Customer Feature – Graham Busby, beHIVE Design

Without Code VIP member, Graham Busby of beHiveDesign, gave us the inside scoop on his professional journey, how he has used Architect and other web tools, and his advice for burgeoning web designers.
Tell us about your business and how you started as a web designer
My background is primarily in graphic design. I studied this at university from 05-09 and was fortunate enough to be offered a job at a graphic design company in Manchester, UK where I worked for 7 years.
In 2016 (after months of deliberation and discussions with the family), I decided to start up beHIVE Design, mainly for a new challenge. Initially the plan was to base the business on more graphic design for print based clients, but with the way business has gone, plus the introduction of Without Code, I have moved firmly into full time web design.
We focus on start-ups, helping new companies start from scratch by creating the brand, stationery, website, giving them an online presence, adding them to google and setting up social media profiles.

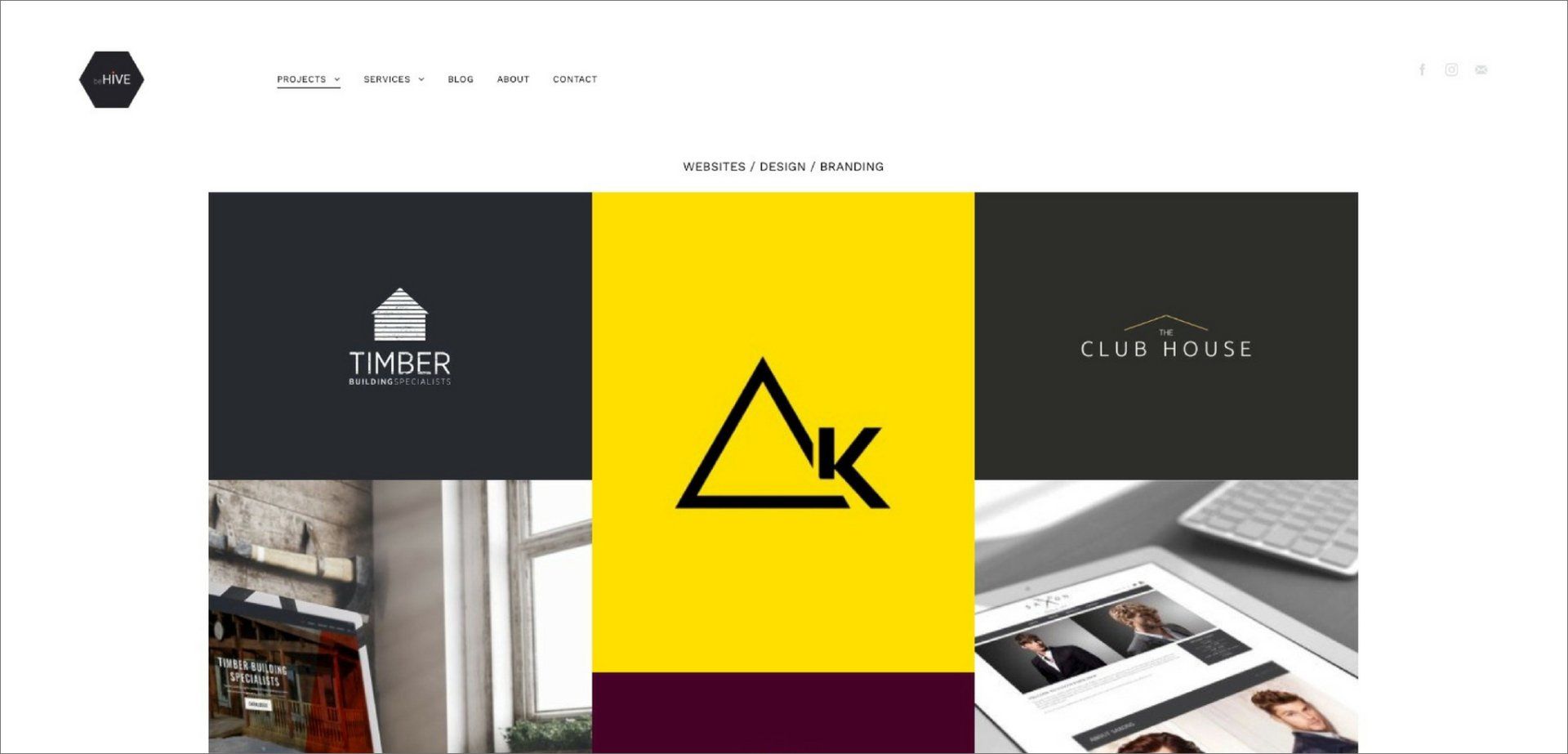
The Club House
– built in Without Code.
What are your favorite resources / tools you use the most in your business?
Adobe illustrator, Photoshop, Without Code.

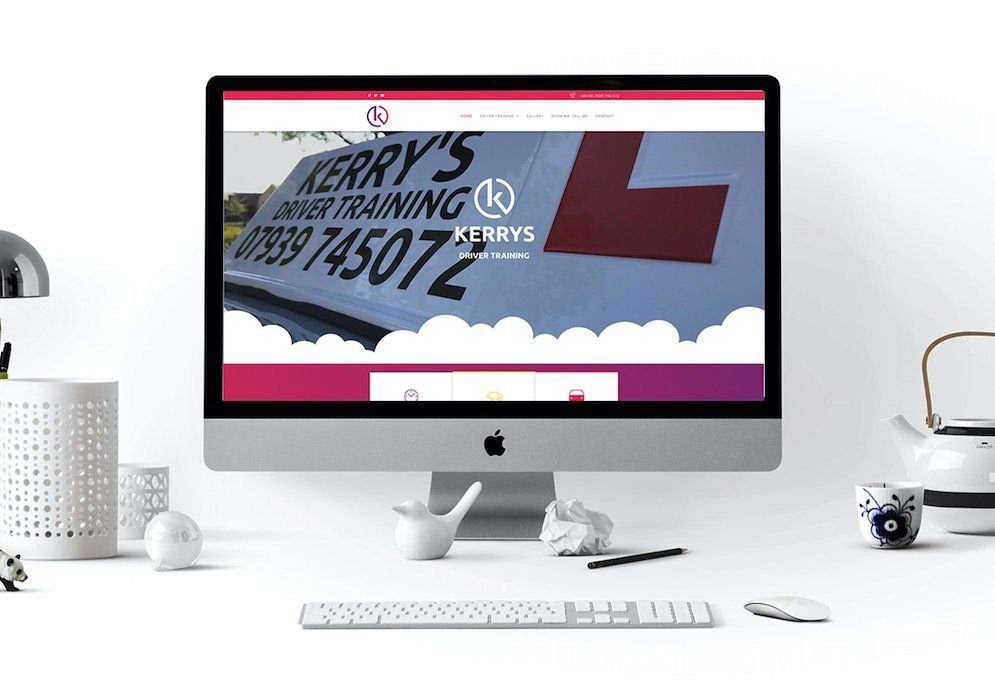
Kerry’s Driver Training
– built in Without Code.
Tell us about your experience at Without Code (WOC), and your transition from Adobe Muse to Without Code
One of the reasons I made the decision to start beHIVE Design in 2016 was because I’d just been introduced to Adobe Muse. As a designer and not a coder, Muse gave the tools to create websites without needing the code; the first site I ever built was my company website in 2016.
It was a steep learning curve starting a new business while learning Muse. I owe much of the success to MuseThemes for the tools, themes and widgets they provided to produce great looking websites. In the first year and half we built 7 websites – all in Muse.
When the Muse announcement was made, it was a huge shock personally; all the websites I’d produced over the first year of business were built in Muse, so it forced me to reevaluate the long term plan for the business. I was fortunate enough to be in a widget testing group for MuseThemes, so when the Muse announcement came Steve sent us a reassurance/teaser message to hold tight as they were working on something big. A couple of weeks later we were given access to the beta test of Without Code’s Architect. I think my initial reaction was: “game-changer.” To go from Adobe Muse to WOC felt like a huge leap forward – both in performance and website creation efficiency.
Not long after, maybe a week after initial access to the beta, I had an urgent ecommerce website to build. The WOC team was kind enough to allow me access to set up a profile and begin creating the site….this is what sold me completely on WOC. Within 4 hours I had the site 90% complete with a blog, ecommerce store, and 6 pages. Most importantly, it looked good.
Since the launch of WOC, my business has gotten stronger and I credit that to WOC. Being able to complete websites quicker has allowed me to promote them more, which has led to more work. In the 3 months since I’ve started using WOC, beHIVE Design has launched 9 websites live, with another 8 in production (compared to 7 from the previous 12 months).
Safal Fest
– built in Without Code
What is your favorite feature of Without Code?
Ease of use. And the very good content management for my clients; that was one thing Muse really lacked. I also love the feature where you can drop in pre-designed sections for your pages.
Adapt Ideations
– built in Without Code
What is your favorite feature of Without Code?
The built-in store, blog feature, rapid hosting, easy SEO, speed of use, image gallery linking to free stock images, UI, and CMS. Most of these weren’t available in Muse, so we can now offer these to potential clients.
Above all is the speed. A website in Muse could take 2 weeks to complete and would be littered with bugs. Not to mention the additional time required adapting it to each breakpoint and making any changes. WOC gives you the ability to complete a website with SEO, optimised images, and high performance in 3-4 days; that increase in productivity definitely is high up on the list.

MT.Kailasa
– built in Without Code
What is some advice you would give a designer new to web design and Without Code?
2 years ago I had minimal knowledge and experience in web design, now we have approximately 20 websites on our books. My advice would be to learn and study about building websites the right way. Work hard, be open to suggestions and give the best possible service to each client.
– Graham Busby, beHIVE Design