Comparison – Squarespace vs Without Code

Squarespace and Without Code are both excellent site builders providing code-free web based editing. These popular platforms are both capable of creating great looking sites with little to no website building experience.
As we dive into unique features of the builders, we will see that these builders excel in their abilities to help users succeed. One focuses on a highly streamlined and simple site build experience, while the other provides powerful tools to help the user succeed with personal and client sites alike.
Let's begin with the comparison overview for a summarized view, and read on for additional details in each category.
Comparison Overview
100+ templates are available. Functionality differs from template to template. Version 7.1 templates are more customizable than Version 7.0.
100+ templates are available, with more added monthly. Editor 2.0 templates offer advanced functionality.
50+ plugins are available, referred to as "Content Blocks".
Plans range from $16/month to $99/month. The most popular plan is $23/month.
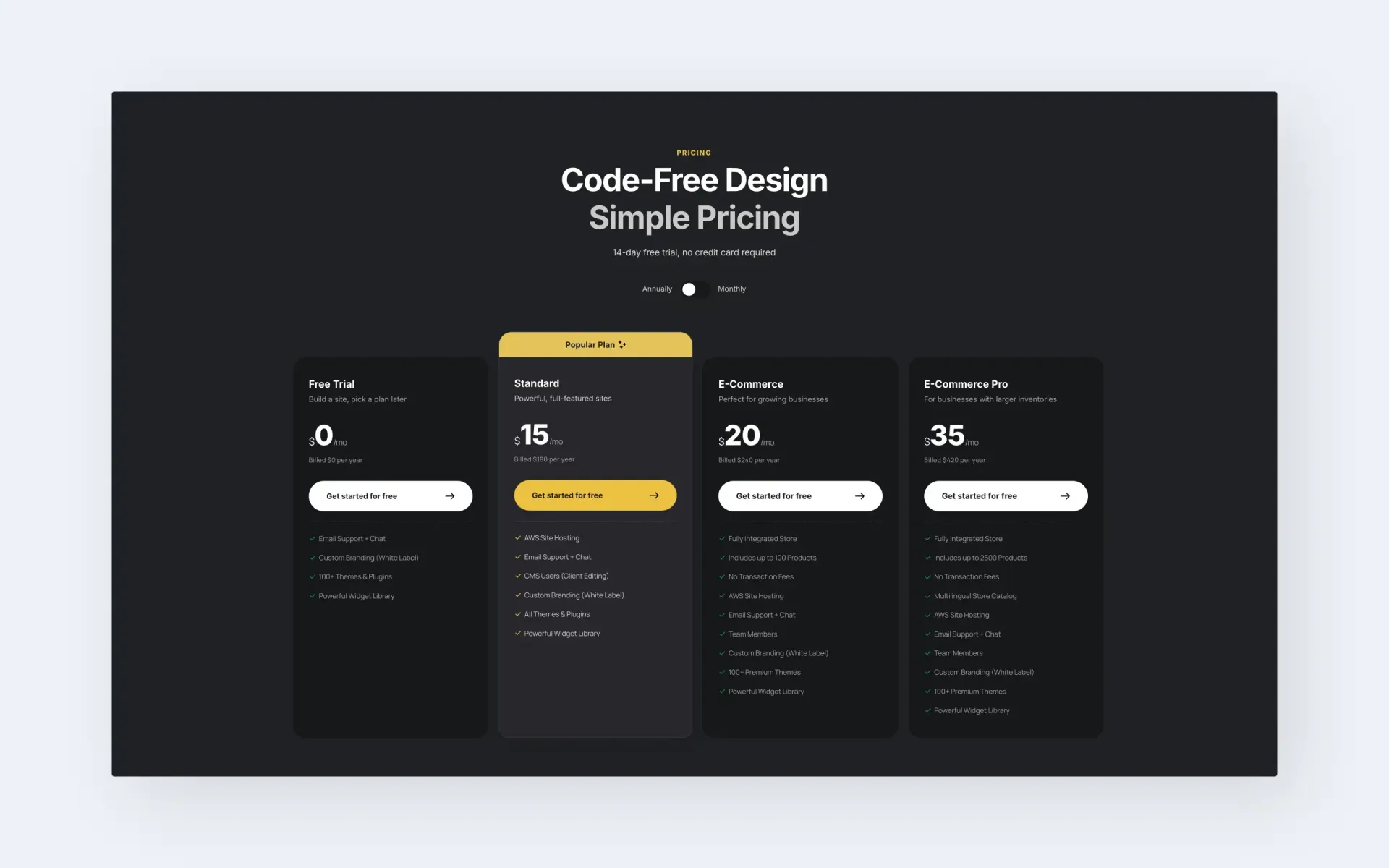
Simple pricing built around one Standard plan at $15/month, which includes all features and ecommerce. Optional higher-tier ecommerce plans are offered for large stores.
A 14-day trial is available, including all Without Code features.
Site translation for multilingual sites is automatic via Google Translate, and available in 55+ languages.
Site backups are automatic, and can be made manually, with rollback versions as well.
The Squarespace Dashboard/UI cannot be rebranded for a white label editing environment.
Site Editor
Squarespace
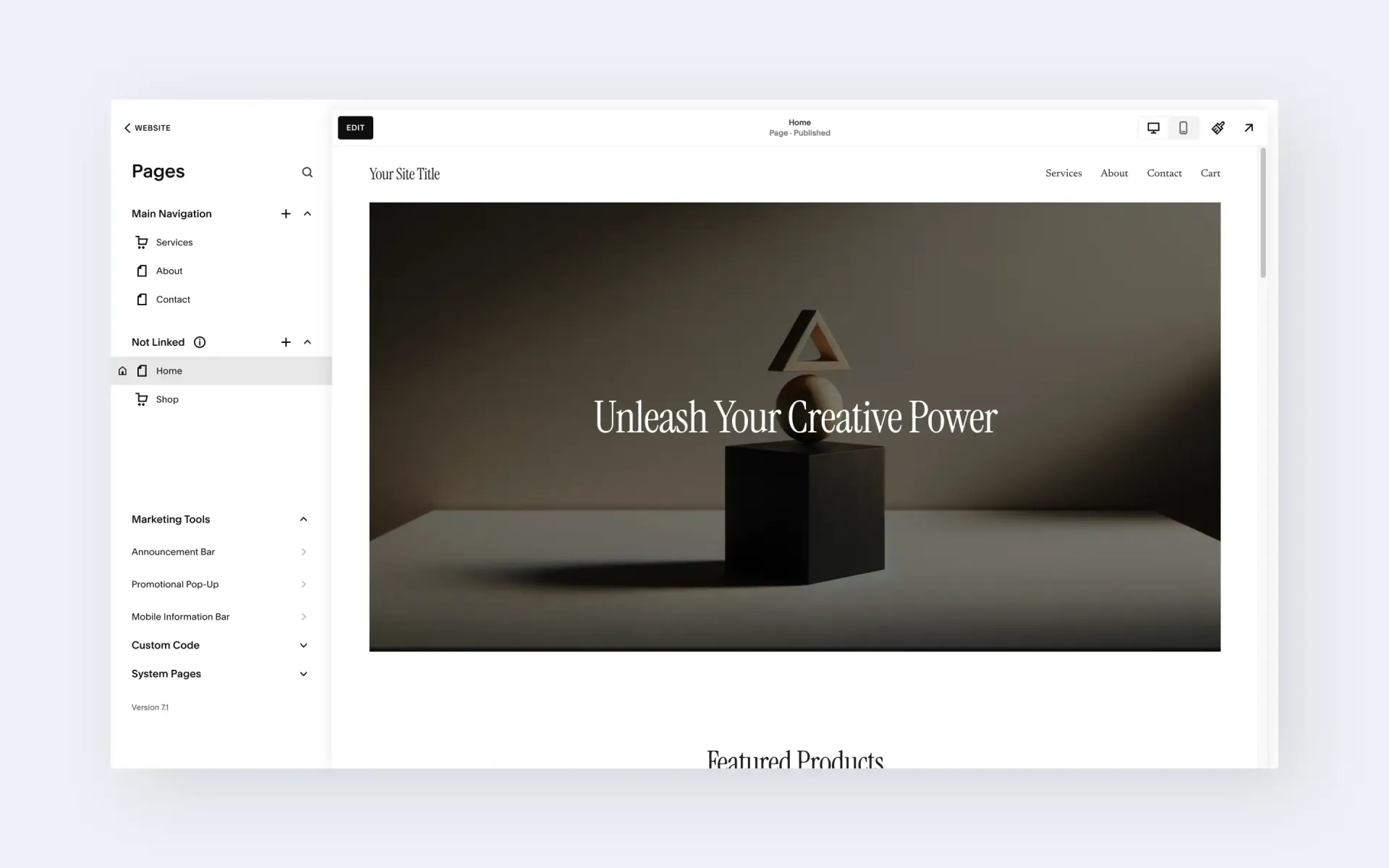
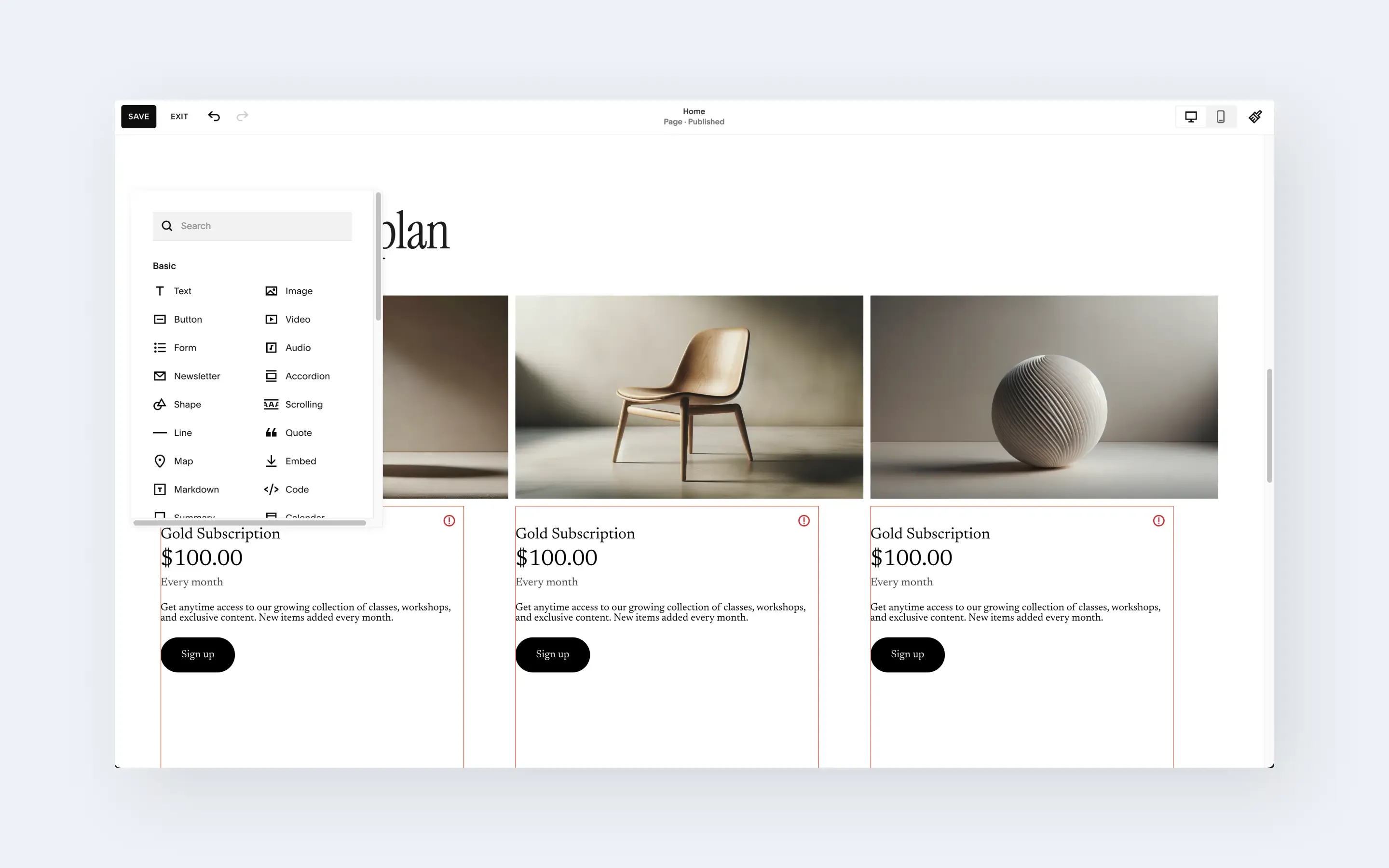
When you begin building a site in the Squarespace editor, you must start with a template. Each template has pre-determined style tweaks with set parameters. If you choose to build a site from scratch, you would need to remove all the elements within a template.
Like many of the templates, the editor presents a stylish, simple appearance. You will not see a toolbar full of icons along the side or top of the page. Instead, the editor lays elements out essentially as they appear on the published version of the site, with edit or delete options that appears when you hover over any element. Options to edit appear in a pop-up menu and usually contain Content, Design and Animations tabs.
Squarespace self-describes it's editor as "drag-and-drop", however this really is not true. When you wish to add an element, you first select the area where you would like to place the element, and then choose an element in the content block menu that appears.
Version 7.1 of the editor also added sections, which are pre-styled blocks containing a grouping of elements like text, images and buttons. Sections are available in a large number of categories like Galleries, Products and Calendars. Sections allow users to build a page by stacking new sections vertically.
If you've tried other web-based site builders, you may feel a bit underwhelmed with the lack of design control of basic elements. Even simple tasks such as changing the color of certain words in a headline or adjusting the padding around an image is not possible within the editor. Styling is handled almost entirely on a global level. If you wish to change a font in a form, you cannot do this by editing the form itself. Instead, you would change a global paragraph style and then apply that paragraph style to the form.

Without Code
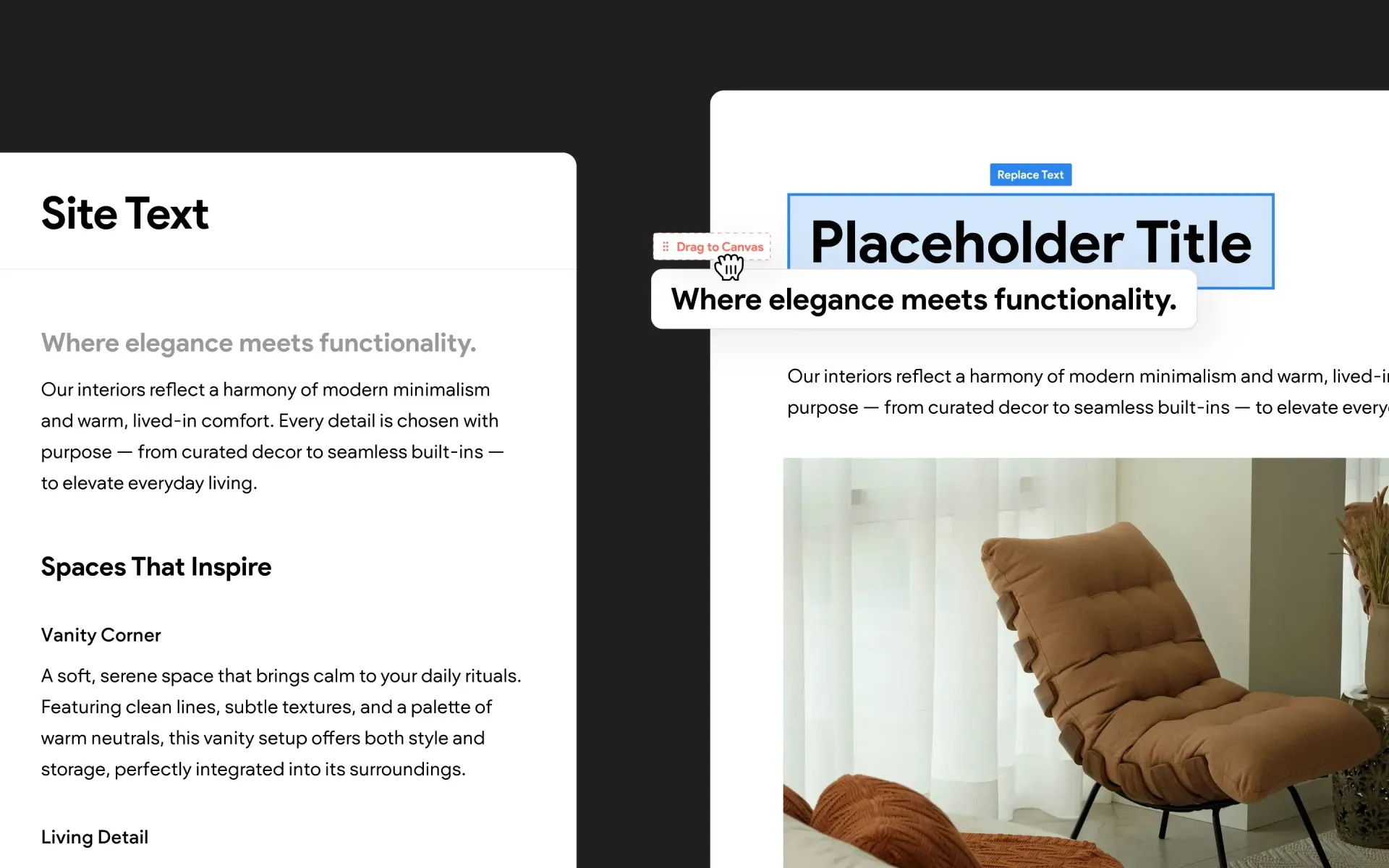
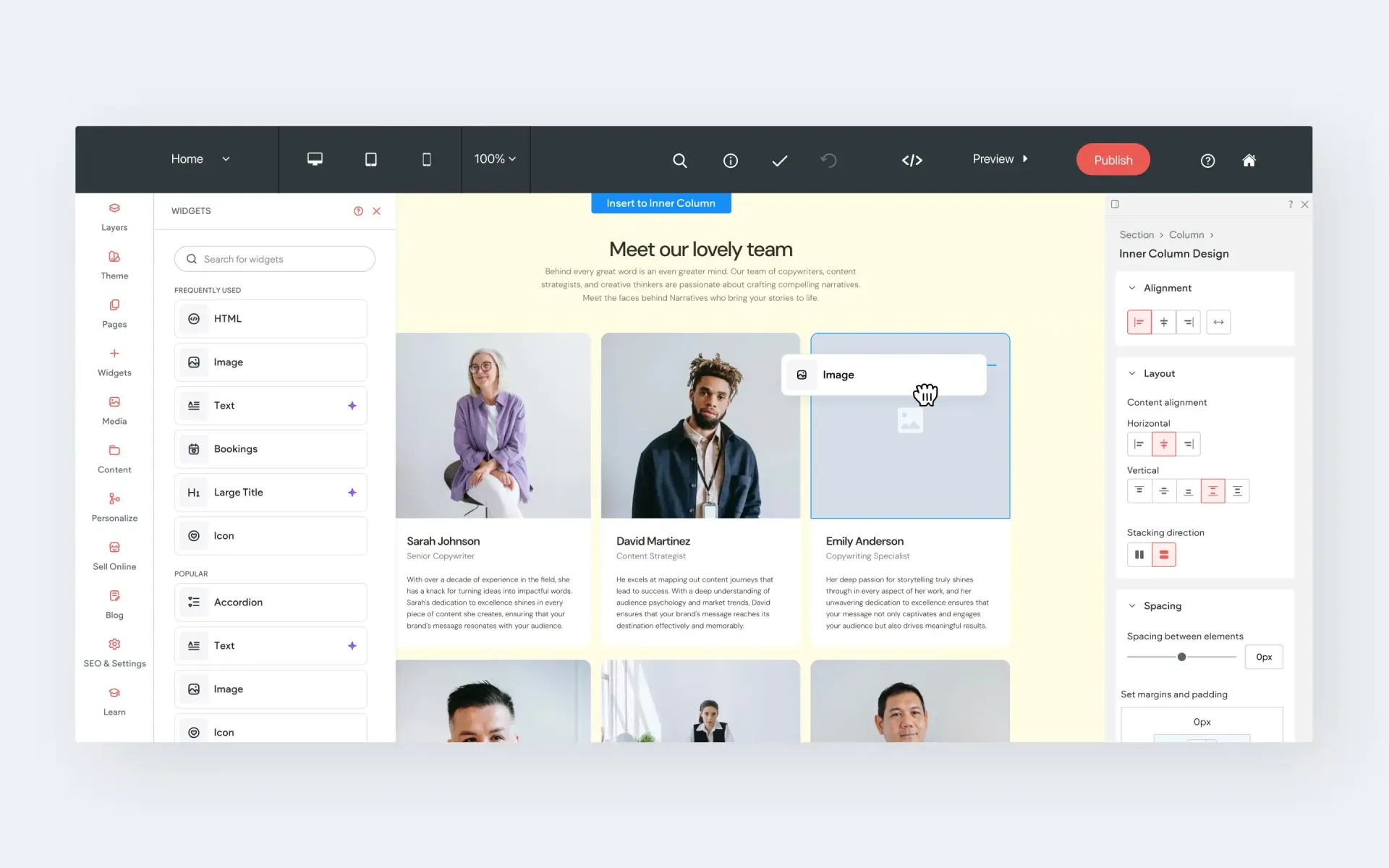
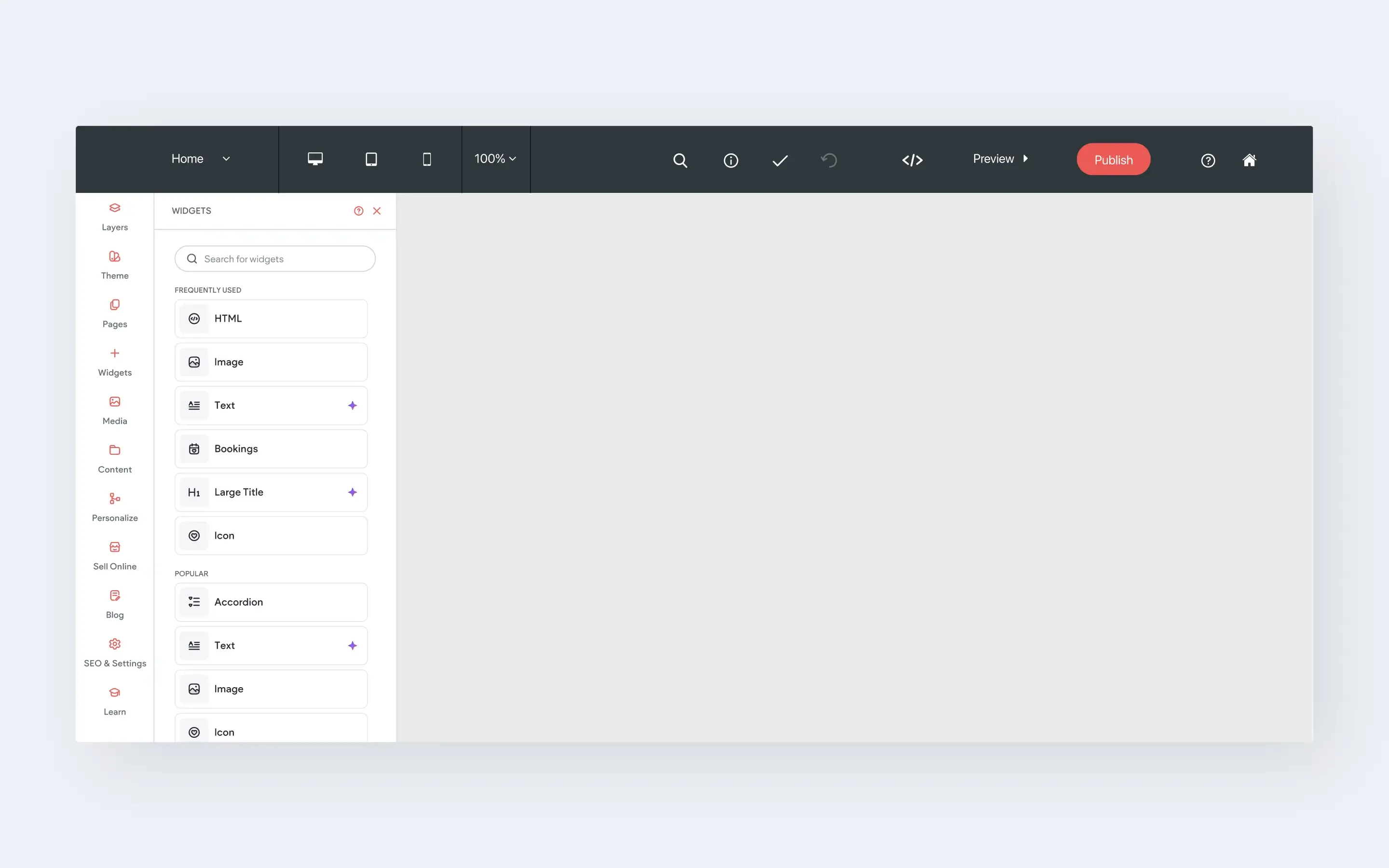
Without Code uses a a true visual drag-and-drop web based editor. A narrow, persistent sidebar menu allows access to widgets, which represent all the elements of a website, such as headlines, text, images, videos, etc. Each widget has its own set of options, allowing for extensive content and styling options. Design options allow the user to fine-tune colors, spacing, and more. Elements on a page can be moved, copied and re-arranged.
Like Squarespace, Without Code also offers a large selection of pre-styled sections, allowing users to build great looking page layouts quickly.
The Without Code editor strikes a nice balance between offering a visual site-build experience while maintaining a high degree of control.

Summary:
Without Code and Squarespace offer very different editors that will certainly appeal to different people.
Those that want to stick very closely to the styling of a template may be at home in the Squarespace editor. The restrictions and constrained nature of the editor actually prevent users from altering a site's look and feel without a pretty big effort.
While the minimalistic feel of the Squarespace editor presents a calm and streamlined workspace, it also generates the majority of complaints from users. Functions you may want to use routinely may be buried two layers deep within a menu, resulting in several clicks to access. Other users have complained that they spend too much time searching for features and functions that could simply be persistent as a button or icon within a toolbar.
Without Code represents a rather different perspective. While the editor still maintains a highly visual user interface, options and settings typically appear where you expect them to. Exploring widget options reveal a much deeper and more powerful set of controls, allowing users to edit and style elements immediately.
While global design styles are available in Without Code, those global styles can be overwritten whenever you enter a widget style editor. This removes several steps and limitations in comparison to styling in Squarespace.
In the big picture, Squarespace and Without Code are built to appeal to different audiences. Squarespace is best suited to those that are looking to build a single site or blog using a template. The flexibility and extensive options in the Without Code editor will appeal to those that want more finely-tuned site, as well as those building multiple sites for clients.
Templates
Squarespace
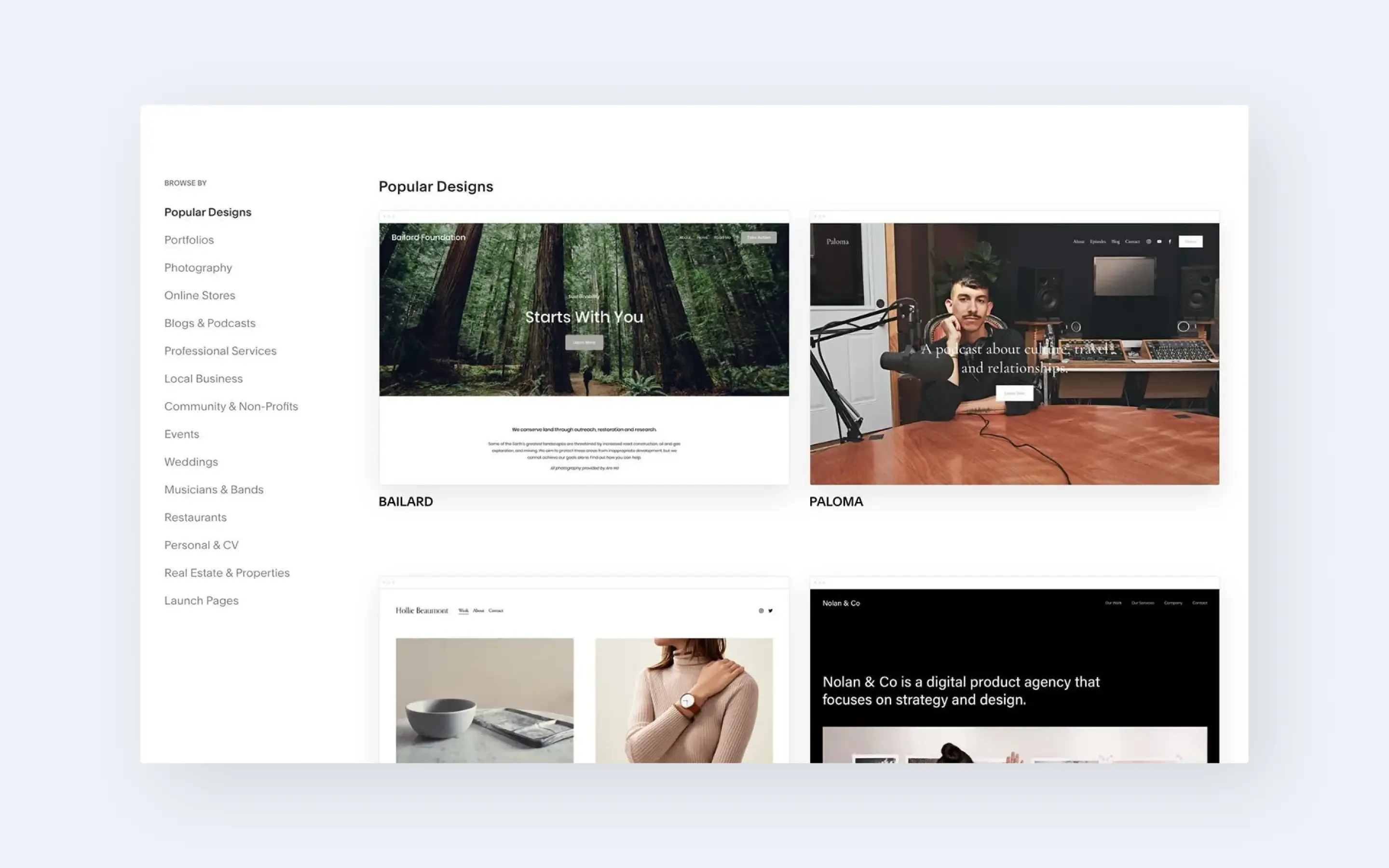
Templates are integrated at the core of the Squarespace experience. Each Squarespace template is coded uniquely, with a large degree of variability in functionality from template to template. For example, one template may allow the company logo to be in the left, center or right position within the header, while another template may only allow the logo to be centered. These functionality differences apply to many different attributes of a site – from menu styles, to nav menu layouts, to mobile-specific layouts. Put simply, your ability to customize site attributes will vary from template to template. Squarespace users should study their template comparison charts before jumping into a template.
As mentioned above, you must use a template in order to build a Squarespace site. Anytime you wish to make changes to your site, you are technically making changes to the template design. Templates have pre-determined style tweaks with set parameters. To modify templates further, users will need to modify their site’s code with Code Injection, Code Blocks, CSS Editing, or the Squarespace Developer Platform.
It should also be noted that there are version 7.1 and 7.0 templates. 7.0 templates have style rules and features built into each template. Many of these are unique to the template's family. Some 7.0 templates allow style changes from page to page, while others do not. 7.1 templates allow style changes from section to section, on all pages.

Without Code
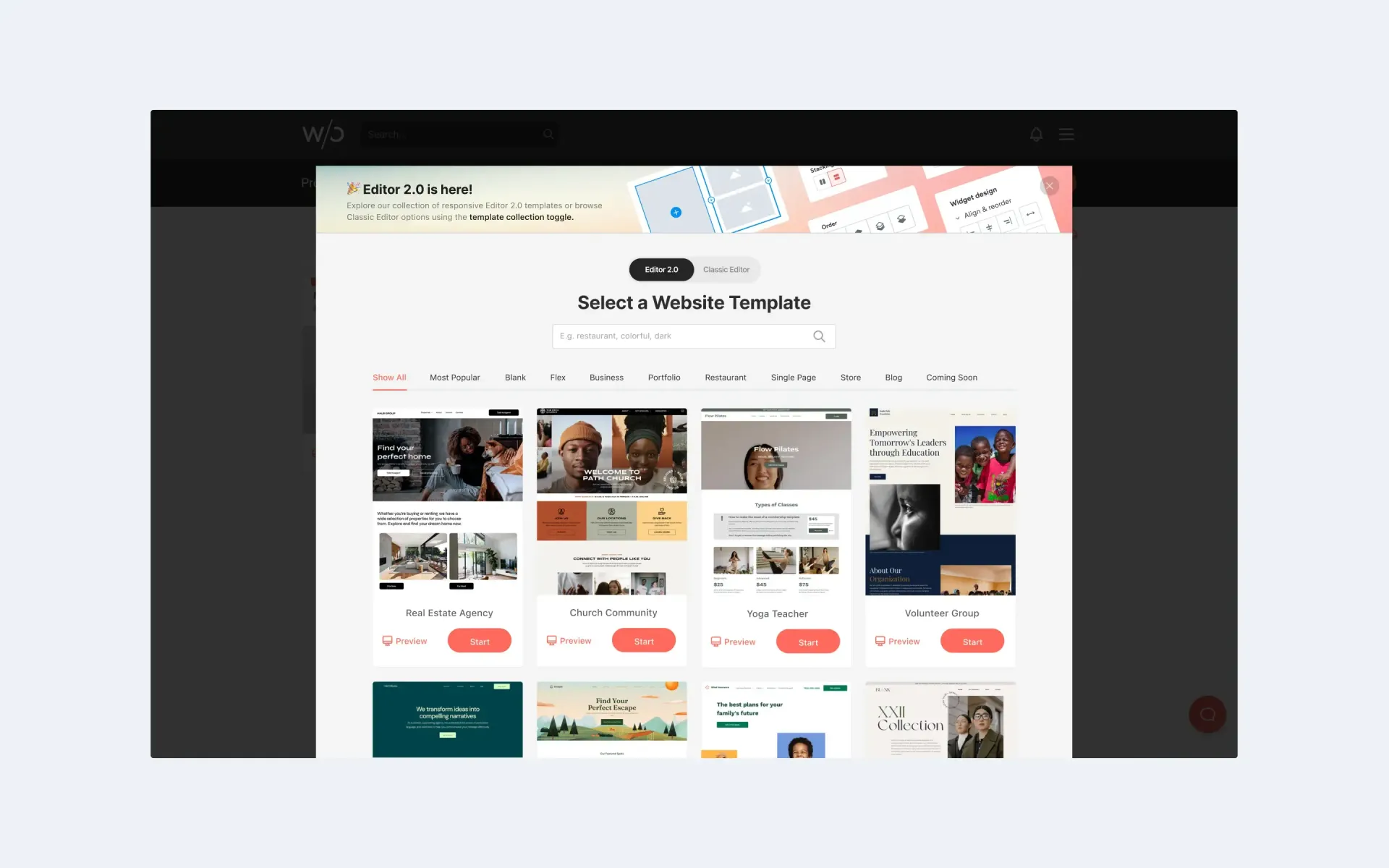
Without Code's template library has more than 100 templates. Users may start with a full template, or start with a blank site and build from scratch. Functionality from template to template is the same, meaning that every element has the same options and customization ability on every template. Editor 2.0 is an advanced editor option with controls geared toward fine-tuned control of responsive elements, such as percentage-based sizing and placement. The Classic editor and Editor 2.0 are both persistently available to provide comfortable editing environments based on skill, site requirements, and experience.

Summary: The biggest difference in templates on these two platforms is the ability to modify them. Squarespace templates are much more rigid, with a very limited ability to fine tune things. And with the existence of 7.0 and 7.1 templates, it can become confusing to know what functionalities are possible on particular templates.
The ability to modify Without Code templates is extensive, and remains the same from template to template. Without Code users will find that the editor allows massive template customization when needed. Site functionalities are tied to the builder, rather than individual templates. This means that any template can theoretically be deconstructed and reconstructed into any other template because the editor allows for a much higher level of modification.
When it comes to quality and style, both builders offer high quality templates. Squarespace certainly has a specific style that's consistent as you browse from template to template; which is clean, modern and minimal. This commonality in Squarespace's template library can be problematic for those that want to build something different.
Squarespace templates tend to be fairly generically built when it comes to committing to an industry or intended purpose. While the library is divided into categories like Portfolio, Photography and Professional Services, the templates within categories often remain vague, rather than dedicating to an industry. Without Code templates are generally titled and geared toward specific industries, with obvious titles like Plumber, Accountant, and Spa.
Overall, Squarespace templates will tend to apply better to personal sites, blogs and small businesses. The highly structured nature of the sites will lean on personal taste, making Squarespace a better choice for single sites and individuals. The flexible customization options of Without Code templates allow site builders the ability to adapt a site over time, making Without Code a great choice for those doing client work.
Plugins
Squarespace
Squarespace refers to all of the elements you add to your site as "content blocks". Content blocks range from basic fundamentals such as text blocks and spacers, to integrations like OpenTable and Amazon.

Without Code
Without Code uses "widgets" as the building block of a site. Widgets are essential to a site's construction, and therefore has a large library of more than 100 widgets. While widgets make up the basics such as buttons and images, they also include many integrations like Calendly and Google Calendar.
Because widgets add power and flexibility to Without Code users, Without Code adds new widgets to their library very frequently (new widgets are generally added every few weeks).

Summary:
Both platforms utilize plugins as the primary building blocks of a website; albeit with different ways of referring to them (widgets and content blocks). Without Code's strong commitment to plugins is very evident, with more than twice as many available plugins, and a quickly-growing library.
Options for each plugin tend to follow in-line with the flexibility of each platform's site editor; with Without Code widgets being vastly deeper in options than Squarespace.
Both platforms make third party code integrations easy with HTML embed plugins.
Pricing
Squarespace
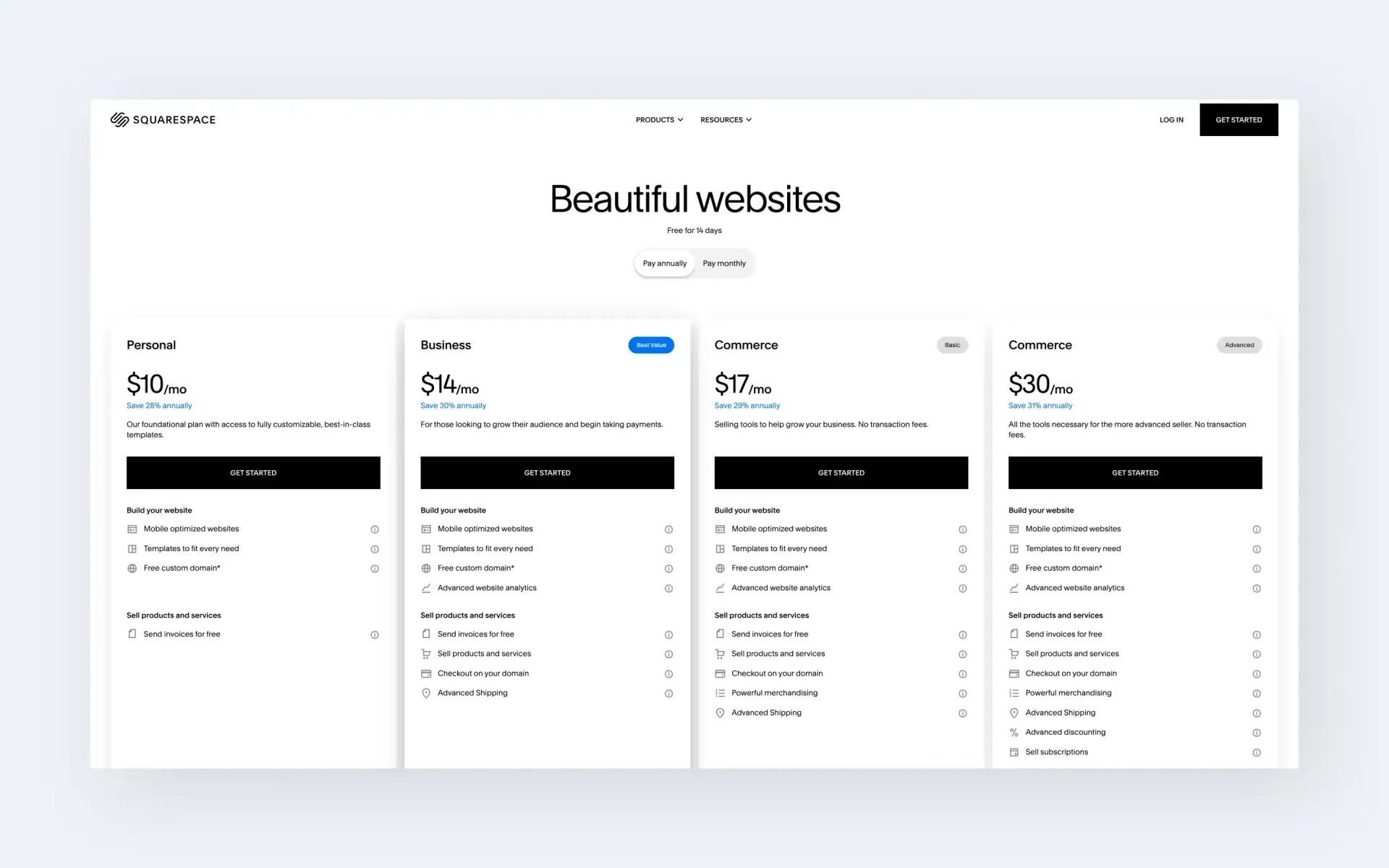
Squarespace plans begin at $16/month for the Basic plan and range up to $99/month for an ecommerce-focused Business plan. These prices represent the cost when paid annually. Monthly prices are 28-36% higher.
You can see Squarespace pricing here.

Without Code
Without Code offers very simple pricing, with a single Standard plan that includes all available features for $15/month. This all-inclusive approach means there are no tiers to sort through unless you need a store with a larger product catalog. Users with bigger stores can choose from ecommerce-focused plans at $20 or $35/month, which support product catalogs beyond the 10-product store included in the Standard plan.
You can see Without Code pricing
here.
* All pricing listed in this article represents the cost when paid annually.

Summary: Without Code is the cheaper option with much simpler, all-inclusive pricing.
If we take a look at an example of someone who has published a typical site with ecommerce, analytics, and code editor, that site would cost $15/month on Without Code for the "Standard" plan. The same site would cost $23/month on Webflow for the "Core" plan.
Coding Knowledge
Squarespace
Squarespace is a code-free web builder. However, as discussed in the sections above, your site may be missing certain functionalities due to the limited nature of the editor or you may be using a template that is lacking a feature present in another template. In these cases, you may need to use code to add or change a functionality. This is common with CSS changes like padding or positioning.
Another scenario where custom development may be needed is when a business site is built in Squarespace and needs modification. As businesses grow, the needs of the site often do as well. The Business plan ($26/month) and higher allow modification their your site's code with Code Injection, Code Blocks, CSS Editing, or the Squarespace Developer Platform.

Without Code

Summary: Both platforms offer a code-free build environment, and both platforms offer access to the site code when needed (you'll need the Business Plan or higher with Squarespace).
Many options that are possible in Without Code like padding, margins and positioning are not available in the Squarespace editor. This may result in a higher likelihood that custom development may be needed in Squarespace than in Without Code.
Multi-language Sites
Squarespace
Without Code
Summary:
Both platforms support multilanguage sites, however sites must be manually translated in Squarespace.
Site Backups
Squarespace
Squarespace doesn’t offer automatic versioned backups or easy site-wide restoration, so users must rely on manual site duplication or partial exports that don’t capture all content or settings. This means recovering from mistakes or major changes can be difficult compared to builders with true backup and rollback tools.
Without Code
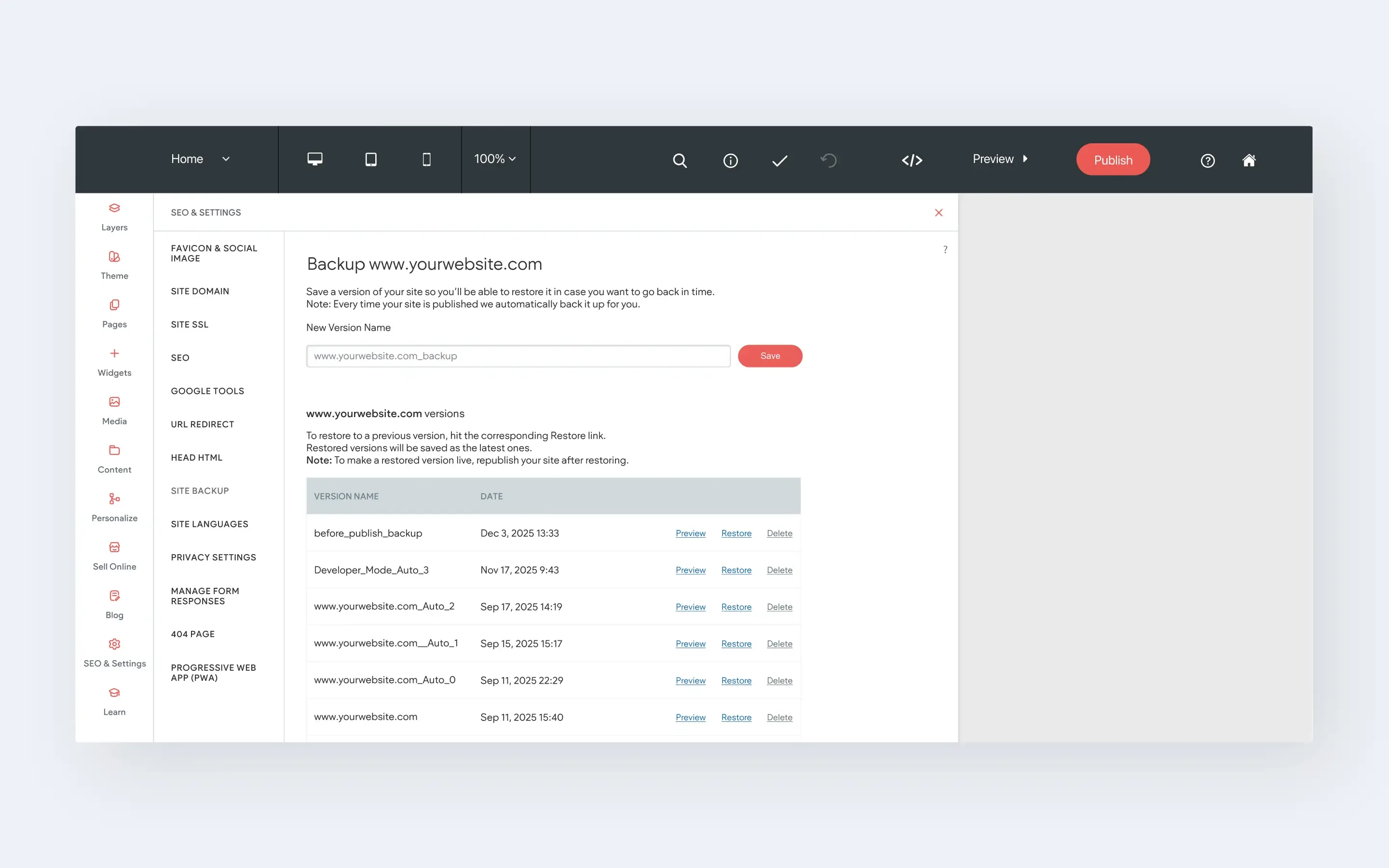
Site backups occur automatically at a set interval. Site backups can also be done manually at any time, within the site editor.

Summary:
Site backups are a glaring weak point in Squarespace. Additionally, it is not possible to stage site updates without publishing them. For example, if you've decided to rebuild your site or perform a large layout update, you cannot work on the changes over time and roll out a large update all at once. Changes must be made incrementally after each editing session.
Without Code's site backup system is vastly superior, offering automatic backups in addition to the ability to create manual backups as needed.
White Label Resources
Squarespace
White labeling is not available in Squarespace as an unbranded client editor environment.
Without Code

Summary: If white labeling is important to you, Without Code is the builder of choice.
Conclusion
The thing that becomes clear as we review the differences in this article is that Squarespace and Without Code have different target audiences. Squarespace is a great tool for those that want to build a single personal site, and prefer a simple, streamlined builder. While Without Code also offers an intuitive visual design experience, more powerful options and flexibility make it an ideal choice for those building multiple sites and doing client work.
If you're still on the fence, there are a few important details to consider.
Site Modification: if you expect to require additional functionality from what you see in a template, or if you think you may need to make changes to your site in the future, this will be more challenging in Squarespace. Limited access to certain functionalities mean that some things may require hiring a developer, even to achieve simple things such as logo positioning and padding.
Plugins: Widgets are an essential component for the builder, and the library grows monthly. If access to third party integrations is important to you, this should be a consideration.
White Labeling: Only Without Code offers white label resources. If you expect to build sites for clients, Without Code is the clear choice.
Site Backups: The lack of automatic site backups in Squarespace is a bit alarming. This is something that should be included as a professional site builder. And perhaps even more importantly, making large site changes or rebuilds presents a very large problem, as you are unable to stage changes as you progress through a rebuild.
Pricing: the bottom line is that Without Code's pricing is cheaper.