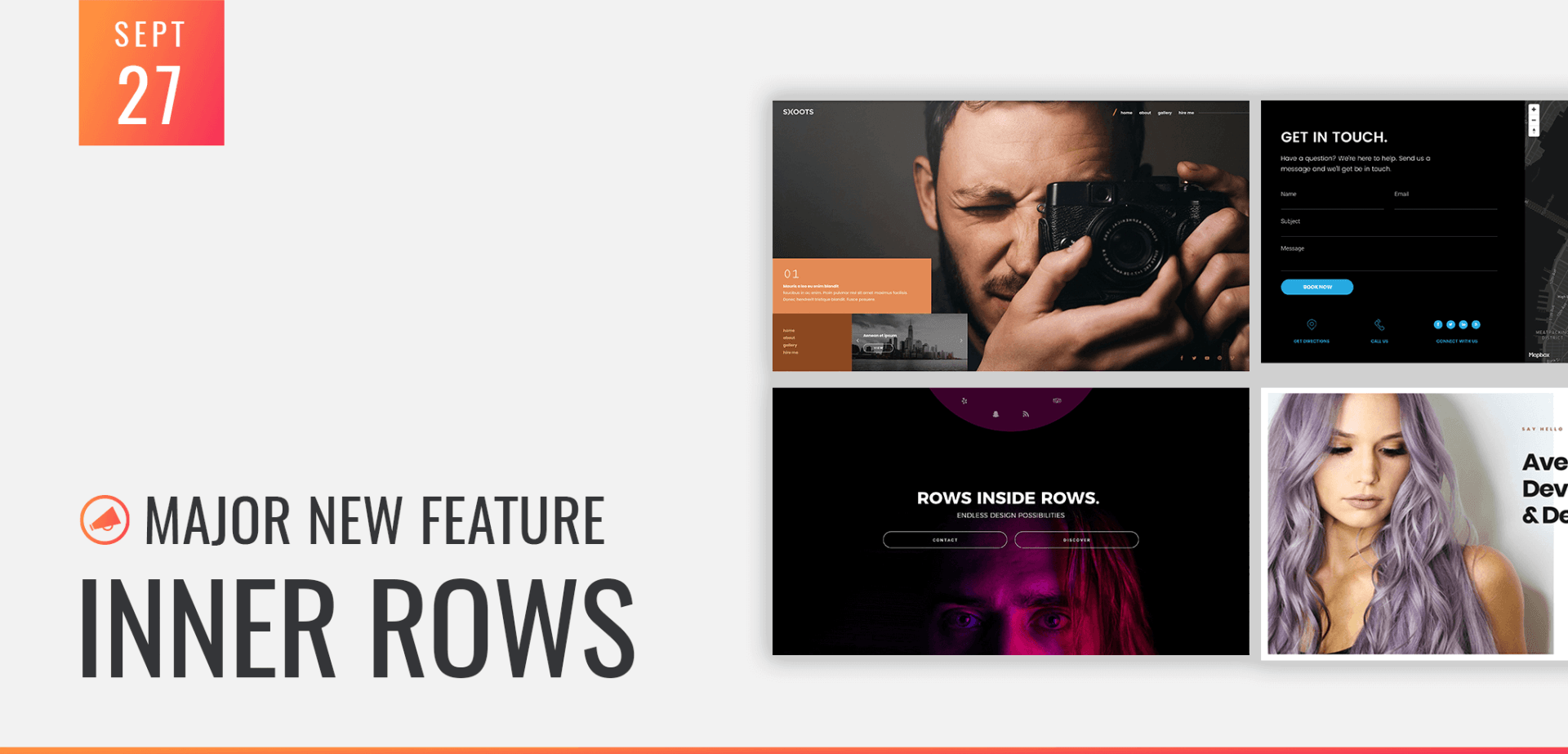
Major New Feature – Inner Rows

The Architect website builder uses a very common grid structure to lay out sites, creating rows and columns to split up content. This system made it extremely easy to create simple layouts, however, users often needed the ability to split rows / columns up into smaller groups to create more complex arrangements.
We’ve just released a powerful and exciting new feature in the Architect website builder called Inner Rows.
The Inner Rows feature allows you to create “rows inside rows,” which opens the door to creating highly complex layouts with a wide variety of design opportunities. Creating additional rows inside of columns also opens the door to layouts with more than four columns, which was our previous limitation.
This feature is one of the biggest structural changes to the Architect builder to date, and we’re very excited to see what kind of interesting and unique layouts our users create.

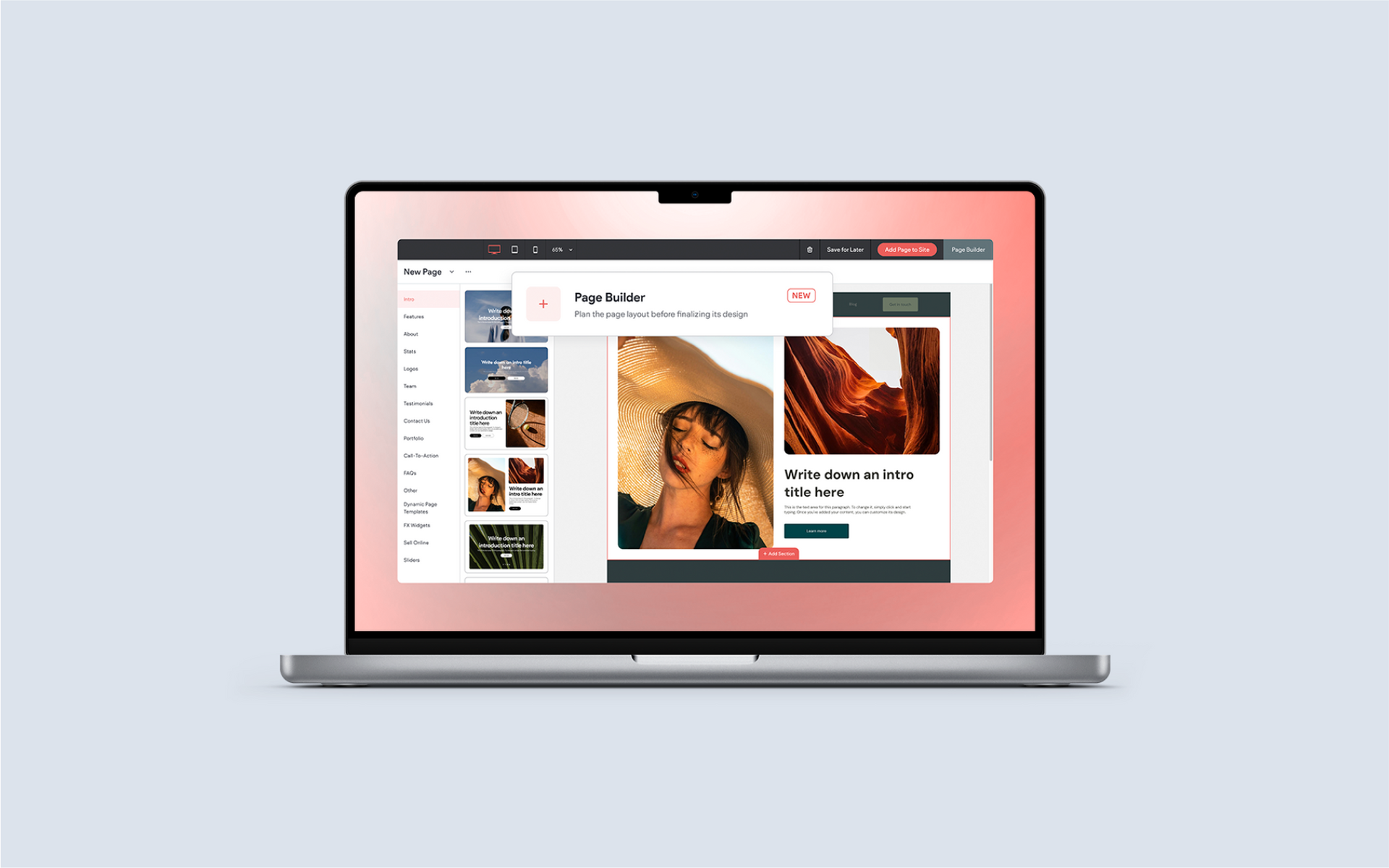
How to Use Inner Rows
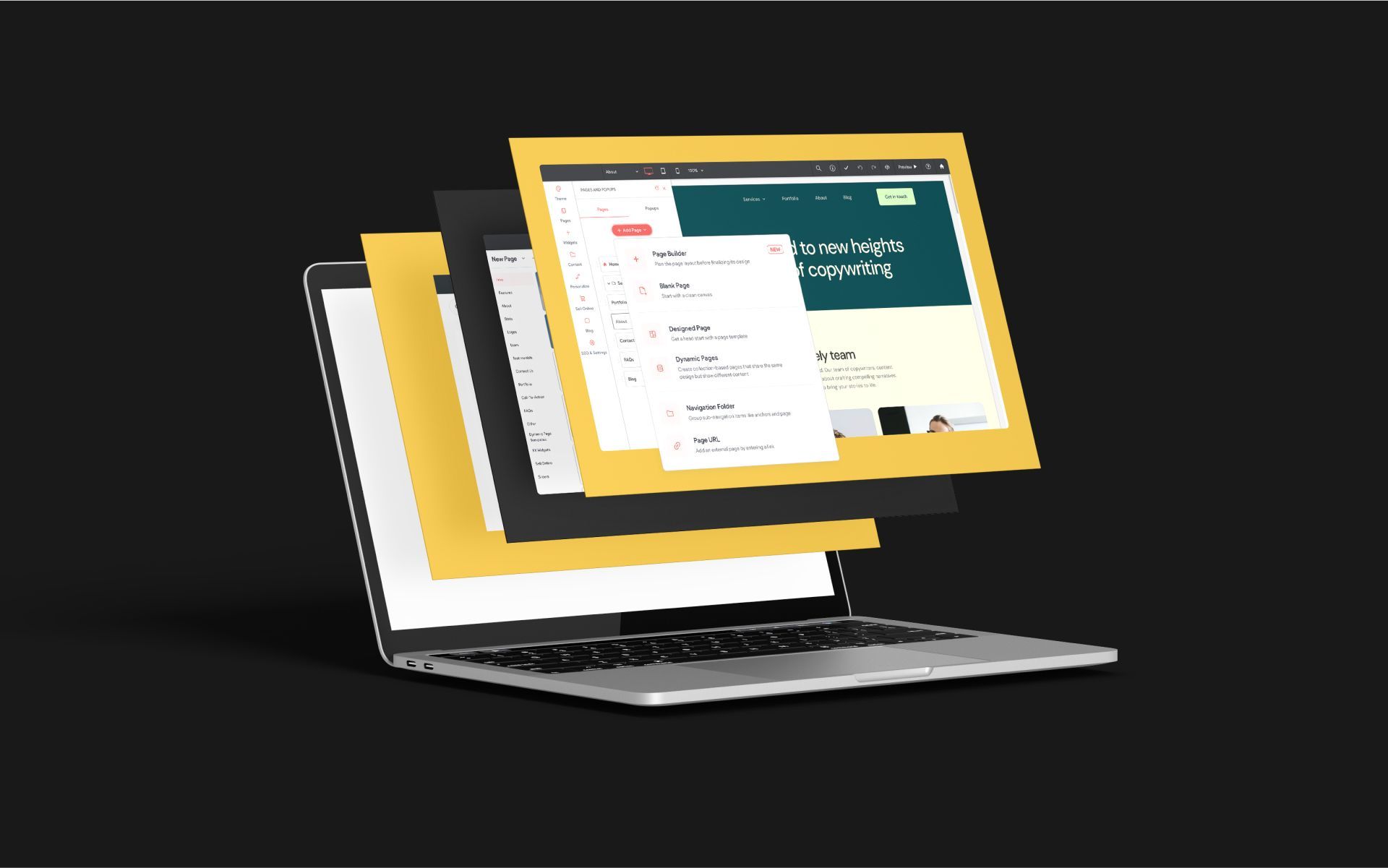
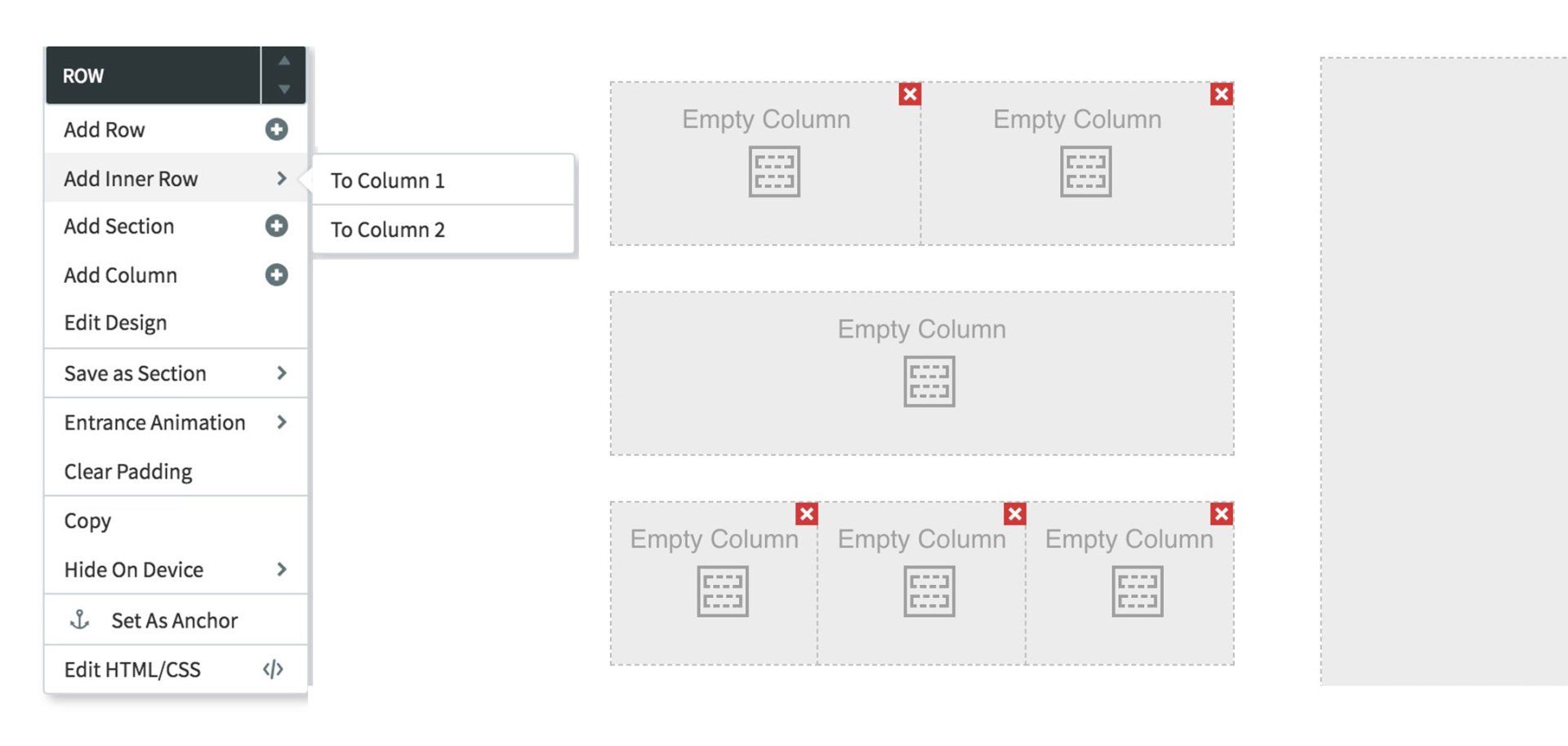
Inner rows can be added to any existing row by right clicking on a row element, and selecting “add inner row.” Two options may be presented when you add an inner row:
- If you’re adding the Inner Row to a row with only one column, it will place the new inner row at the bottom of the existing row and include two columns within. You can then add more columns to that row as needed.
- If you’re adding the Inner Row to a row with multiple columns, you’ll need to specify which column you would like to add it to by selecting the appropriate column from the context menu.
- You can divide an Inner Row into (up to) four columns, and include any widget or element item you want in the new row.
While it sounds complex in writing, the Inner Row feature is very simple to use with a little bit of exploration in the site builder. The option is now live in your Without Code account, so have fun experimenting with this exciting new level of design freedom.
Inner Row Layout Examples
To get you excited about the design possibilities and simplify the process of learning this new feature, we’ve created five beautiful new custom sections that use inner rows. These sections are now available under the “Sections” area within Architect and within the categories listed below:
View a live preview of all sections
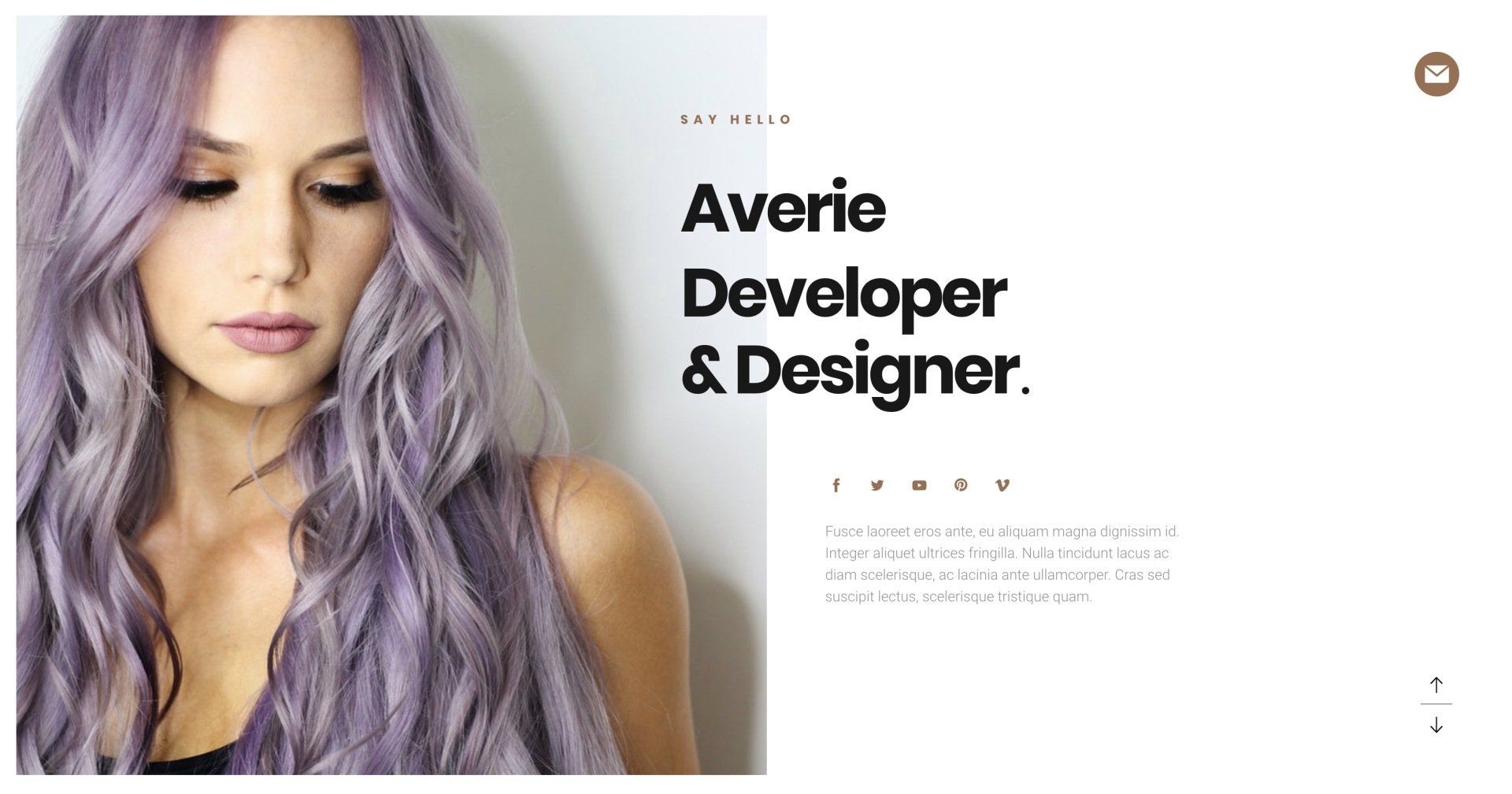
Section 1
– Hero example using side by side buttons. Available in the “Intro” sections category.

Section 2 –
About example using overlapping spacing. Available in the “About” sections category.

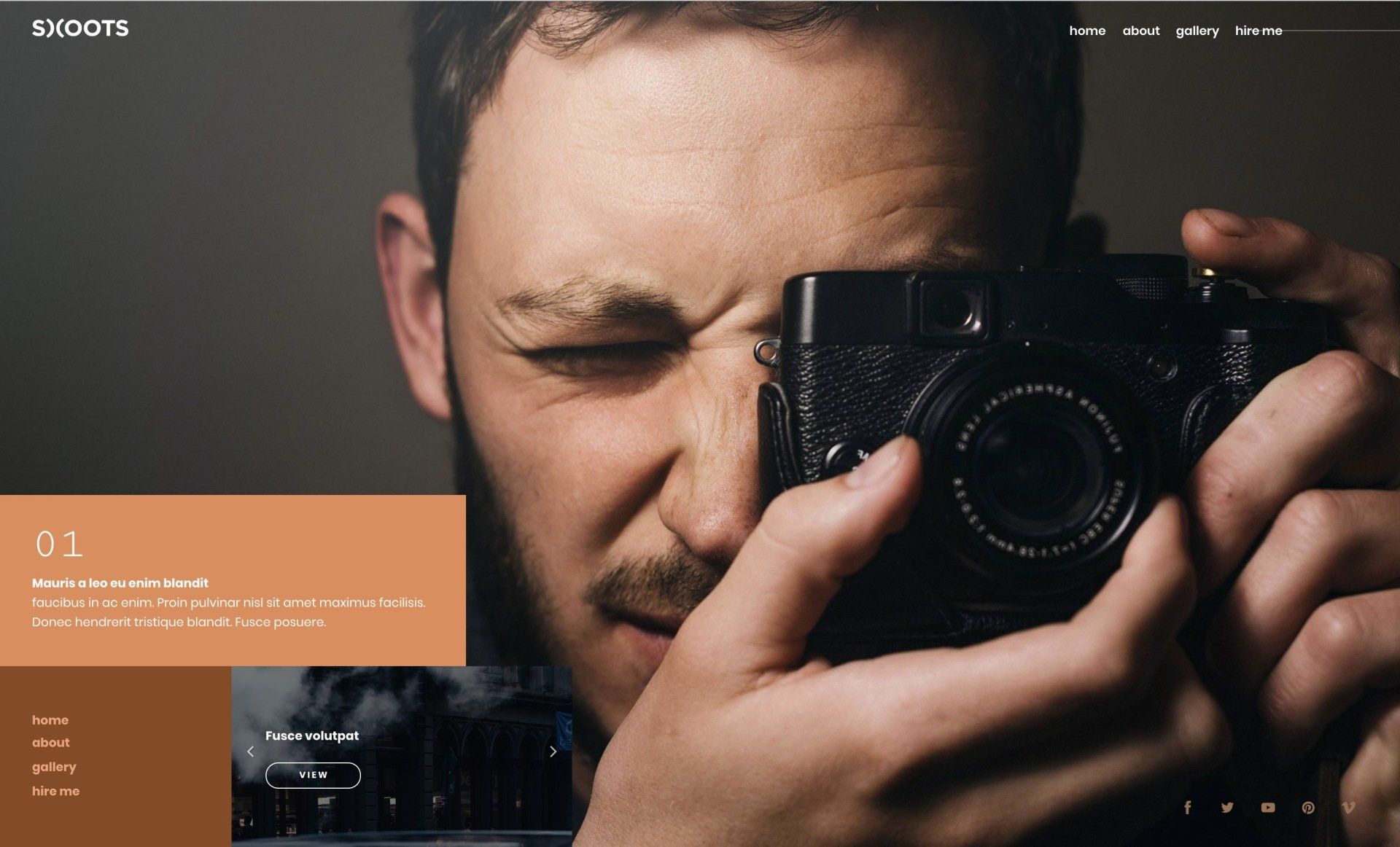
Section 3 –
Hero example using an irregular box layout for additional navigation. Available in the “Intro” sections category.

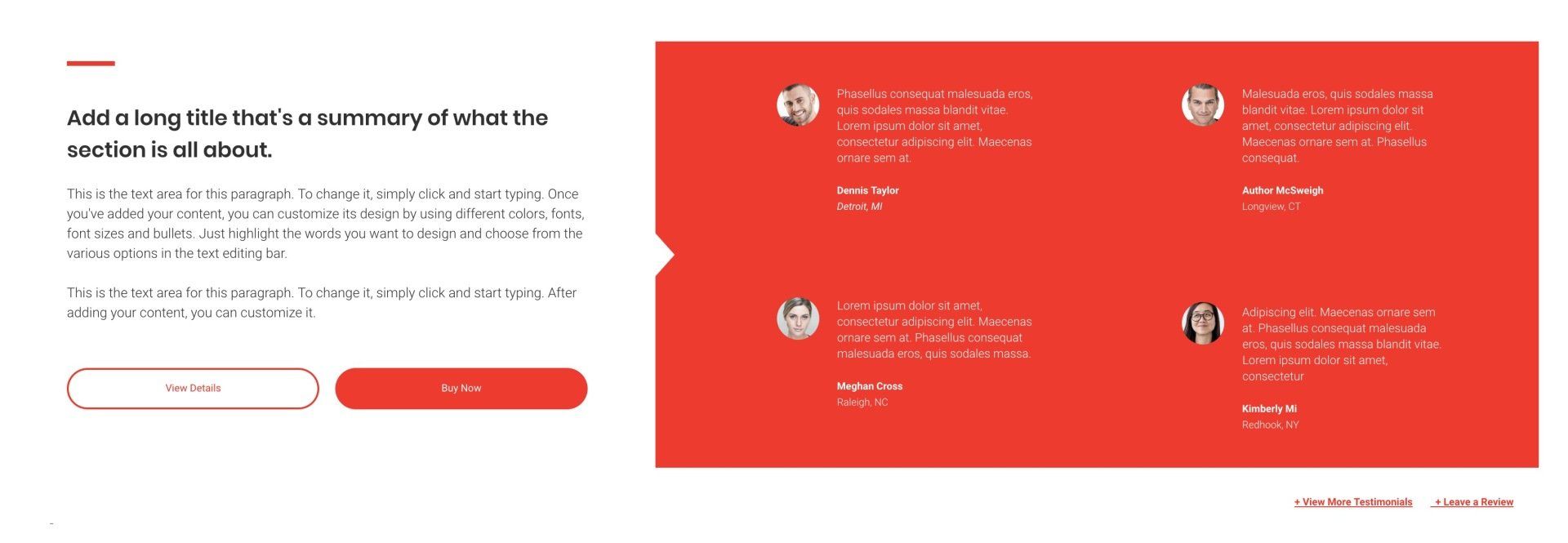
Section 4 –
Testimonials section using small photos beside a grid layout. Available in the “Testimonials” sections category.

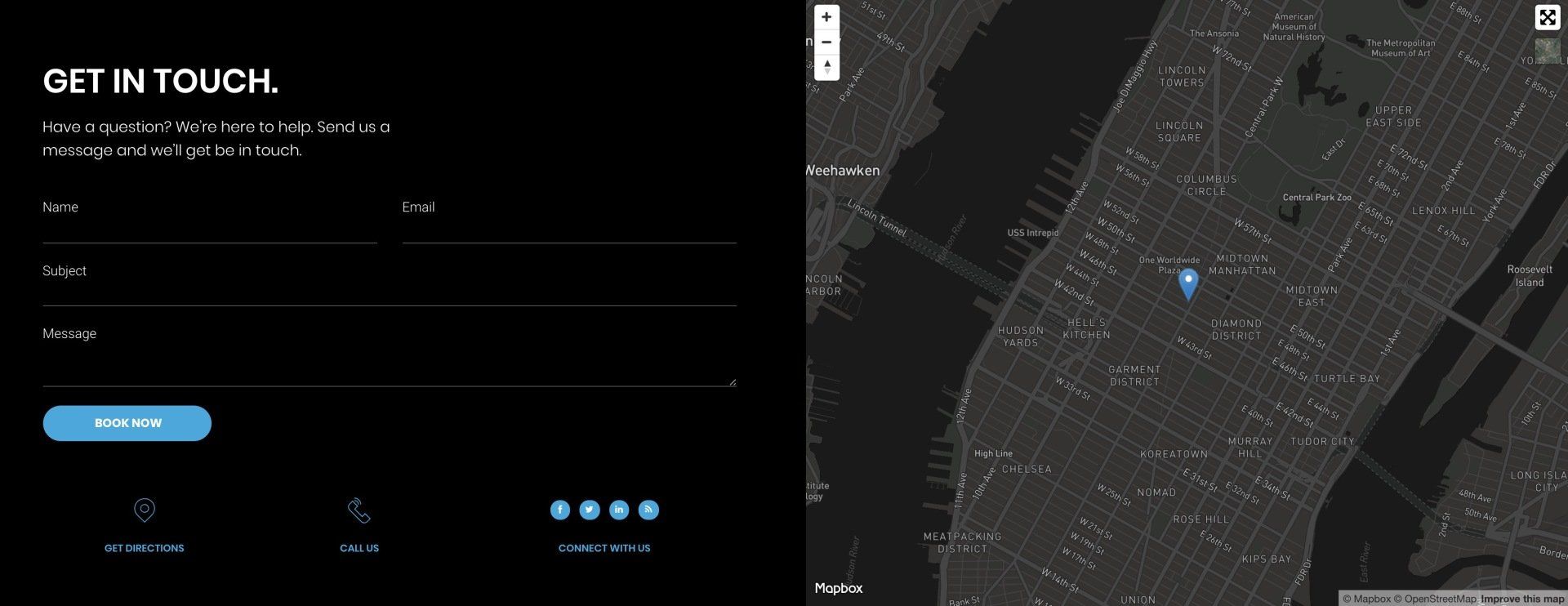
Section 5 –
Contact us block with map and social icons. Available in the “Contact Us” sections category.