Customer Feature – Tracy Foster Pyke, Tafgraphics Design Studio, Inc.

Without Code VIP member, Tracy Foster Pyke, Senior Designer & Illustrator, President, and Owner of Tafgraphics Design Studio, Inc, told us about her impressive creative career and how she’s using Without Code to create a variety of client sites.
Tell us about your business and how you started as a web designer
Tafgraphics Design Studio has been in business since 2004 and have a proven 14 year record as a design studio with a vast tool chest of experience to pull from. Our business is focused on Designing a Difference™ for business clients and we do this through what I like to call the Branding 360° Effect™. Our experience as artists and business consultants is what makes this approach work; you don’t learn branding, illustration, website design, graphic design, affiliate marketing, digital marketing, and the advertising industry overnight. You have to learn how to make brand attitude
happen every day and that is why we use the Branding 360° Effect™.
We started as website designers in response to our clients’ desires to take their business from concept all the way through to e-commerce sites. I looked for years for programs that would allow my technical skill and my design skill to come together. I graduated from college in 1992 before computers were being used to design the way they are today. Because of that, I had to teach myself completely from scratch. Initially I used Photoshop, Dreamweaver, and a tool called Sitegrinder to write the HTML/CSS code. I then found Livesite and Adobe Muse which have been my go to programs for years…that is until now.
What are your favorite resources / tools you use the most in your business?
The Adobe Creative Suite, Animax Live, Snagit, Wrike, Evernote, Cashboard, YouTube and, of course, Without Code.
Tell us about your experience at Without Code, and your transition from Adobe Muse to Without Code?
For about a month after the Adobe announcement I felt like I was literally holding my breath. Websites are a huge
part of what we do. I have some technical coding skill, but my partner/husband does not. What were we going to do? I looked at programs like Webflow and Bootstrap…also some plugins that would allow us to build for WordPress, but none of them felt right for our base of clients.
We were early adopters of Muse Themes and as soon as we heard about Without Code, we knew that we would be early adopters of that too. The combination of technical skill, design freedom and end-user usability completely sold us on the program. Without Code was well-priced and didn’t ask us to move our clients’ domain management to them! That was huge by itself.
We moved into the program easily and it has been even easier for our clients to figure out with just a small walk-through of capabilities.
We already have 27 websites moved over and created in Without Code since the beta launch!

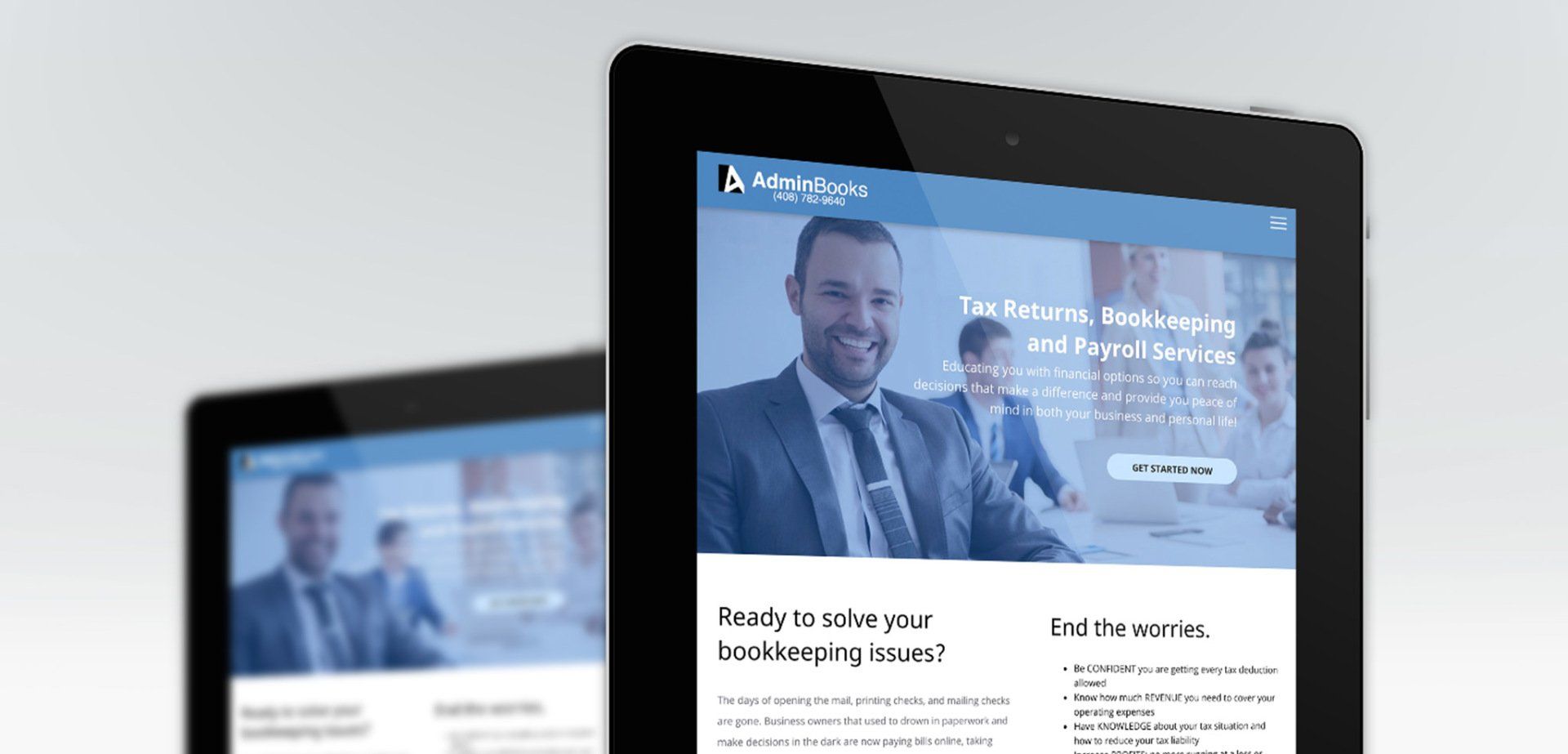
AdminBooks
– built in Without Code

Hillview DPM
– built in Without Code
What is your favorite feature of Without Code?
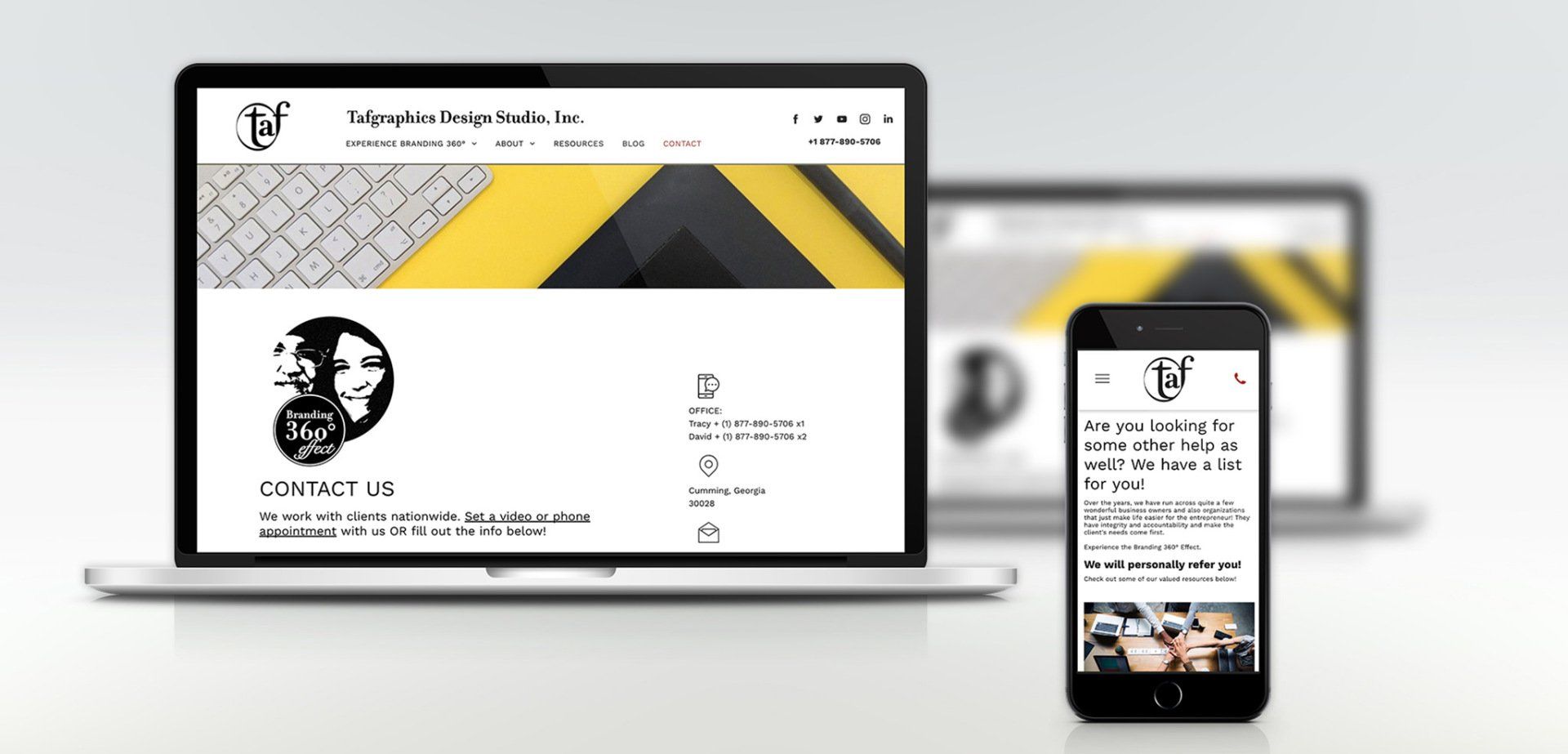
The preview site feature!!! It is so nice to be able to adjust the Desktop, Tablet and Phone sides with a click of the button and then share a client preview easily from our dashboard.
The drag and drop features of the widgets along with the continuous addition of new widgets is great! I also love the ease of use with the e-commerce portion of the site. I adore the Backup, SEO and URL redirect features in the settings area, as well as the pop-ups with personalization rules!

What is some advice you would give a designer new to web design and Without Code?
This is a powerful website design tool. As such, you have to follow HTML design rules when you are transitioning from your design program to Architect. Think columns and rows folks. There are tricks that you can use with spacing and such….and you will find the joy of discovering them as you use this elegant program!
– Tracy Foster Pyke, Tafgraphics Design Studio, Inc.