Comparison – Webflow vs Without Code

Both Webflow and Without Code have emerged as top options for web designers. Small businesses and agencies that focus on site builds for clients will find that both of these platforms are much more suited to higher volume work than builders like Squarespace and Wix, which are geared more toward those that need a single personal site and are brand new to building websites.
Taking a deeper look into these two builders, we can leave many of the similarities behind and begin to see how the core values of two different businesses strongly affect the user experience. Without Code's name says it all – the core value of the business is focused on providing a variety of tools to a community of visual designers that prefer not to use code. Users of Adobe Muse are probably already familiar with the Without Code team, as they are the team behind MuseThemes – a very popular provider of widgets, themes and training that began in 2011.
Webflow was founded in 2013, and places its emphasis on web standards and best practices. While Webflow and Without Code both utilize web-based visual editors, Webflow takes the approach of presenting users with traditional web development building blocks such as divs and classes. Users with development knowledge or background will be more comfortable in that environment than those without.
In this article we'll look at several builder-to-builder comparisons in a number of categories, and provide a clear focus on which site builder will be right for you. Begin with the comparison overview for a summarized view, and read on for additional details in each category.
Comparison Overview
Webflow uses a visual drag-and-drop editor. However, a class and CSS attributes must be applied to each element placed (or an existing class can be applied instead).
Pricing for site hosting is $11/month. A Pro plan with additional features is $99/year or $12/month. An average site with unrestricted traffic, CMS and white label access would be $23/month.
Bandwidth restrictions vary based on site plan. The Free, CMS and Business plans allow 25,000, 100,000, 1,000,000 monthly site visits, respectively.
Site Editor
Webflow
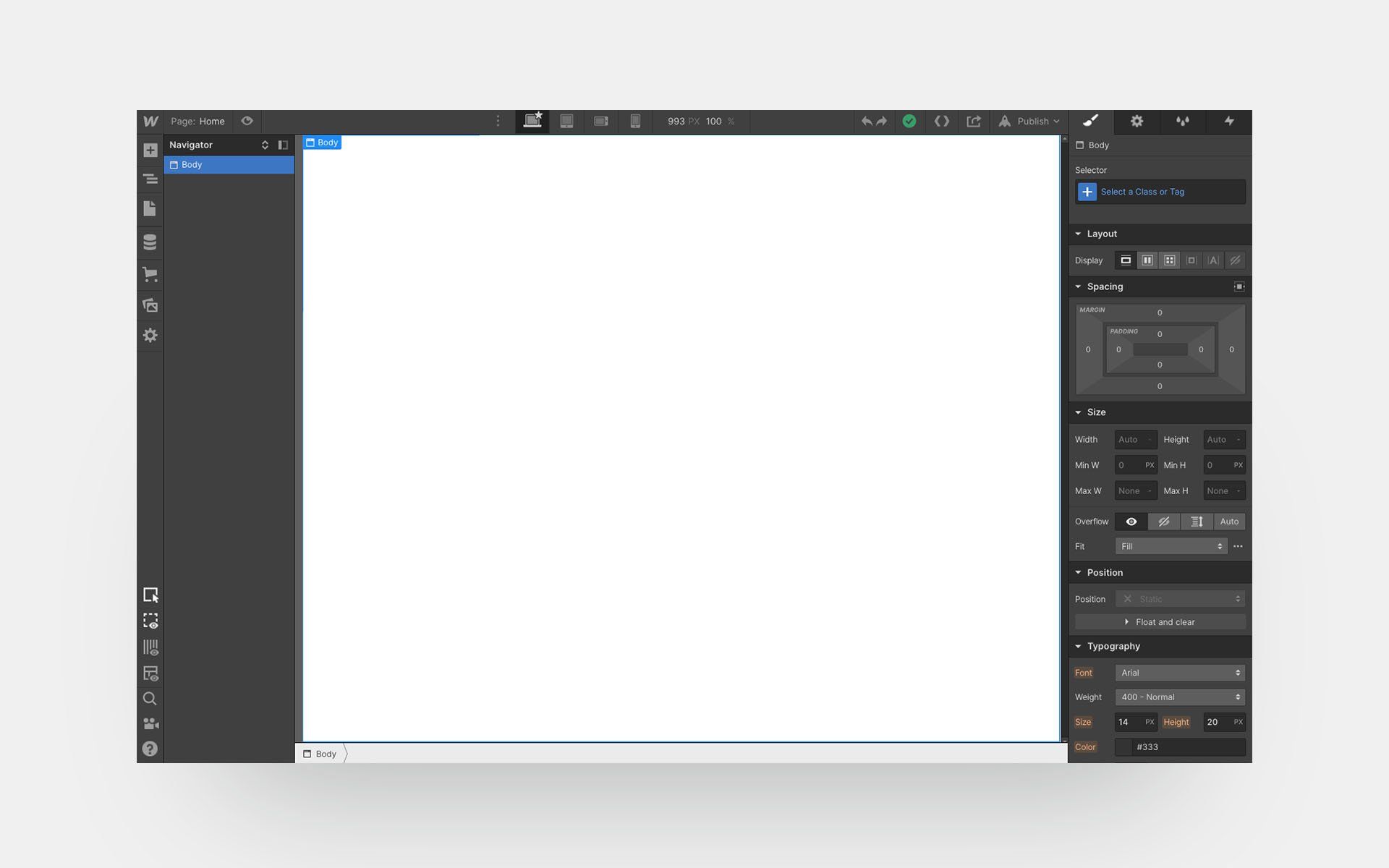
Webflow uses a web-based editor with drag-and-drop methodology for placing elements onto a page. With a strong commitment to web standards and best practices, Webflow's editor is geared toward revealing page elements to be exactly what they are – from divs, to classes, to CSS. As you place an element onto a page, you assign a class and CSS properties.
Actions in the editor are typically more manual, meaning that if your intention is to style some text or an image, you will do this by making individual adjustments to the CSS. Many settings you make (such as CSS settings) are 1:1 with how the site code is generated.

Without Code
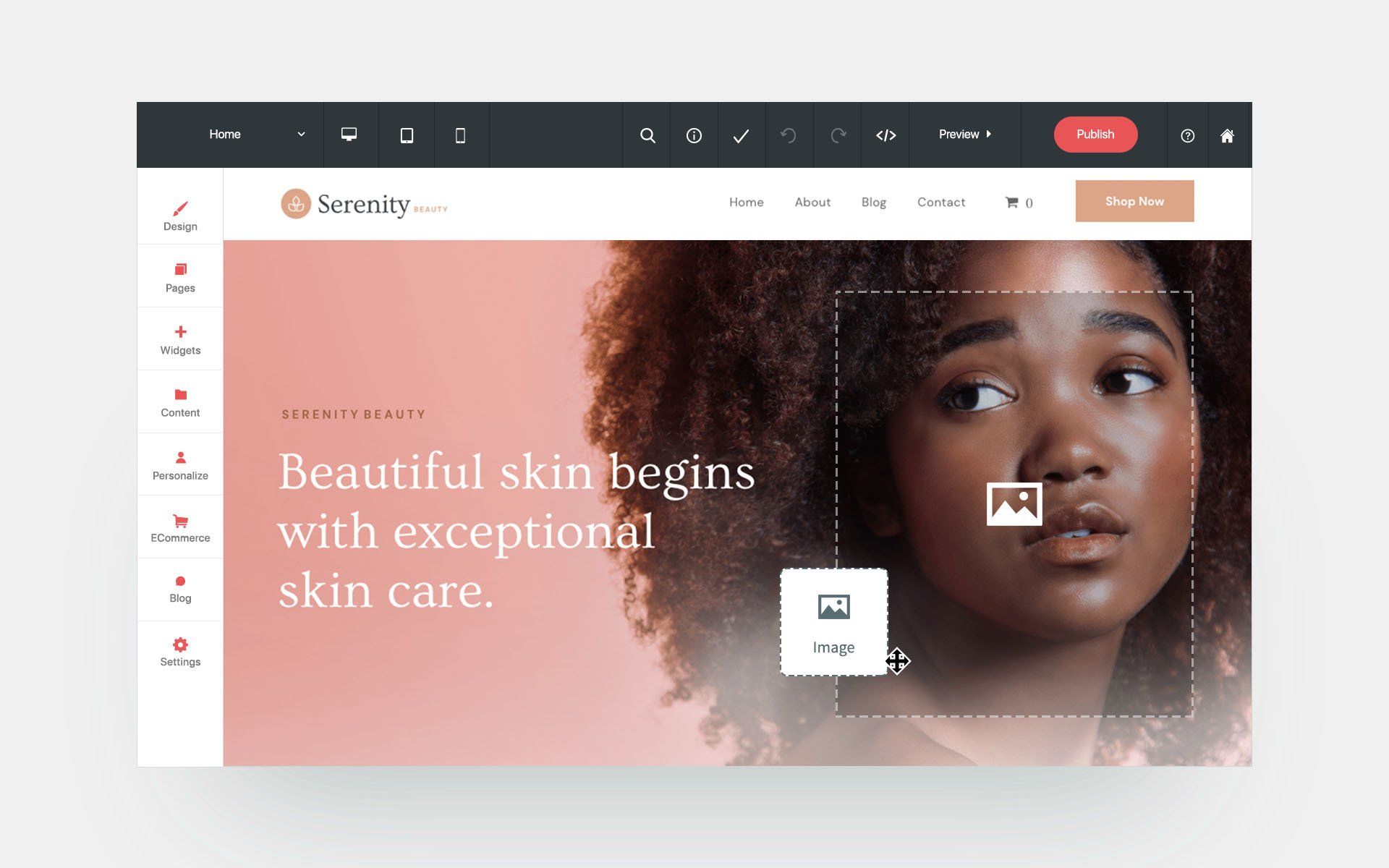
Without Code also uses a web-based drag-and-drop editor. The visual nature of the allows the designer to get an immediate sense for the look of a site as it comes together because what you see in the editor represents what you see on the published site.
All the components of a website – such as headlines, text, images, videos, etc.
–
are accessed from a sidebar menu as widgets. These widgets are dropped into place and updated via a widget option panel. Elements on a page can be moved, copied and re-arranged. This style of editor is very easy to learn and will be familiar to anyone that has used a newsletter builder, PowerPoint, Keynote, or other drag-and-drop editors.

Summary: The differences in the editor may be the most vital component in the comparison between these two builders, as these each will likely appeal to different types of designers.
For those seeking to build a site in a highly visual way, Without Code is the clear choice. Elements can be placed and adjusted quickly, and any element you see in the editor will always represent the way that element will look on the finished site. Things like classes and CSS are handled by the builder behind the scenes. This is an important thing to point out, as this is a clear difference from Webflow. Each time you add an element in Webflow, you must address the class and CSS of that element. Having this handled behind the scenes by Without Code allows designers to work very quickly, and stay completely in a visual design world. It should be noted that you can indeed access classes and CSS in the Without Code builder if you like, but it is certainly not a necessity (we'll discuss Without Code's Developer Mode in the Access to Code section below).
If you have a web development background or have an intermediate to advanced understanding of HTML, then you may appreciate Webflow's dedication to making things like CSS a manual process, rather than something that's automatically handled. If you're not sure what a div is, or what classes do, then Webflow will have a pretty steep learning curve.
Put simply, visual designers that want to work quickly will find Without Code a delight to work in. But if you're interested in working in a hybrid designer/developer environment, Webflow may be just what you're after.
Templates
Webflow
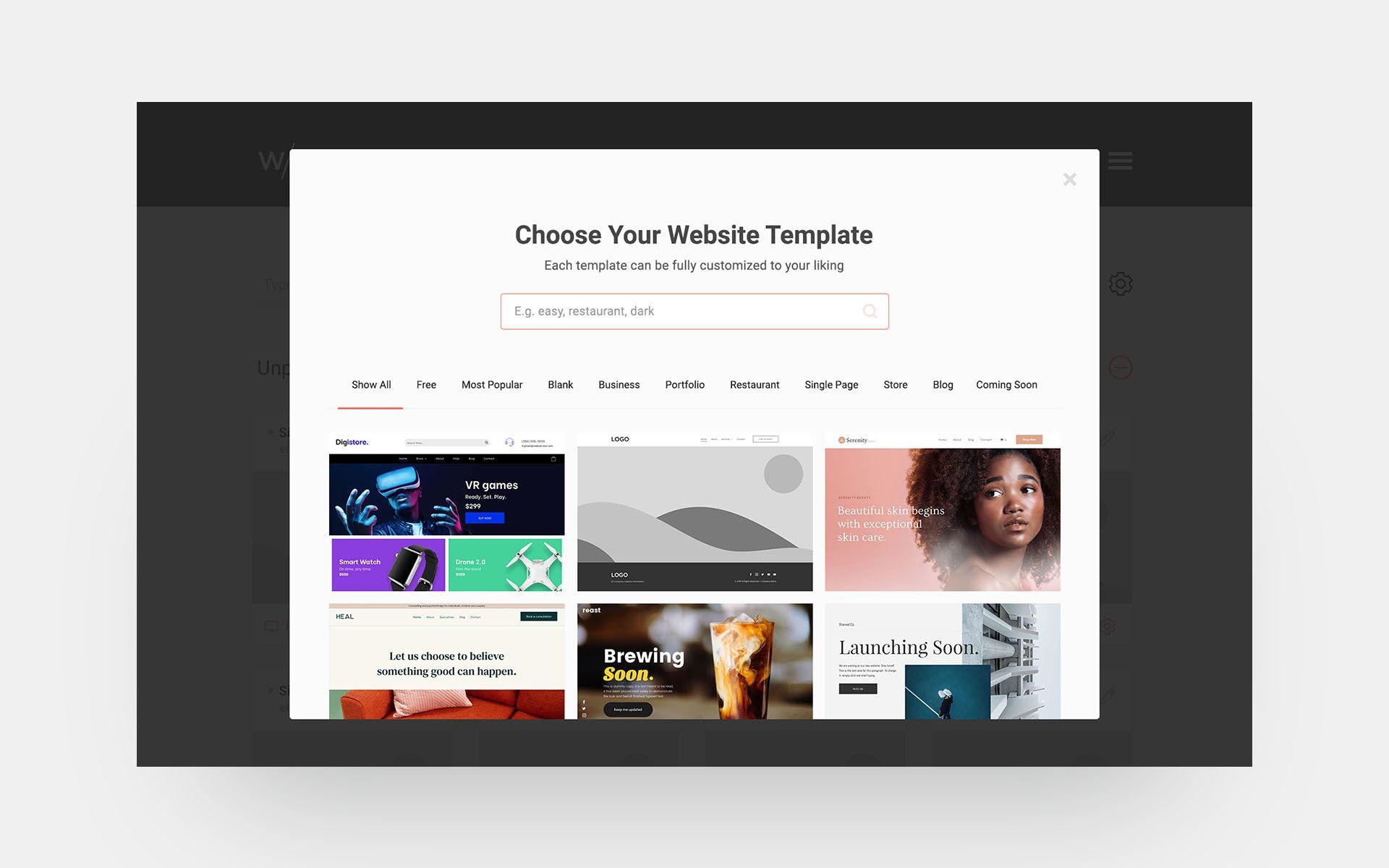
Without Code

Widgets
Webflow
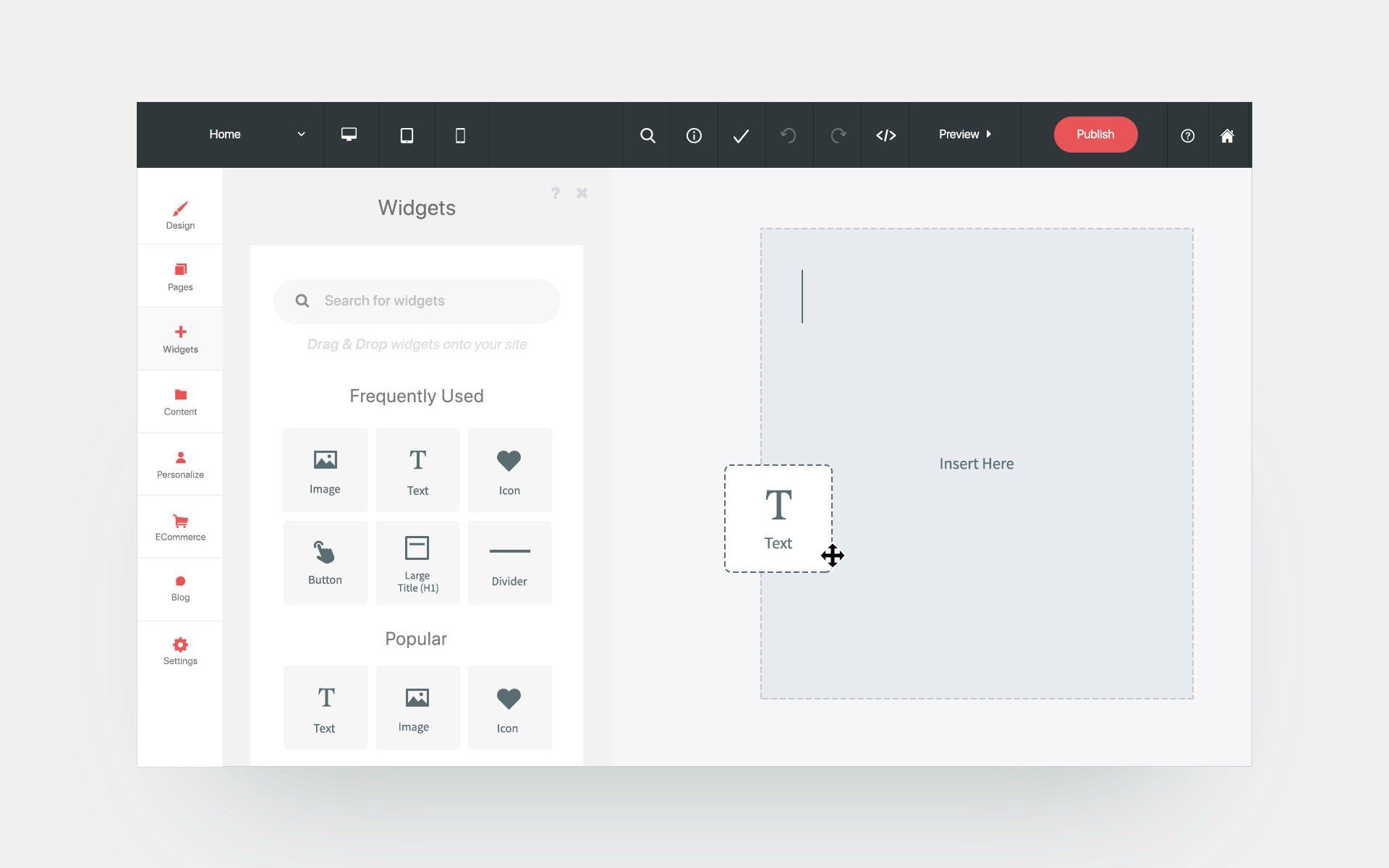
Without Code

Summary: Without Code has a huge workflow advantage when it comes to adding and adjusting widgets.
While both site editors are built upon the drag-and-drop concept, only Without Code maintains the process universally. The ability to stay in a singular workflow creates a huge advantage when building sites. The process of adding a widget is always the same, whether it be text or a Calendly integration.
In contrast, adding widgets in Webflow is a bit scattered and complicated. Each time you want to add a widget, you will need to consider whether the functionality can be achieved using a basic Webflow element (like text or a button), or whether you will need to use a third party service for something like a slider or social feed. These two routes require different setups, with the latter requiring you to configure your widget on a third party website.
It's also important to emphasize that when using Webflow's Embed element required for using third party widgets, you will not see the widget rendered in the site editor (as you would with standard Webflow elements, such as images). This means that in order to see things like galleries and sliders, you will need to wait to see the rendered element when the site is published. And when changes are needed in the widget settings, you will need to return to the third party site, make the changes, copy the code again, paste the code into the Webflow element, and republish the site.
Pricing
Webflow
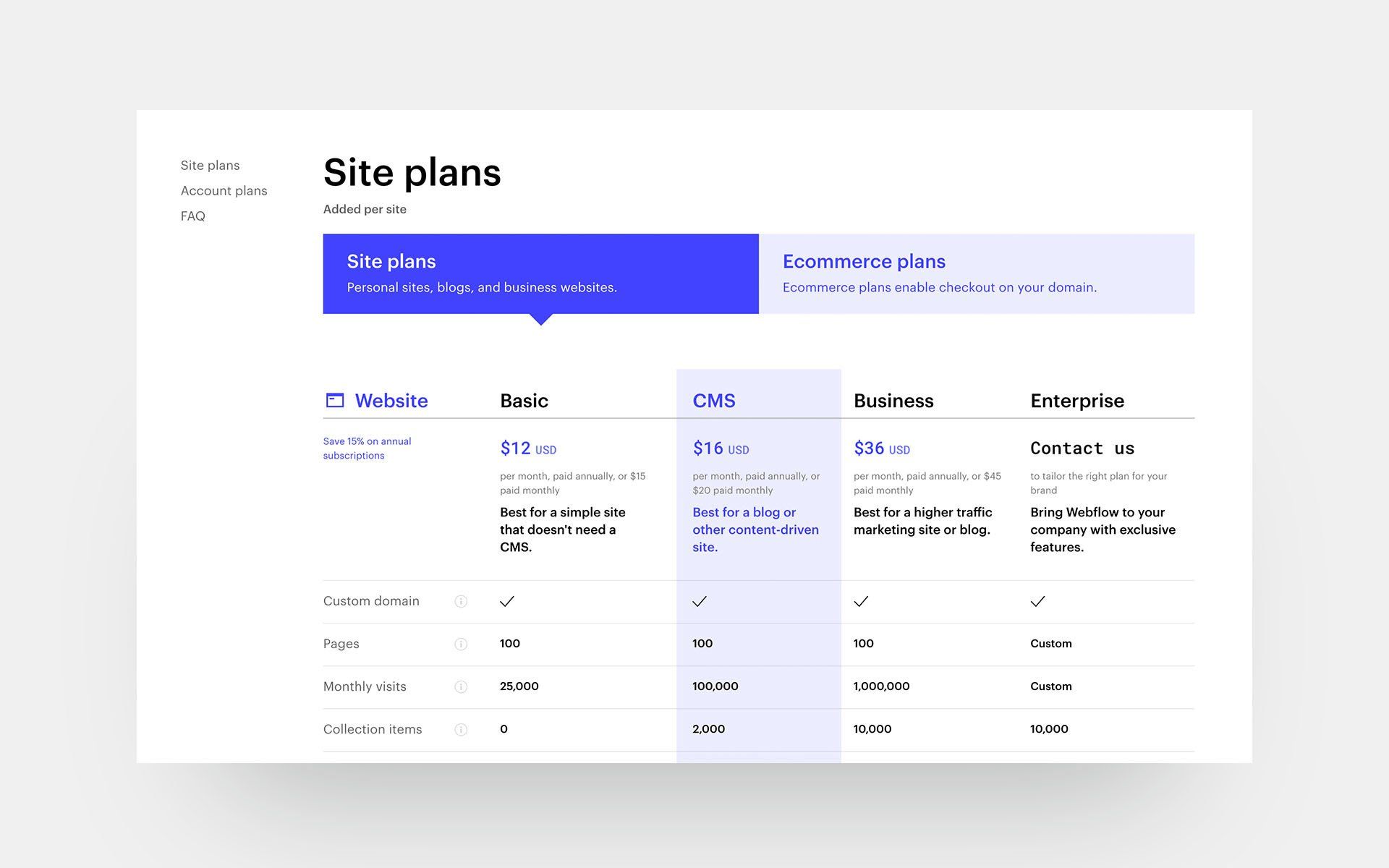
Webflow has two types of plans: site plans and account plans. Site plans are added per site, and account plans apply to individuals or teams.
Site plans range from $12/month to $36/month. Things like CMS, site traffic and subuser access are restricted or unavailable on lower cost plans. A custom priced top tier Enterprise plan is available with additional features such as 99.99% uptime and enterprise support.
Account plans range from a free plan to $35/month. Account plan levels determine the number of projects you can have, as well as access to things like white labeling (white labeling is only available on the $35/month plan). Team plans with a shared dashboard are available, beginning at $35/person per month.
Note that the listed prices above are when paid annually. Rates are higher when paid monthly.

Without Code
Without Code also has separate pricing for sites and accounts. Site hosting is $11/month, with an annual option of $99/year.
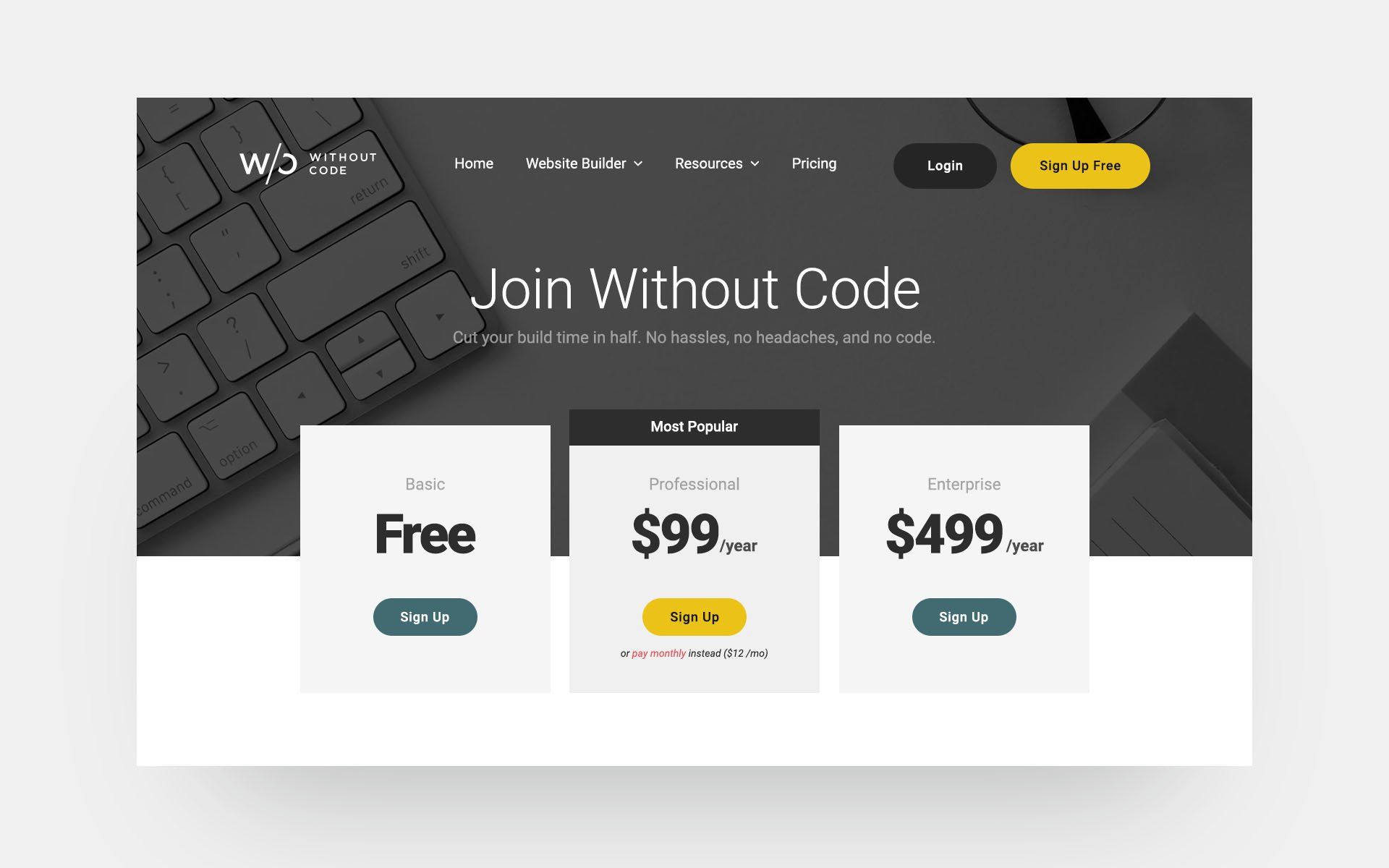
Account pricing is offered at three levels: Basic (free), Pro ($99/year), and an Enterprise plan for agencies and high-volume site builders ($499/year). Free plans allow three sites and a basic 10 item store. The Pro plan unlocks many features, including full white labeling, a team dashboard, unlimited sites and free access to all templates. Additionally, the Pro plan includes full memberships at themephotos.com and musethemes.com.

Summary: Without Code is the cheaper option with simpler, all-inclusive pricing.
At the $11/month (or $99/year when paid annually) hosting cost, Without Code's standard pricing is equivalent in features to Webflow's $45/month (or $35/year when paid annually) Business plan.
Both platforms offer a free plan for those with simpler needs. As you begin to add additional features, such as team (subuser) access and white labeling, the pricing goes up on both platforms. Without Code offers all of its available features – including team access and white labeling – on its Pro Plan at $99/year or $12/month. The equivalent plan for Webflow would begin at $35/month.
If we take a look at an example of someone who has published a site with team access, white labeling, without traffic restrictions and wants to pay monthly, that site would cost $23/month on Without Code ($11/month hosting + $12/month for Pro Membership). The same site would cost $87/month on Webflow ($45/month Business plan hosting + $42/month for the Pro plan account).
Multi-language Sites
Webflow
Multi-language sites are not supported by Webflow natively. To create a multi-language site, you may add code to your site provided by a third party service like weglot.com .
Without Code
Summary: Only Without Code offers this function natively without the need for additional coding or scripts.
Access to Code
Webflow
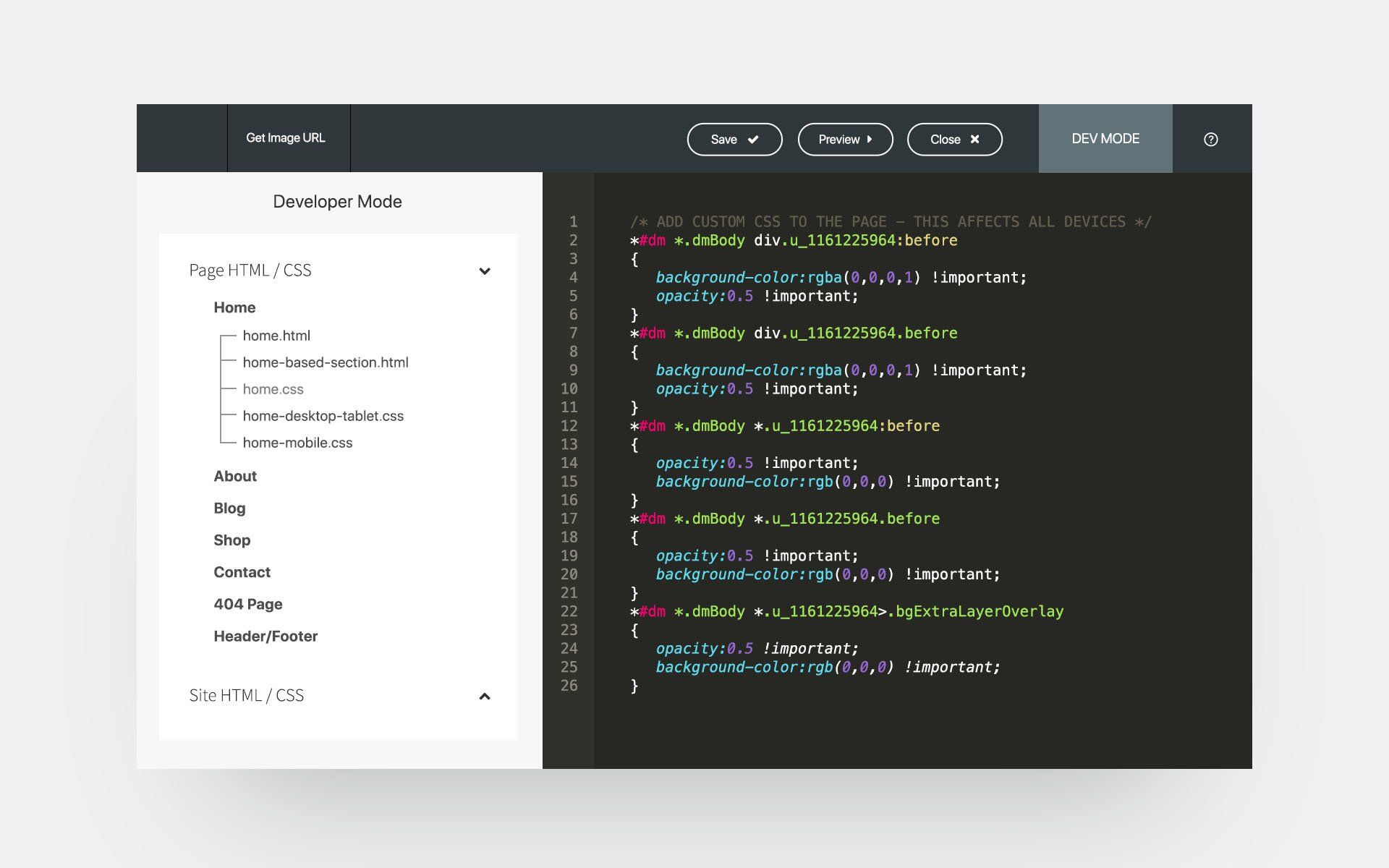
Without Code

Summary: Access to site code beyond the <head> area is only possible in Without Code.
Bandwidth Restrictions
Webflow
Bandwidth restrictions vary based on site plan. The Free, CMS and Business plans allow 25,000, 100,000, 1,000,000 monthly site visits, respectively.
Without Code
Conclusion
You may be wondering, what about SEO, security, site backups and SSL? Since we've focused on the differences between these two, we should also mention that there are several things in common. Both builders offer powerful SEO features and site backups; both builders offer one-click SSL certificates natively; and both builders use Amazon Web Services (AWS) for highly-secure hosting and solid reliability.
Additionally, both companies believe strongly in teaching users how to succeed on their platforms. Extensive video tutorials and documentation are available at webflow.com and wocode.com.
With so much in common, we can put a clearer focus on the things that set these builders apart and break things down into three categories: workflow, pricing, and target audience .
Workflow in Without Code is highly streamlined. As mentioned in the Site Editor and Widgets sections above, Without Code's builder is highly intuitive for visual designers. Widgets are used throughout the site build, being dragged from a side panel and dropped on the page exactly where you want them. Page layout is always what-you-see-is-what-you-get (WYSIWYG).
Webflow begins with the same drag-and-drop concept, though there is a very real friction point: only basic elements are available in the sidebar elements menu. When you need to place elements on your site that don't appear in the sidebar menu – like galleries, integrations and social embeds – you must copy/paste third party code in these cases. Configuration of widgets is done outside of Webflow, as are any changes made in the future. And to complicate matters further, you won't see your HTML widget rendered in the builder (you'll need to publish for that).
All in all, Without Code offers a builder that is simply quicker to use, with a workflow that won't require you to leave the builder.
Pricing clearly favors Without Code. While both companies offer similar structure with separate site and account plans, Without Code offers simpler choices. Every site costs the same amount ($11/month or $99 annually), regardless of traffic, number of editors, or page count. And that price happens to be less than any site plan from Webflow where site plans range from $12/month to $35/month ($15/month to $45/month paid annually), depending on features.
Most Without Code users will find their Pro membership a no-brainer at $99/year or $12/month. Pro members have access to white labeling, CMS, the full template library and full access to themephotos.com and musethemes.com. Comparatively, these features are only available on the Webflow Pro or Team levels at $35/month or $35/month per team member.
Finally, taking a look at target audience, we find that both platforms are well suited for agencies and freelancers building client sites. However, it is important to point out that these two builders are built with different users in mind. Webflow keeps things like divs, classes and CSS in plain view, and forces you to address these throughout your site build. This is great for those that want to think about them. Put simply, Webflow is better suited to those with some web developer knowledge.
On the other hand, Without Code offers a very visual design experience. Things like CSS and classes are handled behind the scenes, allowing users to build sites without worrying about these things. Without Code's target audience is made up of pure designers that want to work in a visual environment. Ironically, for moments when a user actually does want to access the site code for changes, Without Code is the only builder of the two that offers code access via Developer Mode.
We hope this article has helped you understand the similarities and differences in these two builders. Both platforms have had solid growth and have established themselves as excellent options for designers. The final step is to decide which platform fits your desired workflow and experience level.