Customer Feature – Barbara Ingram, The Paramount Group

Long-time supporter, Barbara Ingram, joined the Without Code Pro community right when we launched. She gave us a peek inside her successful web design business and some fantastic advice for anyone hoping to get started.
Tell us about your business and how you started as a web designer
I am the Creative Director for a Marketing Company that my husband, Bob Ingram owns, in Satellite Beach, FL. I have a BFA degree in Graphic Design from Boston University and started my career in print design, opening a commercial printing company in Brunswick, Georgia in 1993. We gradually made the change over to digital printing, then to web design around 2011. Because I started as a print designer, making the switch to web design was easiest using Adobe Muse.
Bob is a computer science engineer and uses his skills for SEO and Google AdWords management, while I manage the web development and print design. Together, with a marketing strategist, social media expert and blog writers, we have a well-rounded marketing agency.
What are your favorite resources/tools that you use the most in your business?
Within the past few years, we have expanded our web design and development to include WordPress, and we are Certified Shopify Set-up Experts for e-commerce sites. Our agency is a Badged Google Partner, so Google's tools and requirements are integral to our web design; it's critical that we are able to include Google products like Analytics and Tag Manager in whatever platform we use.
We still use Adobe's Creative Suite for logo design and print design. MuseThemes was an integral part of our agency's success while we were using Adobe Muse, so when we heard that they were creating an interface for a similar platform (after Adobe's announcement to cease support of Muse), we were all in.
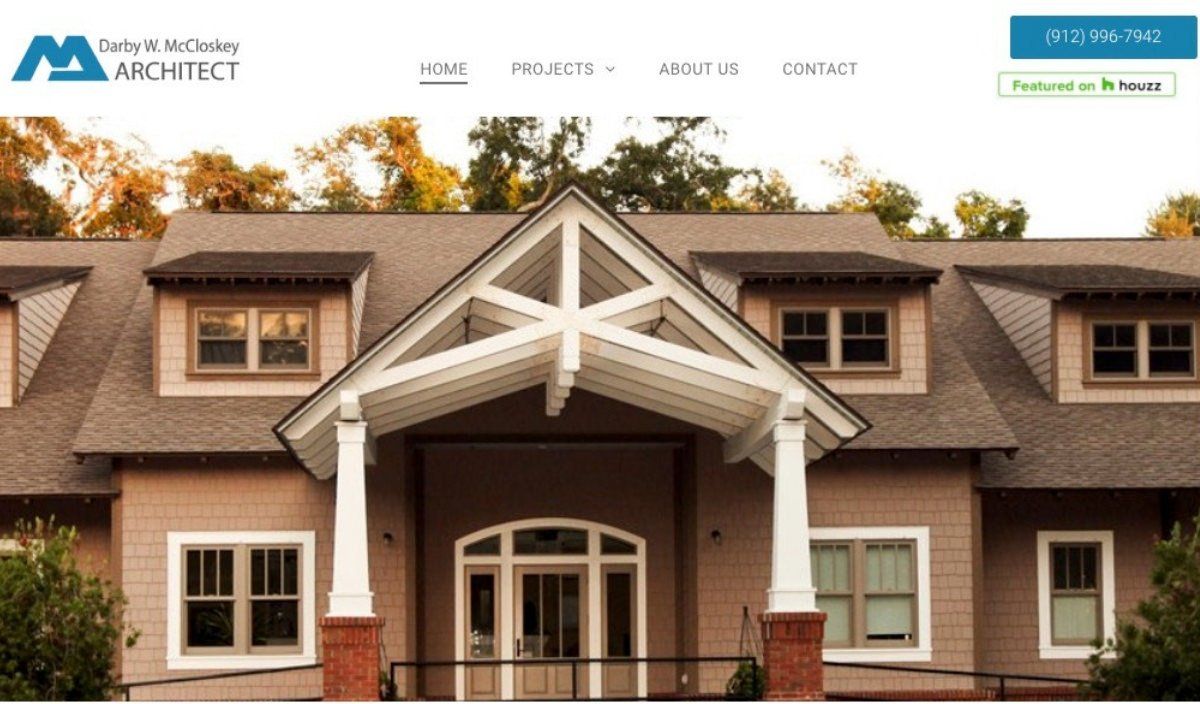
Darby McCloskey Architect
– built in Without Code
Tell us about your experience at Without Code, and your transition from Adobe Muse to Without Code
Steve Harris and his team have consistently proven to us over the years, to be a cutting-edge company, always looking for ways to improve, and providing unparalleled support to their clients. I have bid on some jobs just knowing that I have that safety net and support of the MuseThemes/Without Code team. There was no question that our agency would be onboard with the new Without Code website builder; it had everything we are looking for. Part of what made the transition so seamless were the tutorial videos and the Without Code team's in-depth knowledge of Adobe Muse. Steve Harris thinks of everything when creating these videos; they are clear, concise and have all the information we need. It was also an asset to have a separate collection of tutorial videos geared toward end-user instructions, to give to our clients for training.
What is your favorite feature of Without Code?
My favorite feature is definitely it's responsive ability. The break points in Muse were becoming unbearable and we had a lot of issues on live sites. Without Code’s ability to create responsive versions is fantastic and we are also able to edit them individually as needed. That feature has taken hours off of our development time and led to fewer complaints from our clients.
What is some advice you would give a designer new to web design and Without Code?
Without Code is a great place to start because of the support you will get. That is the single most important thing to our agency. As a new designer, you will find Without Code a very easy-to-learn and use platform, which works for a variety of industries/clients. I can’t think of one time that I’ve needed a feature that it was unable to accommodate. We are thrilled that the Adobe Muse hole was filled with a product that is more reliable and frankly, easier to use.
Something else that our agency finds critical is the optimization and load speed of our sites. Many designers don't understand or take into account what happens to the site after it goes live. Without Code has excellent SEO tools with the ability to integrate Google Analytics, write custom page titles and meta descriptions, and optimizes the pages better than anything else we use. So, if we have a client with an image-heavy site, we always go to Without Code for its optimization and ability to create fast load-times for mobile pages. These are things that matter to Google and affect organic rankings.
– Barbara Ingram, The Paramount Group