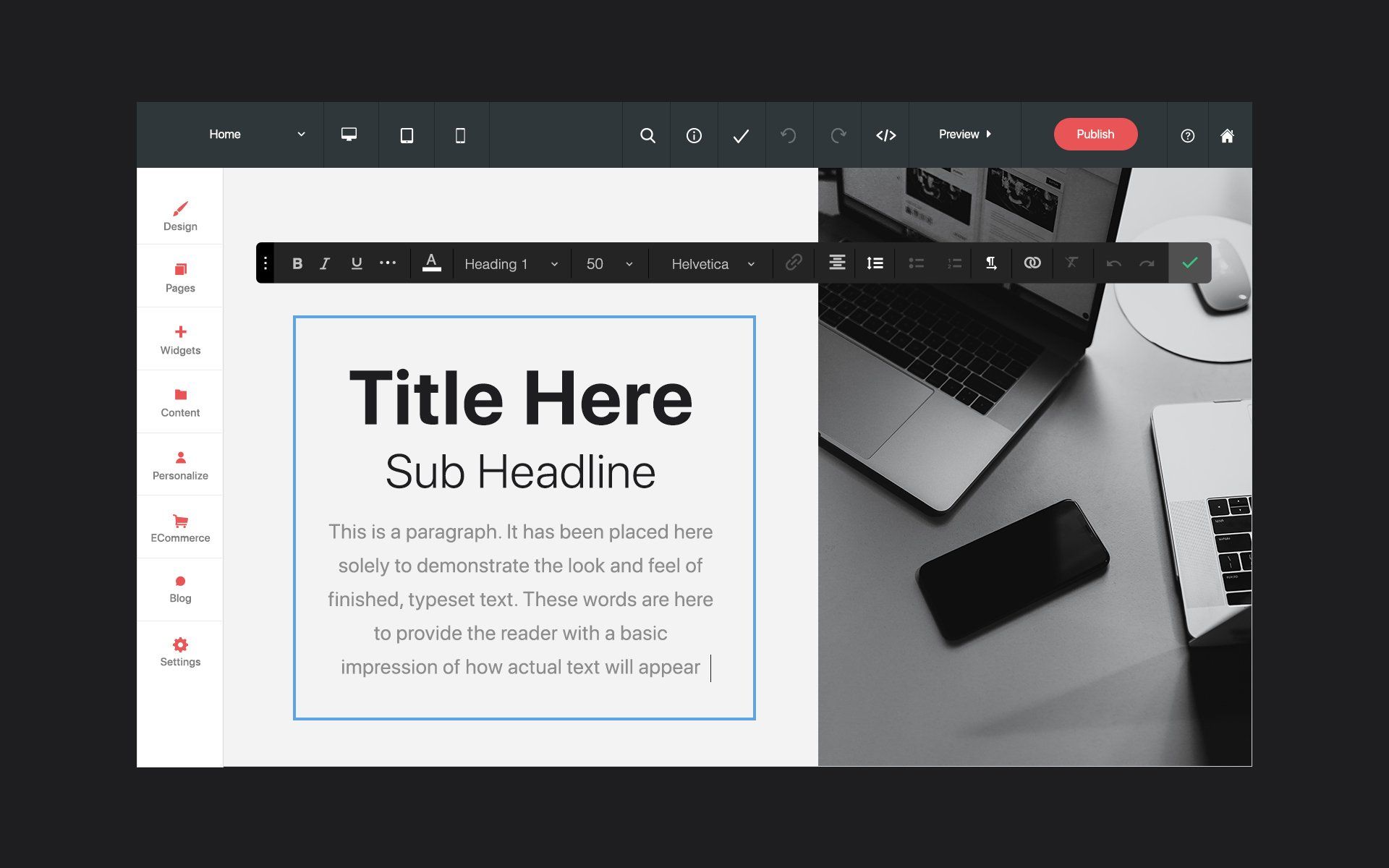
Introducing the New Text Editor

Our text editor has received a major update! Many frequently-requested features have been added, including:
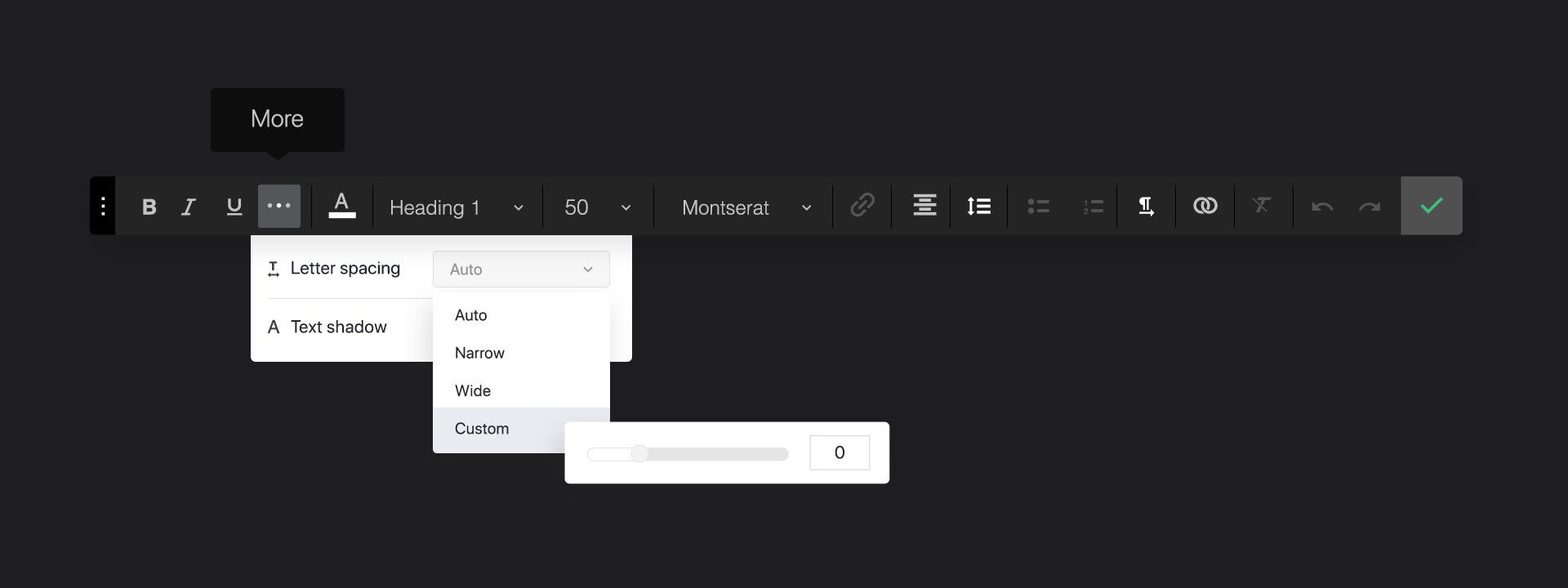
- Letter spacing
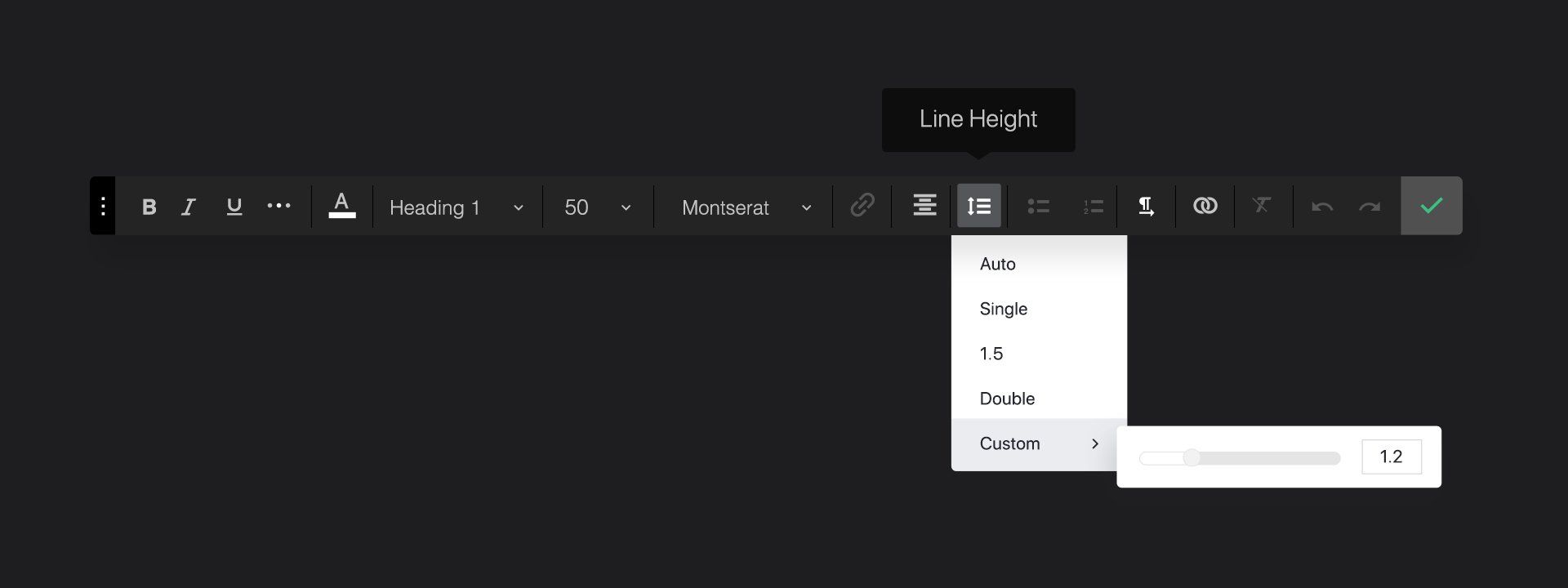
- Custom line height adjustment
- Text shadows
- Multiple header styles in a single text block
- Saved colors
In this article, we'll take a closer look at each feature and how you can enhance your site with these improvements. Be sure to check out our video tutorial as well!
Custom Line Height Adjustment
Precise Letter Spacing
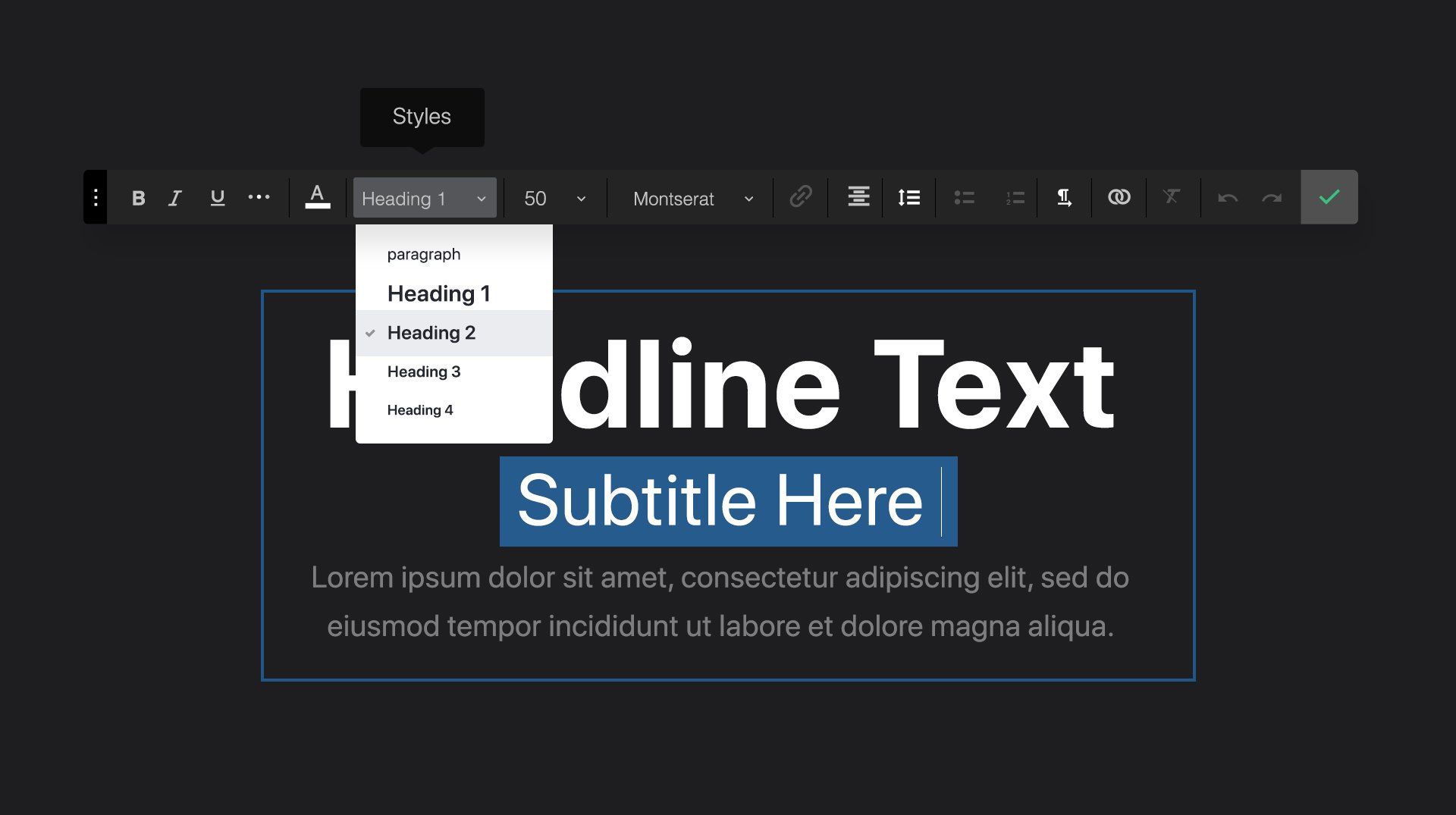
Multiple Header Styles Within a Single Text Block
You've always had the option of utilizing multiple fonts, sizes, colors and styles within a single text block, but now multiple header styles are possible within a single block of text as well. This feature enhancement is a time saver – allowing you to use any combination of header styles you like from H1-H6 to paragraph.
In addition to typography control, header tags are vital for proper SEO optimization as well.
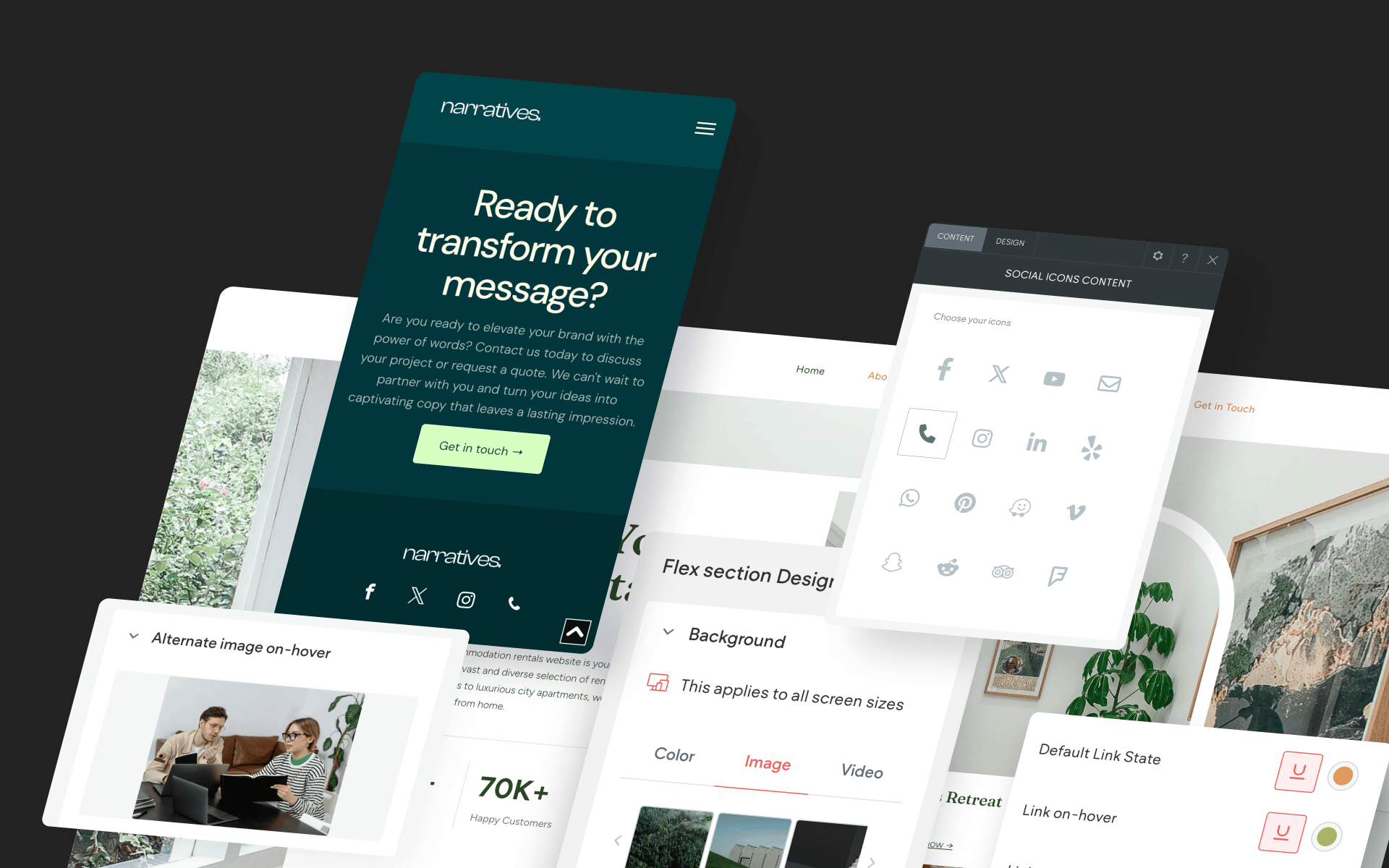
Text Shadow
Text shadows are useful for making text stand out when placed on top of an image, or to add visual interest. Consider using text shadows on headline text placed on top of a site hero to ensure that the text has maximum readability.
To use: Click the "More" icon (three horizontal dots) and enable Text Shadow. Then select the shadow color and shadow position.
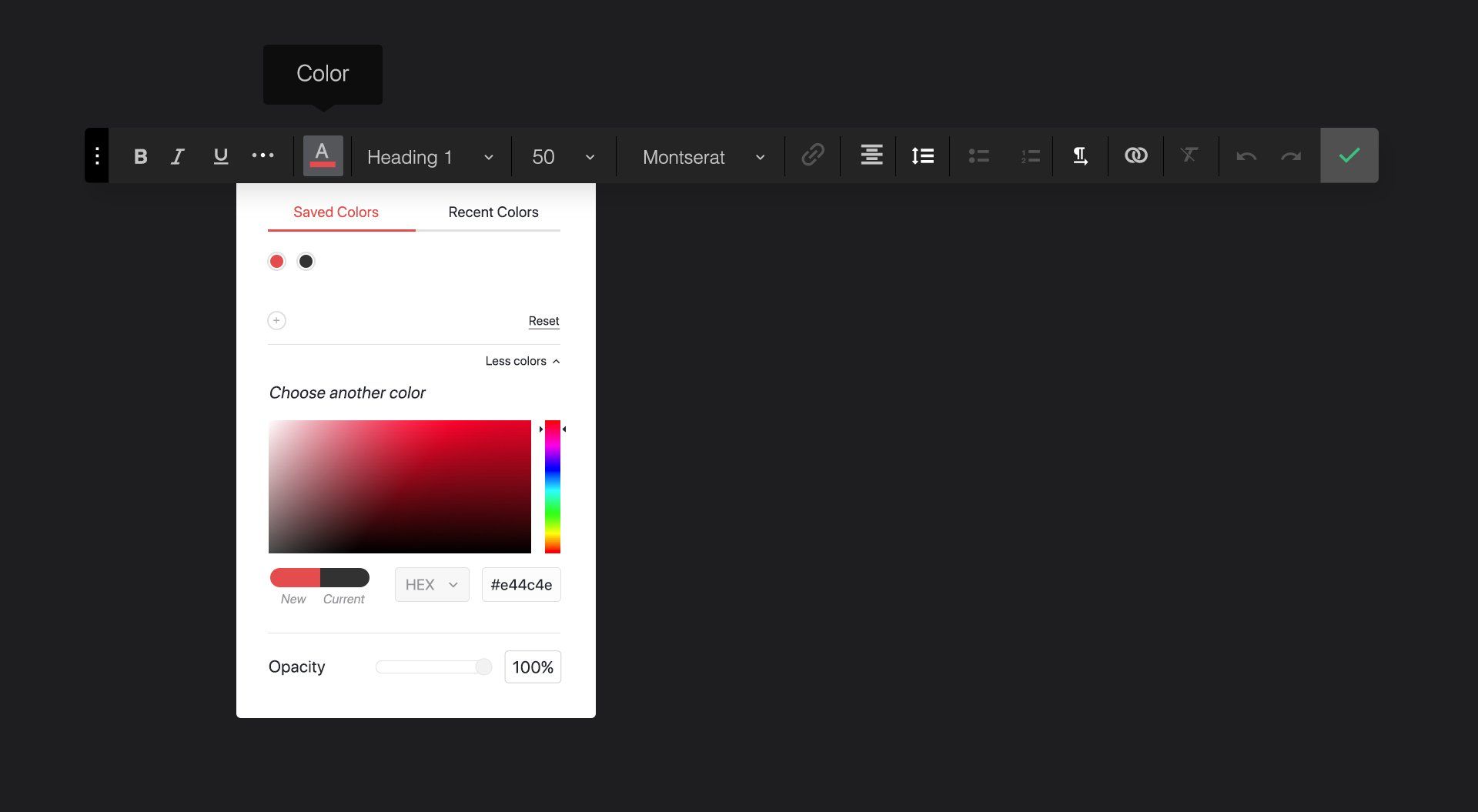
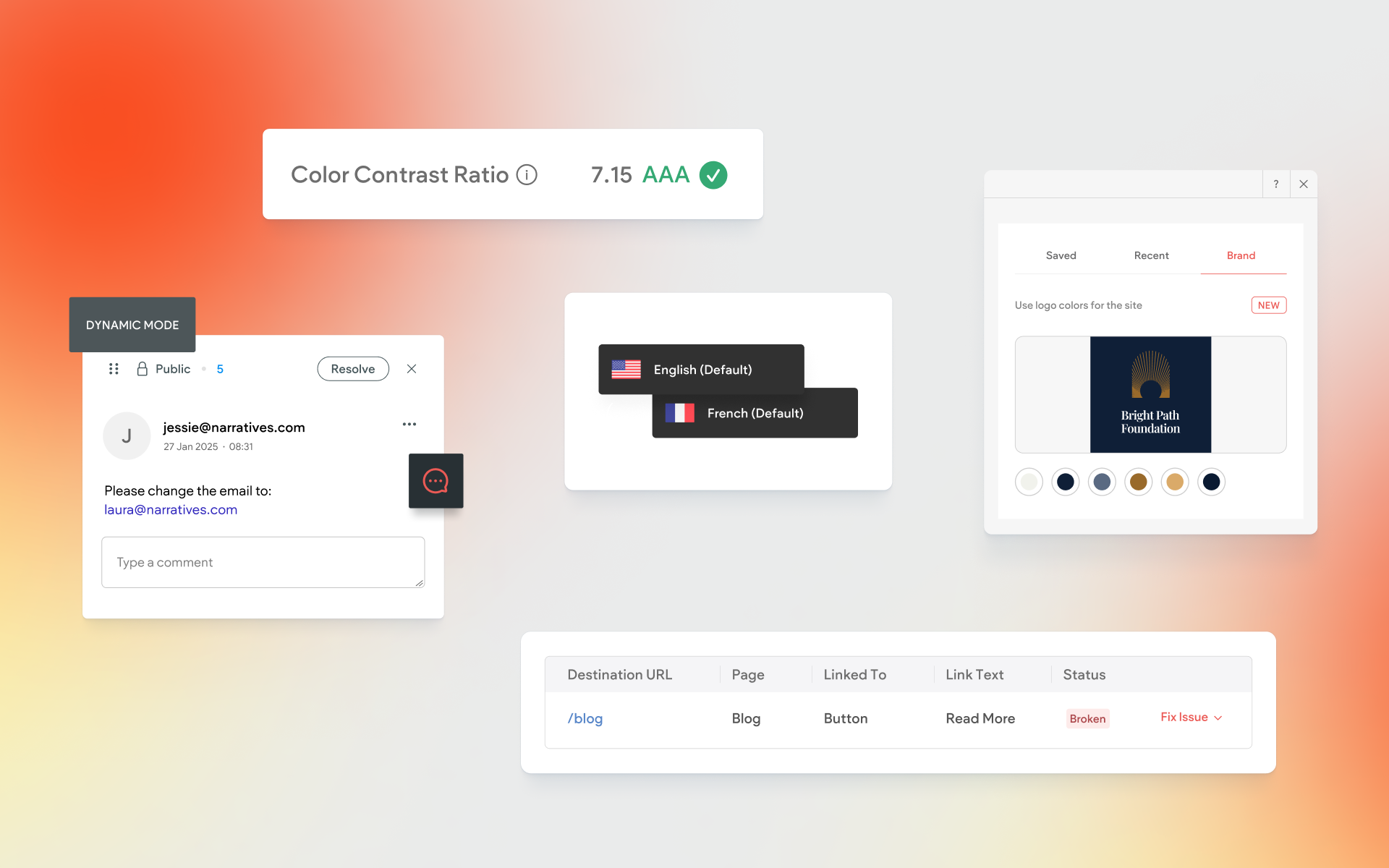
Save Custom Color Swatches
This simple but invaluable brand-new feature has been added to the Without Code builder site-wide, but applies very directly to the text editor so we're mentioning it here as well. All color choosers – including the one in the Text widget – now allow you to save colors.
Saved Colors allows you to save your favorite or most important brand-appropriate colors for your site forever. The Recent Colors option is still available as well, keeping track of colors as you use them by replacing older colors with new colors in a rotating palette.