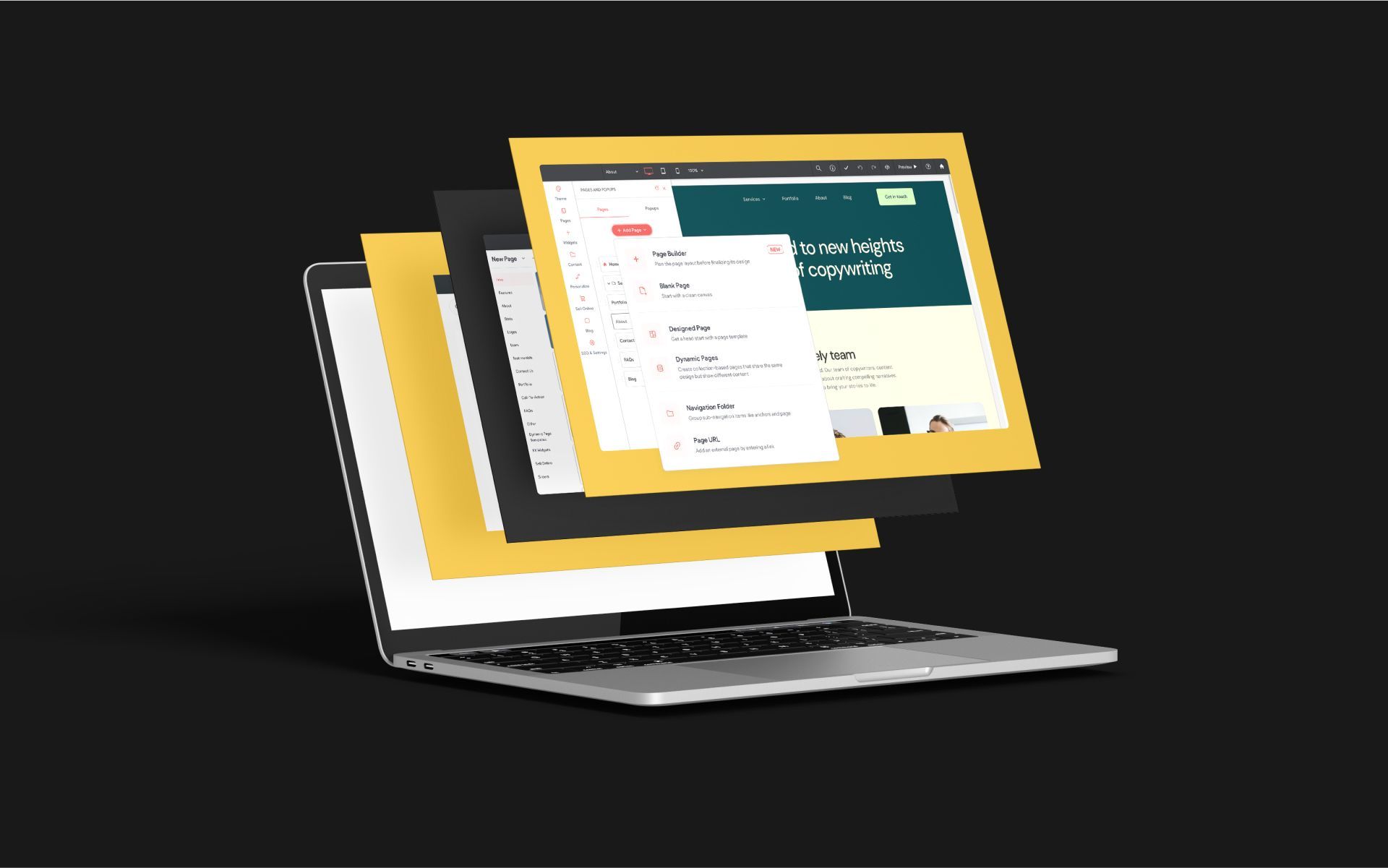
In the editor sidebar menu click Pages, then Add Page, then Page Builder. Click a category on the far left to see options within, and click any section to add it to your page layout. In the page layout, you will see Add Section buttons on the top and bottom of each section. Use these to add new sections above or below existing sections.
Reorder Sections to Try New Layouts
Once you’ve added sections to your page layout, you may want to reorder them. Reordering sections may change the flow & feel of a page, and could impact the way site visitors interact with your content. Try a few different orderings if you’re unsure!
To Use:
Click to select a section, then click the up or down arrow on the top edge to reorder it. You can also delete sections by clicking the trash can icon.
Save For Later
If you’ve used Page Builder to create a layout that you like but aren’t quite ready to use, save it for later! As long as you use the Save for Later button, you’ll never lose any page layouts you’ve worked on. You will find all the pages you’ve saved for later in the Pages menu, within the Pages in Progress dropdown.
To Use:
Click the Save for Later button in the top right of the Page Builder. To access previously saved pages, go to Pages > Pages in Progress. Use the context menu to access additional options such as
Continue with Page Builder, Add to site as blank page,
and duplicate.
"Used in Site"
At the top of the section categories in the Page Builder, you will see “Used in Site”. This handy category shows you every single section you’ve used already in your site. Re-using sections that exist elsewhere on the site create design consistency.
Note that the sections in the Used in Site category also include all sections from pages you’ve “saved for later” in the Pages in Progress dropdown.
To Use:
Open the uppermost category in the left panel inside Page Builder: “Used in Site”. This category appears after you’ve added your first section using Page Builder.
Duplicating Pages for Site Consistency
If you’d like to quickly mock up an entire site, consider duplicating pages. Duplicating can save loads of time when you need several pages that share the same layout such as product pages or individual team member pages.
To Use:
Open the Pages menu, then click the context menu (three dots) of any page you’ve built in Page Builder. Select Duplicate. You can duplicate pages that have been added to your site or pages in progress.
More from Without Code

Start creating websites using the fastest builder online - no payment required.
A no-code website-building platform.
This website was built in Without Code.
Without Code Inc.
Resources
Products
Our Company