Customer Feature – Julius Kwame, Nomad Advertising Limited
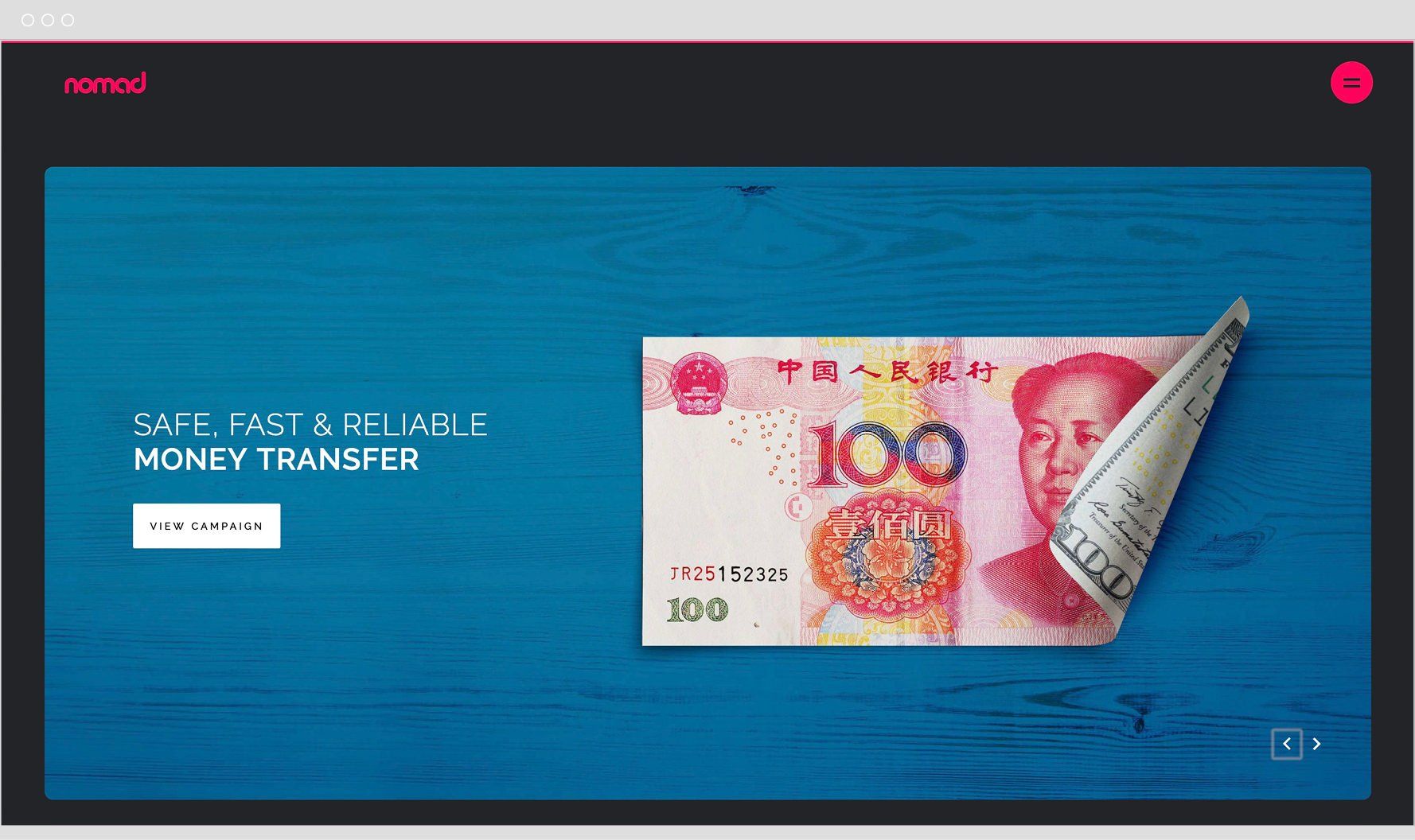
Without Code Pro member, Julius Kwame, is a Creative Partner and Art Director at Nomad Advertising . He gave us some background into his company, told us about his web design experience and shared his favorite client sites.
Tell us about your business and how you started as a web designer
Nomad Advertising Limited is a digital communications agency with a mission to nurture brands through advertising, branding, communication consultancy and design. We pride ourselves as the IDEAL Agency. IDEAL is the acronym of our values which are: Innovative, Dependable, Ethical, Accountable and Leaders.
Our vision is to create thriving brands. We have presence in Kampala, Uganda and Kigali, Rwanda.
We are called Nomad because we share the nomad’s philosophy of never settling. We are always looking for better and more innovative ways of delivering our brand promise.
Equipped with many years of graphic design for print, we used to outsource the website design component of our business to individuals or even web design firms that had the patience for coding. However, we suffered great frustration as designers who had to settle for poorly executed website projects. The projects often took longer, costed more than anticipated and looked very different from what was presented to the client during the pitch. This was because the web-developers either lacked attention to detail or were simply unable to reproduce the design given to them.
Adobe Muse answered some of the challenges and it was easier to attain the desired look and feel. However, the problem we faced was the necessity to design the website thrice for computer, tablet and mobile interfaces. This made projects tedious, costly and extremely technical when changes were requested.
Stonepath Tours – built in Without Code
What are your favorite resources/tools that you use the most in your business?
The website data import makes it easy to manage client’s data and resources. The Without Code blog also adds value to the client’s sites; this is something we lacked in Adobe Muse.
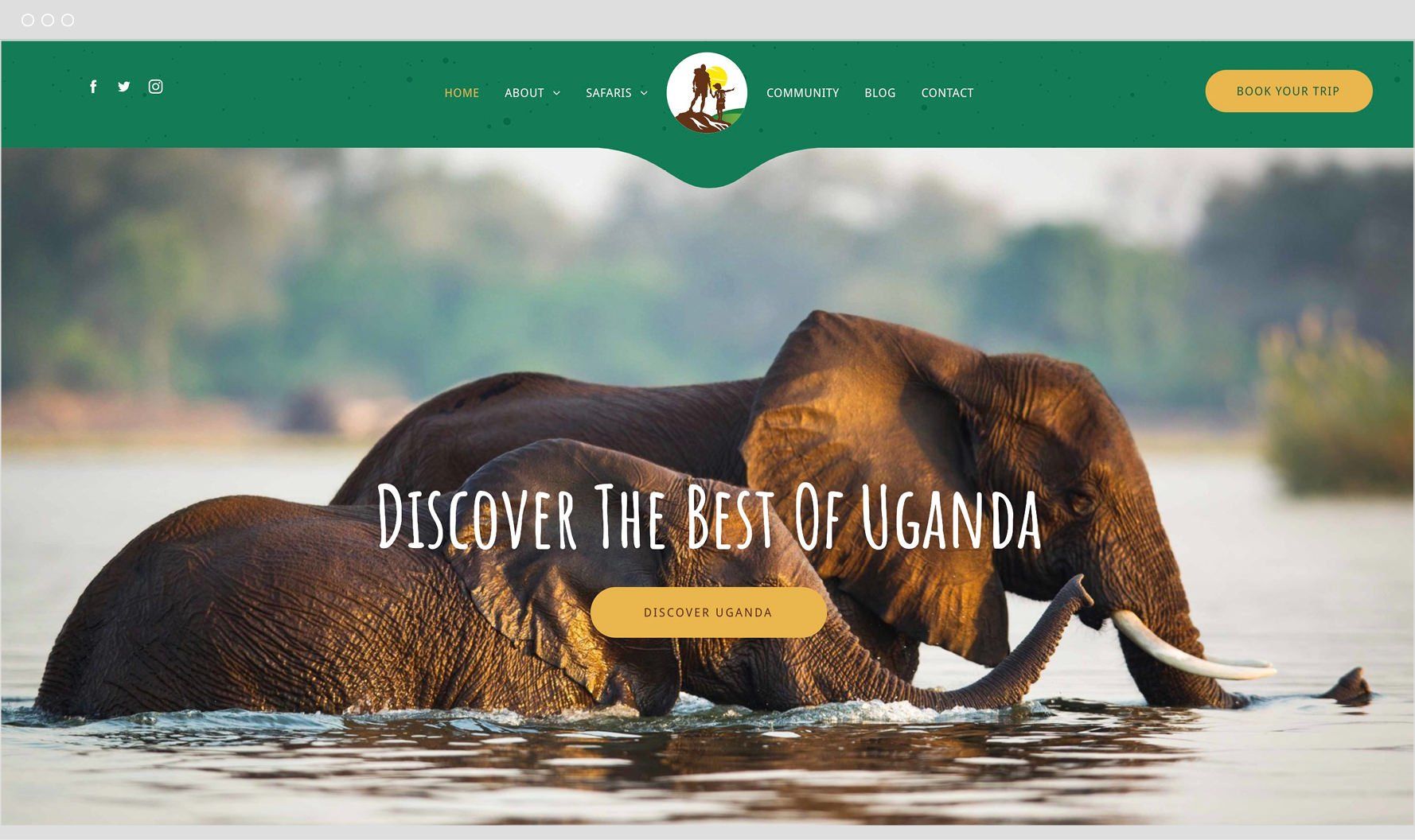
Naizi Nasser
– built in Without Code
Tell us about your experience and your transition from Adobe Muse to Without Code
When I first saw the announcement from Adobe about the discontinuation of Adobe Muse, I was disappointed with the decision as I had invested a lot of time and resources in building my website business around Adobe’s platform.
However, along with this announcement came the information that something was being worked on by the team over at MuseThemes. Originally, I was skeptical about Without Code, but I believed it was the best option going forward since I had been a member of MuseThemes since 2014. I knew I could rely on the team there.
I decided to go ahead and purchase a one-year subscription for Without Code using the discount code provided by MuseThemes. My initial plan was to try out the platform and transition over a period of a year. I started off by trying to recreate a couple of sites I had designed in Adobe Muse onto the Without Code Platform and quickly realized how powerful the platform was. The learning curve was so simple and moving from muse, I realized that it was simpler and faster to work with. Therefore, I went full throttle and put in a lot of time in learning the ins and outs of Without Code over the next few weeks.
Inema Art Center
– built in Without Code
What is your favorite feature of Without Code?
There are a lot of things about Without Code that I love. Most of all, the hastle-free hosting with an included SSL certificate and website stats. Additionally, there is the ability to have a simple and reliable CMS that is helpful for my clients when they need to do simple edits on their sites.
For me as a designer, I would say the option to import assets from other sites is something that I have found useful and like a lot.
"The learning curve was so simple and moving from muse, I realized that it was much faster to work with."
The Bistro Kigali – built in Without Code
What is some advice you would give a designer new to web design and Without Code?
Practice, practice and practice. In my experience, the more I use the platform the better and faster I become at website design.
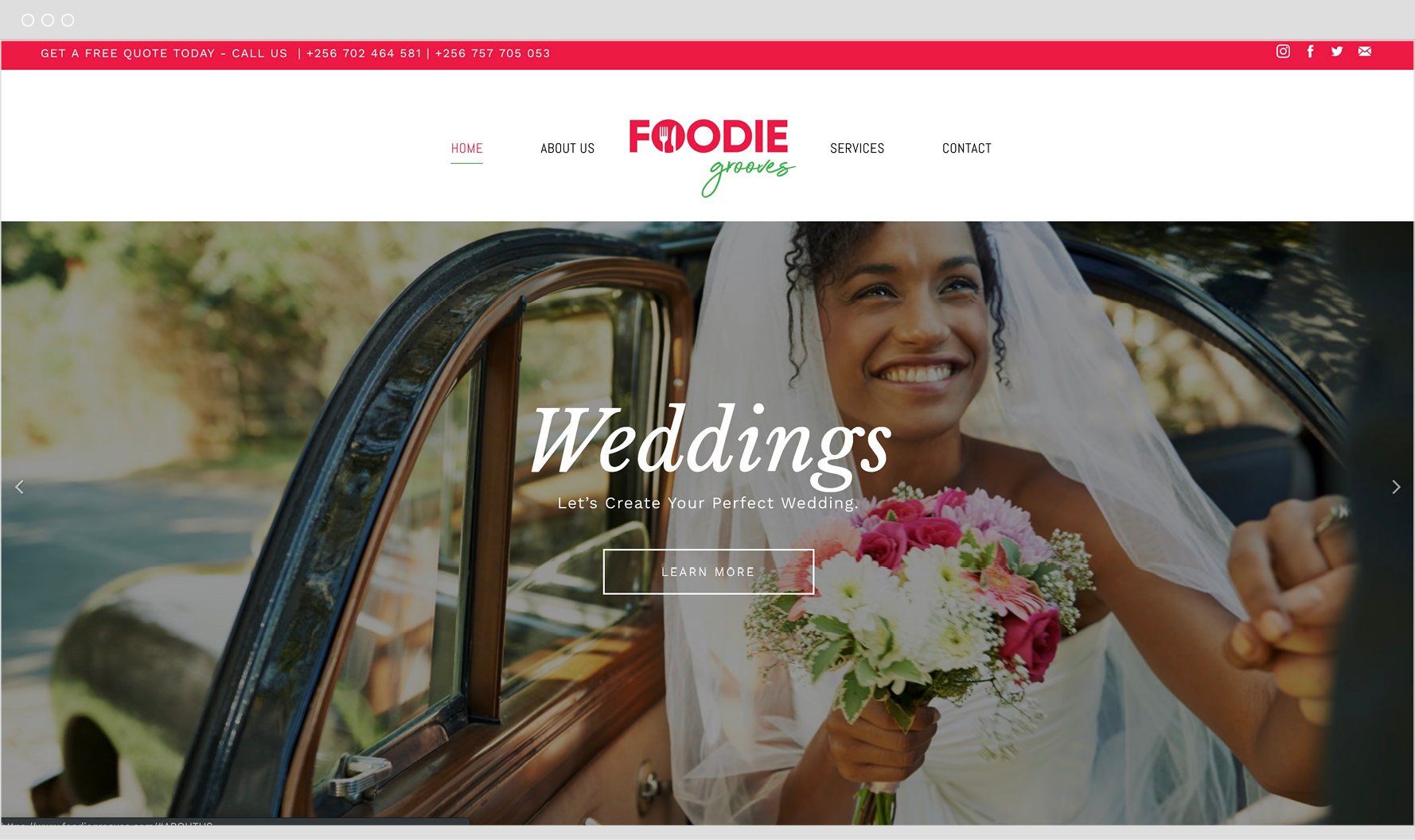
Foodie Grooves – built in Without Code
– Julius Kwame, Nomad Advertising Ltd.