Customer Feature - Lucy Ledger Art & Design Studio

Without Code Pro member, Lucy Ledger, runs an art and design studio specializing in web and paper-based creative work. She shared some of her history and her experience building on Without Code for her studio website and client businesses.
Tell us about your business and how you started as a web designer
I set up my own Art & Design studio in 2010 from my spare room, nearly nine years later and it’s been quite a journey! This year has been special for me as I made the move from a small studio into a large artists space and now have two staff. We primarily focus on building a brand image though artwork licensing and publishing greeting cards. We also work with small to medium sized businesses creating branding and websites focusing on a beautiful aesthetic coupled with excellent user experience. My work in web design goes back nearly 18 years, in 2002 I was tasked with creating a high school’s first ever website and they sent me on a course to learn Dreamweaver and basic code! I’m grateful for this start because although my strength definitely does not lie with coding, I think it’s essential for any web designer to learn about the fundamentals of what goes into building a website; it really enhances your skill and understanding.
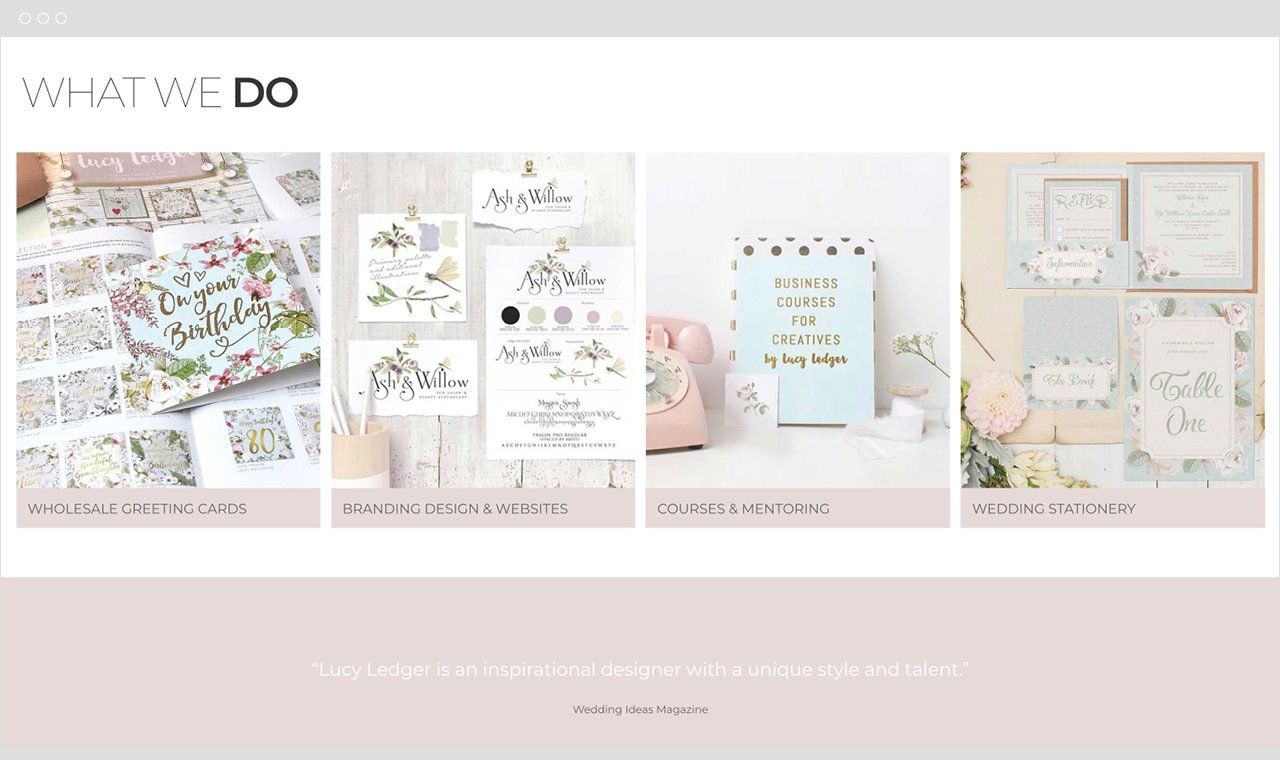
Lucy Ledger
- Our site is my current fave as we really had fun in exploring what Without Code could really do. We’ve had so much great feedback on it already and it functions like a dream on all devices!
What are your favorite resources/tools that you use the most in your business?
I love my 27 inch mac and double screen set up. I use a graphics tablet so much I can’t use a mouse anymore! I have 18 years experience using Creative Suite and have used all the software over the years. For branding and vector work I enjoy working in illustrator, and InDesign is a great tool for publishing, but my absolute first love is Photoshop! It enables me to design with the freedom of an artist – it’s wonderful software and even after 18 years I’m still discovering new skills and techniques.
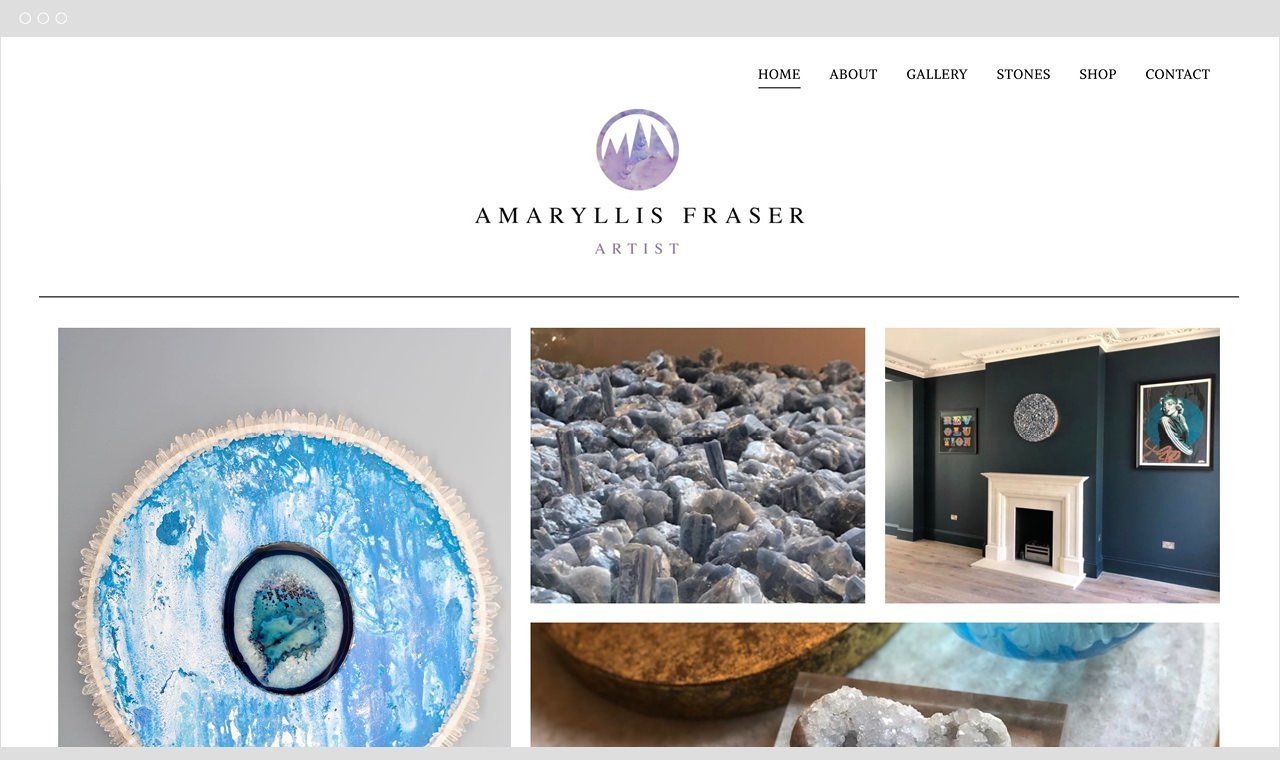
Amaryllis Fraser - Built in Without Code
Tell us about your experience at Without Code, and your transition from Adobe Muse to Without Code?
When I first discovered Muse it was so exciting! I had been using a combination of Dreamweaver and coding previously, but Muse opened up this wonderful idea that web design could be created like art on a canvas and without restriction. I soon after discovered MuseThemes and a wonderful community of designers and this made offering web design as a service much more appealing and enjoyable for me. However, when the years went on, the glitches and the amount of time that had to go into building was not working for me anymore and I lost my enjoyment – it had become more of a chore. I ended up being completely frustrated with sites that never presented well unless there were upwards of 8 breakpoints. In addition there were frustrations with workarounds on blogs, ecomms, etc; I just wanted my clients to have a simple all-in-one solution.
When I heard Muse was being discontinued, it was almost like the right time to walk away – just look after the clients we had and not offer web design anymore (I found WordPress not good enough either). And that’s when I saw the MuseThemes team advertise their brand new product. I decided to give it a go which was great because to play around it’s completely free! I loved it instantly and saw huge benefits for our clients and the speed in which we could work. It changed everything for us – I now feel so proud and confident with what I offer now and I believe in the product so much.
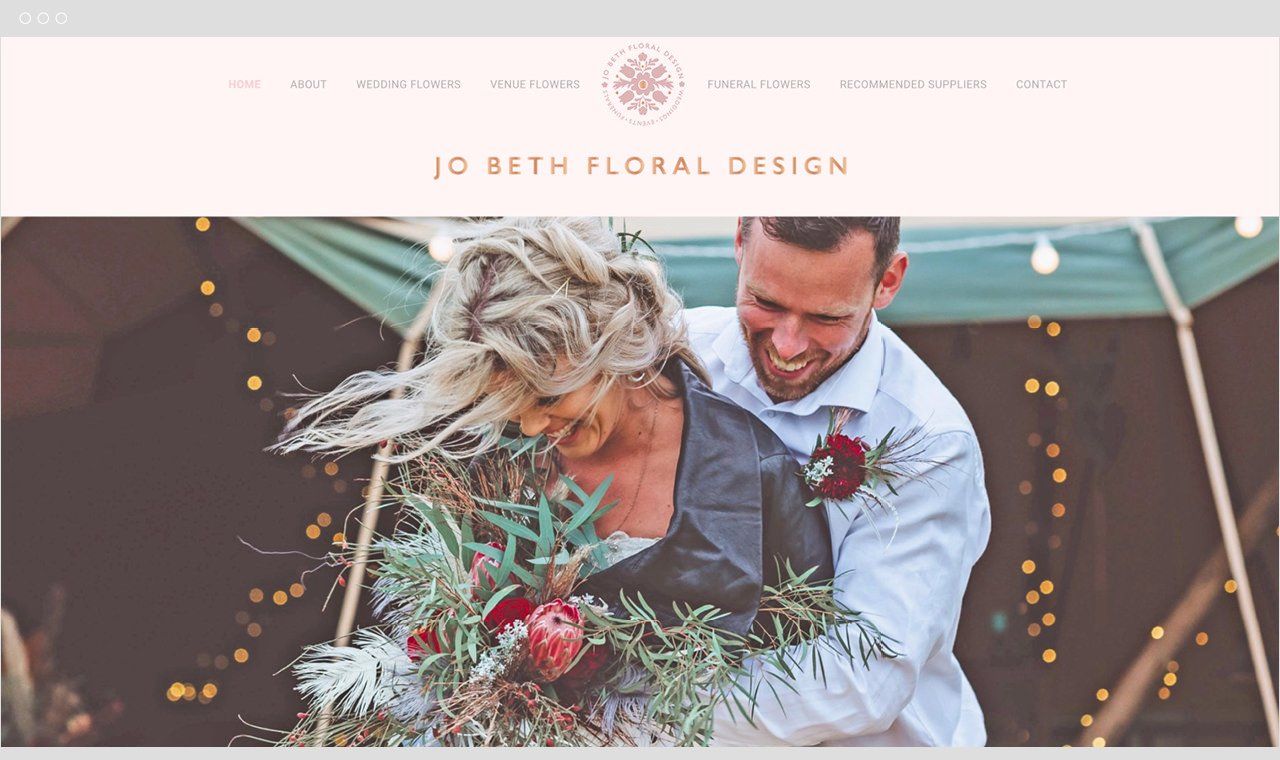
Jo Beth Floral Design
- Built in Without Code
What is your favorite feature of Without Code?
The ease of use is just unreal! The thought that has gone into the UI and UX, you can tell the team is considering the designer and making the workflow as easy as possible. The templates are such high quality and beautifully designed too. But of all the many upsides of the builder, the single most impressive thing is the amazing support team at Without Code. When there is an issue, you know they care and it is handled quickly; no more waiting days for responses while my clients get frustrated! I can confidently tell my customers that I offer the best and most up to date service, as I know behind the scenes improvements are being made all the time. I feel like I have a whole development team to back me up!
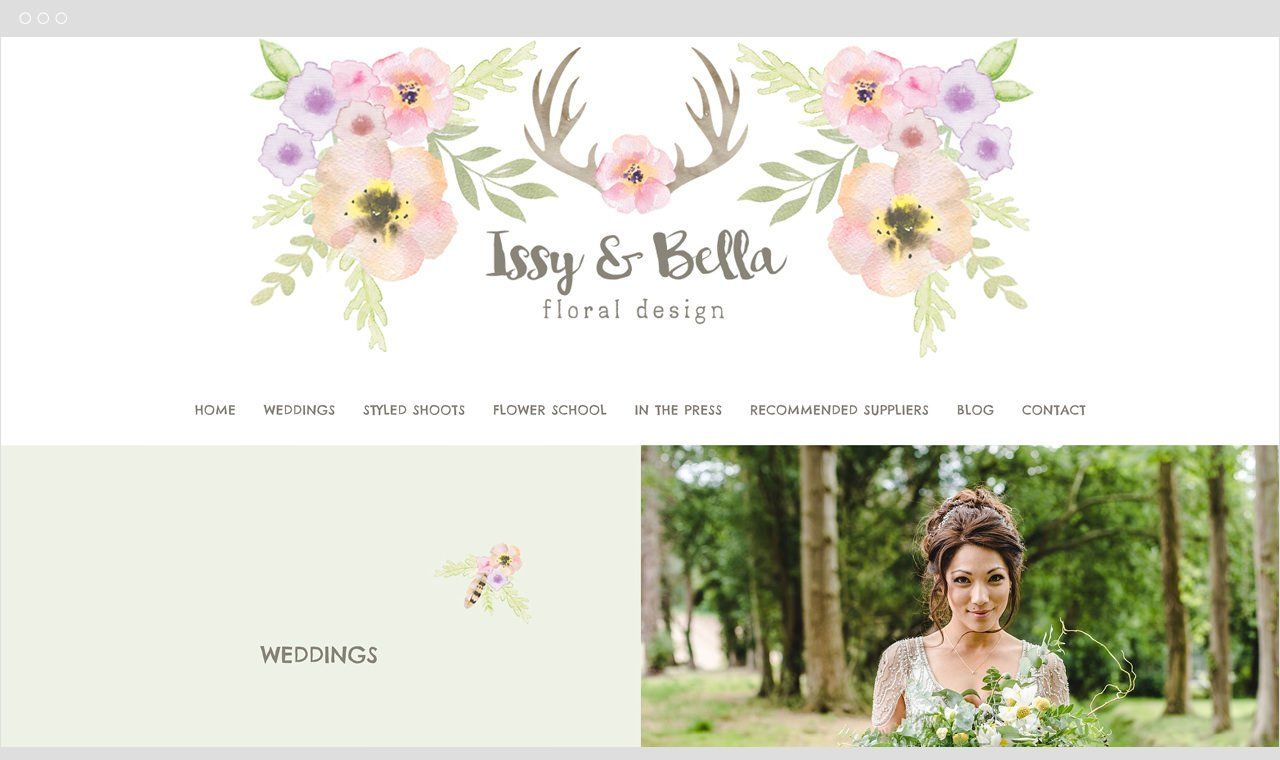
Issy & Bella Floral Design
- Built in Without Code
What is some advice you would give a designer new to web design and Without Code?
This is the absolute best web building product on the market in my opinion. The help videos, documentation and team will make your experience so enjoyable. I would, however, suggest that anyone going into web design looks into and becomes interested in the basic code and structure of website design. In addition, that you become well-read on essential elements such as DNS, email hosting, etc, so you can confidently offer your clients the best service possible and use Without Code to it’s full potential.
- Lucy Ledger, Lucy Ledger Art Studio