Member Update - Summer 2019

With summer in full swing and the one-year anniversary of Without Code behind us, let’s take some time to look at what we’ve been working hard on behind the scenes and share our plans for the future.
Please note that plans and priorities are subject to change.
Opening Thoughts
Our entire team was very excited to celebrate the first birthday of WOC for a variety of reasons.
The first year is typically the most difficult in any new venture – you’re designing new processes, ensuring your product fits the markets needs and working at an incredible pace to show new customers that you mean business. Building trust in the first year is essential, and while it was both fun and very challenging at times, we believe that a great foundation has been built for Without Code to further expand on. Now it’s time to pour on the gas – aggressively improve our platform, invest in new products and ensure we’re delivering the highest level of service in the industry.
Next, as a recurring revenue business it’s essential to our growth that our customers are renewing their memberships and sticking around for the long term. Now that many of our customers have had a chance to renew their sites and memberships, I’m proud to say that we’re seeing renewal rates of 85%+. This is far above industry averages, and well above renewal rates in our prior business (MuseThemes.com). This is a great indicator that our customers and partners are finding success with our product and building their future businesses around it – and for that, we sincerely thank you!
As of this writing we’re powering over 21,000 websites built by nearly 8,000 designers.
Without Code A-Z Complete Training
Our team has completed recording and production of a new 34-part training series covering the major components of our website builder. This up-to-date training explores our latest client dashboard and includes recent major updates, such as the new blogging system.
Special thanks to our long-time tutorial guru, Ashton Bingham, for producing this series. You can explore the full series here, and don’t forget to leave a comment below with any requests, feedback or (hopefully) positive comments: https://www.wocode.com/complete-training
Site Update Log
A quick reminder to our users to frequently check our Site Update Log, as it contains many builder improvements and new widgets that may not have hit your inboxes yet. We update the site and builder frequently; however, we try not to overwhelm users with constant emails. The Update Log is the first place we post these new updates the moment they are live: https://www.wocode.com/updates
Blog Conversions
The old-to-new blog conversion system is now functional, and internally we can move customers with less than 20 blog posts to the new blogging system. This is currently a manual process, and a member of the Without Code team will need to complete the conversion for you. This feature is eventually slated for public release so that you can convert your own blogs, however, it’s still in the final stages of testing and we’re treading lightly.
If your site is using the old blogging system and has 20 or fewer blog posts, please complete the form linked below and we will process the transfer as soon as possible.
Please note that depending on volume, it may take us a few days to work through the queue.
Billing Reminders
In order to avoid catching users by surprise, we’ve implemented upcoming billing notification emails for annual memberships and site subscriptions. These reminders will be sent out seven days prior to your renewal; they include info on which subscription is renewing and how to cancel your renewal if required.
Please note that upcoming billing notifications will not be sent for monthly site subscriptions, however, you will still be notified of successful payments or failed renewals.
Upcoming Projects and Priorities
Site Comments
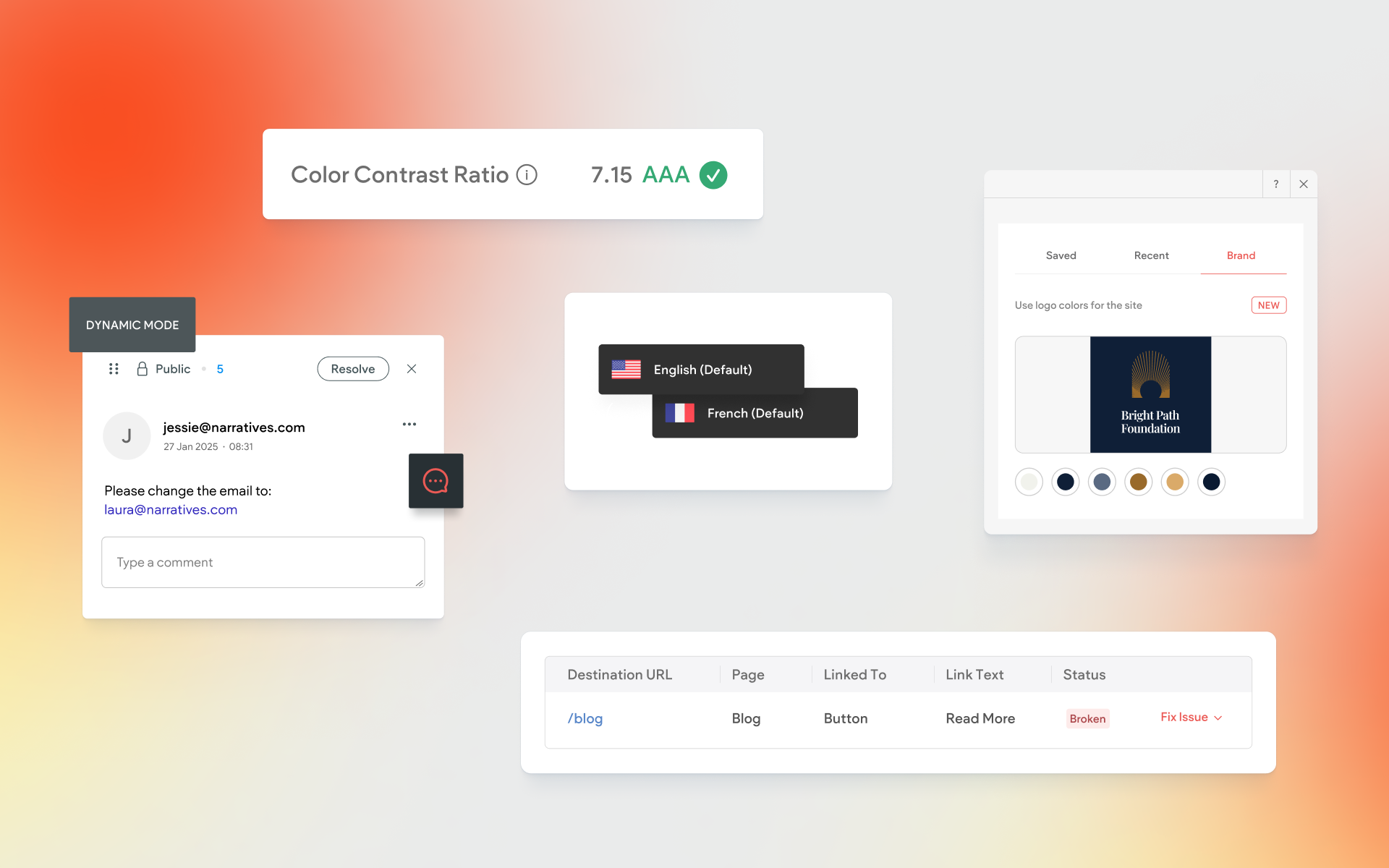
Our upcoming Site Comments feature streamlines communication between designers and their clients, allowing you to gather feedback quickly from your customers. Site commenting enables your clients to add notes directly to the site during the design process, and you as the designer can respond and resolve comments without leaving the builder.
For more information about Site Comments, check out this preview video:
To activate Site Comments, you must first add your client to the site as a CMS user and ensure the new “comments” permission is enabled. Once completed, your clients can log-in, click on any element within the site and place a comment. Both the designer and client will receive emails from our system (unbranded of course) informing them when comments have been placed.
This feature is available for Pro and Enterprise accounts only, and we expect to push it live in our builder by the end of July 2019. We will provide an unbranded training video that you can use to teach your clients this new process.
Transfer Sites Between Accounts
Most of our Pro and Enterprise members are freelancers or design agencies building a high volume of sites for their clients. Many of them prefer to transfer ownership of those sites to their clients after completing the project, rather than paying for hosting themselves and collecting an ongoing payment from their clients.
To simplify this process, we are launching a Site Transfer tool for Pro and Enterprise members in our WOCode Dashboard. Site transfers will allow you to move a site to an alternate WOC account without any need to contact our support team. The site transfer process looks like this:
- Select a site from your dashboard, and choose “Transfer Site”
- Enter the email and username of the account it’s being transferred to
- The new owner will receive an email confirmation, prompting them to accept ownership and complete the transfer.
Please note that site transfers are irreversible, and the original creator will lose access to the site unless they are assigned as a CMS user by the new owner. Be sure to enter your transfer details accurately! This feature is only available for Pro and Enterprise accounts.
Gallery Connect
One of our most popular Adobe Muse widgets is being converted to Without Code!
Gallery Connect enables you to integrate stunning image galleries into your site, while managing those galleries through a simple third-party spreadsheet. Users can choose to host images directly on their site (we’ll show you how to find the link to each image) or use an outside image hosting service. To preview our original Adobe Muse version of Gallery Connect, click here.
This widget has been highly requested by users in our support portal.
New Themes & Widgets
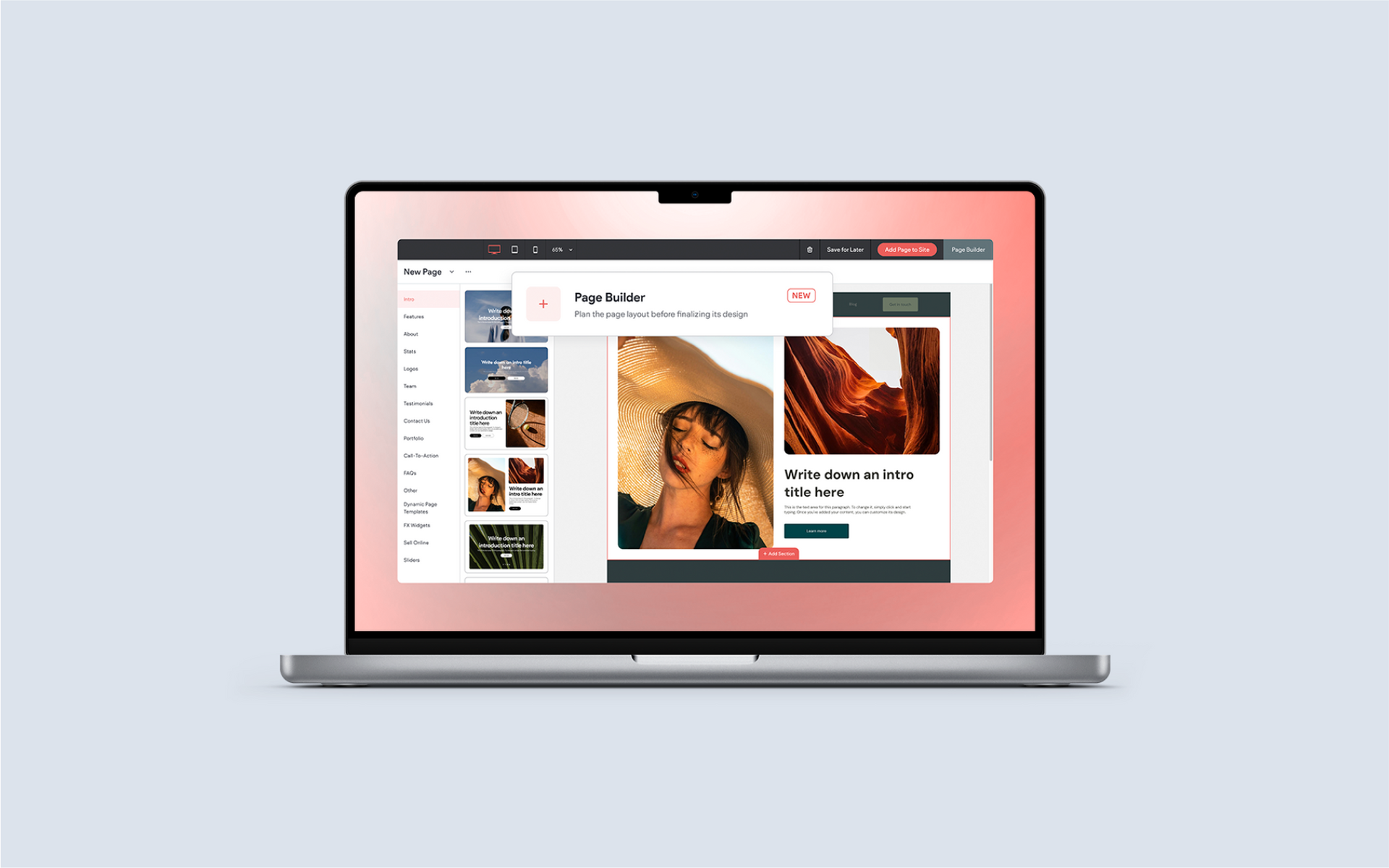
We have a variety of beautiful new template creations coming your way, including a minimalist portfolio site, school / academics facility, physical fitness center and plumber or contractor business. We have also replaced the primary "empty" template that many users start with to create their sites (pictured above), and will be adding a simple “coming soon” page design that you can use as a placeholder while you build your client sites behind the scenes.
Based on your requests we are also working on converting our Neptuno theme
(originally built for Adobe Muse) to a Without Code version. Lastly, we’ve got a variety of functionality boosting widgets currently in development, including an animated number counters, parallax scrolling, and many more.
Thanks again for being a member and supporter of Without Code!
Cheers,
Steve Harris