Customer Feature – Bernie Chiaravalle, BVC Web Design

Without Code VIP member, Bernie Chiaravalle of BVC Web Design, shared his web design experience and advice for other designers with us, along with some of his unique sites built in Architect.
Tell us about your business and how you started as a web designer
I started taking interest in web design nearly 20 years ago when a friend of mine needed a website and the price quote he got was outrageous. So I took a stab at it and was hired to maintain his site, which I still do to this day.
Gradually word spread and I picked up a large roster of clients, many of whom are Grammy Award winning artists.

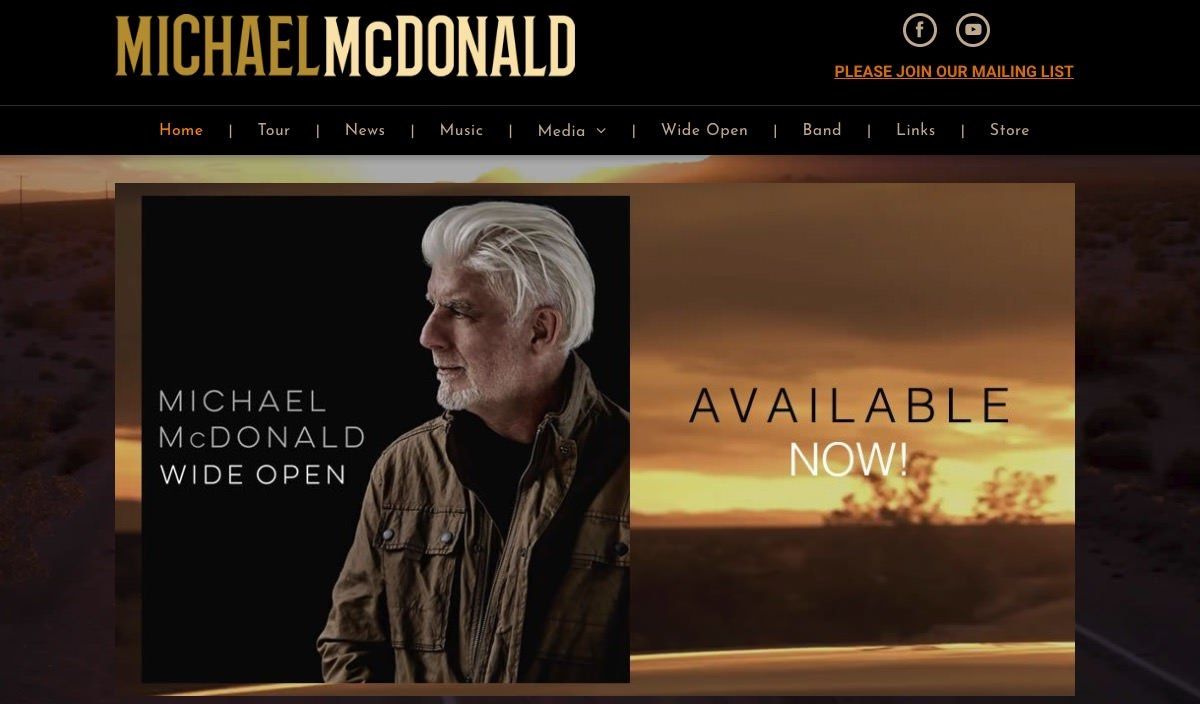
Michael McDonald
– built in Without Code
What are your favorite resources/tools that you use the most in your business?
In addition to Architect, I mostly use the Adobe CC Suite. I primarily use Photoshop, Illustrator, Audition (for audio), Dreamweaver and Muse (while it’s still with us). I also have Fireworks 6 by Adobe which was the last version and is still a great editor for graphics.

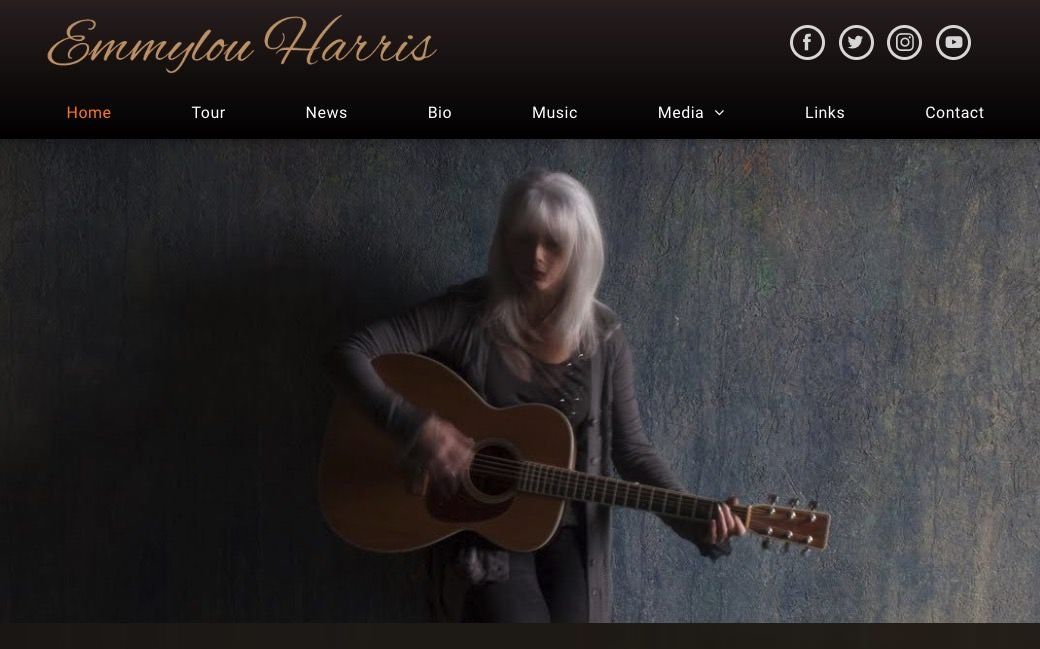
Emmy Lou Harris
– built in Without Code
Tell us about your experience at Without Code, and your transition from Adobe Muse to Without Code
I still use Muse on certain sites because they were built there. But when I received the news that Adobe was no longer going to update Muse I had to look elsewhere. I looked at a lot of options but none of them appealed to me…least of all WordPress! I had been a big fan of Muse Themes and their widgets and templates; so I was relieved to hear they were going to release Without Code. I found it feel very familiar right away and similar to Muse in certain ways, but I’ve found it actually has it’s own merit and think it’s even better than Muse in many ways. And the site performance is far better than Muse on the web.

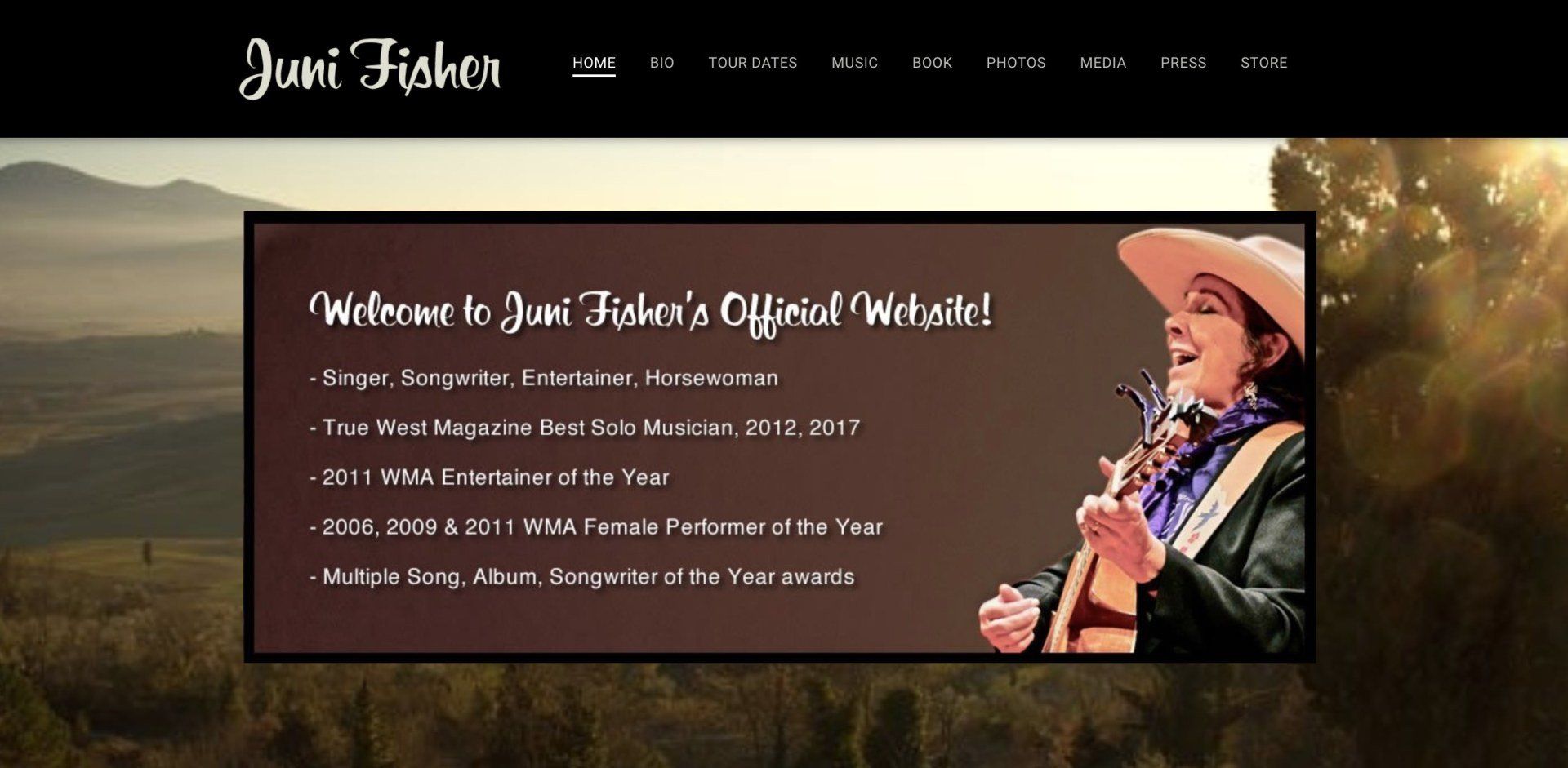
Juni Fisher
– built in Without Code
What is your favorite feature of Without Code?
Ease of use. And the very good content management for my clients; that was one thing Muse really lacked. I also love the feature where you can drop in pre-designed sections for your pages.

Christopher Cross
– built in Without Code
What is some advice you would give a designer new to web design and Without Code?
I would highly recommend Without Code to someone starting out as opposed to WordPress. I’ve been doing web design for 20 years now and I still get confused with WordPress now and then. Without Code makes it simple, but efficient and has great resources for tutorials, and the starting templates are amazing.

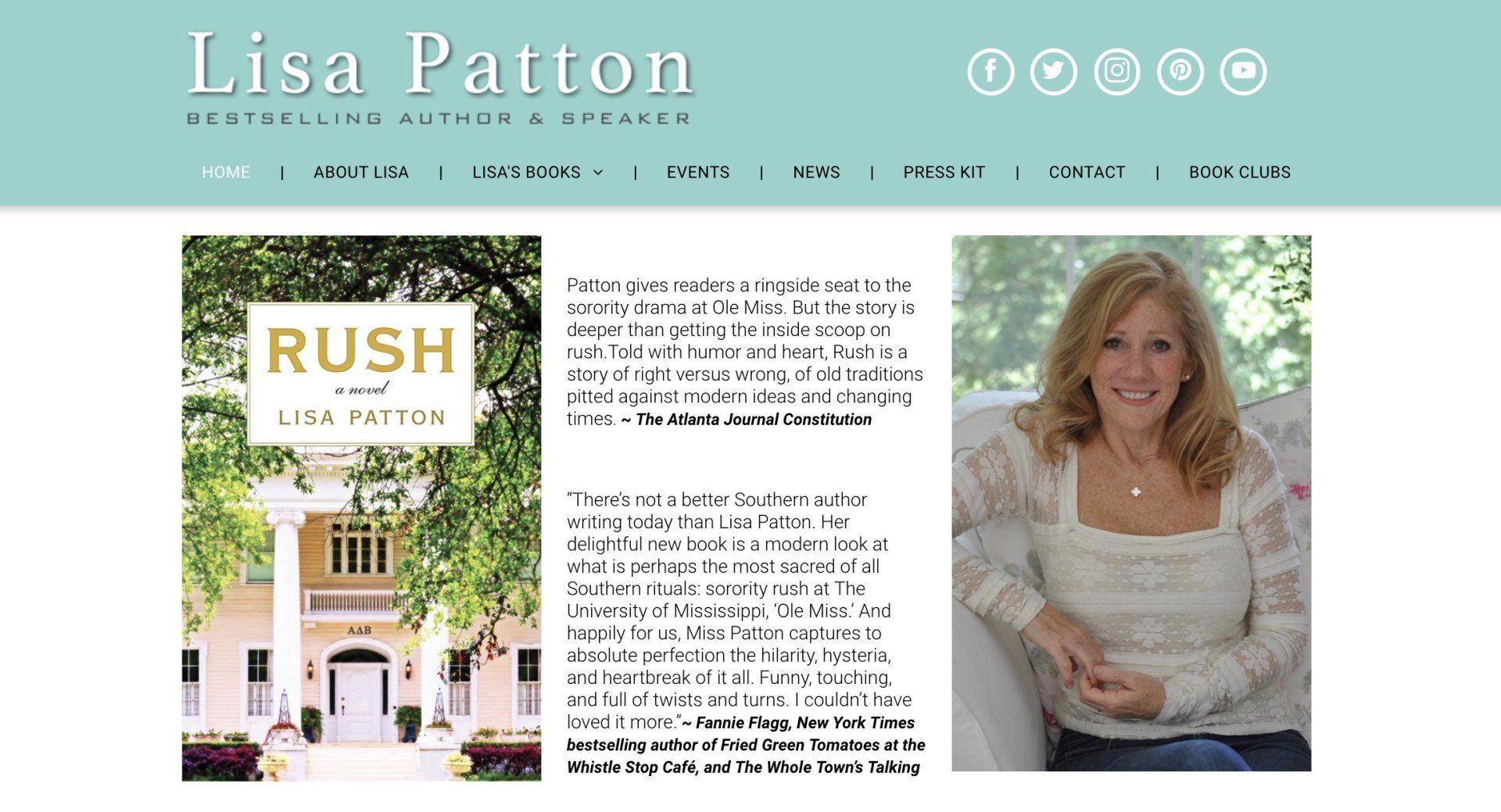
Lisa Patton
– built in Without Code
– Bernie Chiaravalle, BVC Web Design